жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶjqueryжңүжІЎжңүе…ғзҙ йҖүжӢ©еҷЁзҡ„зӣёе…ізҹҘиҜҶпјҢеҶ…е®№иҜҰз»Ҷжҳ“жҮӮпјҢж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮjqueryжңүжІЎжңүе…ғзҙ йҖүжӢ©еҷЁж–Үз« йғҪдјҡжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
jqueryжңүе…ғзҙ йҖүжӢ©еҷЁгҖӮеңЁjqueryдёӯпјҢе…ғзҙ йҖүжӢ©еҷЁеҸҜд»ҘеҹәдәҺе…ғзҙ еҗҚйҖүеҸ–е…ғзҙ пјҢдёҖиҲ¬з”ЁдәҺйҖүдёӯзӣёеҗҢзҡ„е…ғзҙ пјҢ然еҗҺеҜ№зӣёеҗҢзҡ„е…ғзҙ иҝӣиЎҢж“ҚдҪңпјӣиҜӯжі•дёәвҖң$("е…ғзҙ еҗҚ")вҖқгҖӮ

жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjquery1.10.2зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
jqueryжңүе…ғзҙ йҖүжӢ©еҷЁпјҢе…ғзҙ йҖүжӢ©еҷЁеҸҜд»ҘеҹәдәҺе…ғзҙ еҗҚйҖүеҸ–е…ғзҙ гҖӮ
е…ғзҙ йҖүжӢ©еҷЁ
е…ғзҙ йҖүжӢ©еҷЁпјҢз”ЁдәҺйҖүдёӯзӣёеҗҢзҡ„е…ғзҙ пјҢ然еҗҺеҜ№зӣёеҗҢзҡ„е…ғзҙ иҝӣиЎҢж“ҚдҪңгҖӮ
иҜӯжі•пјҡ
$("е…ғзҙ еҗҚ")зӨәдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>дәҝйҖҹдә‘</div>
<p class="lv">дәҝйҖҹдә‘</p>
<span class="lv">дәҝйҖҹдә‘</span>
<div>дәҝйҖҹдә‘</div>
</body>
</html>
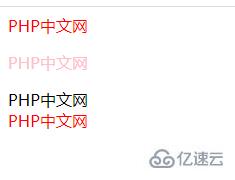
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢ$("div") е’Ң $("p") дҪҝз”Ёзҡ„йғҪжҳҜе…ғзҙ йҖүжӢ©еҷЁпјҢиЎЁзӨәйҖүдёӯжүҖжңүзҡ„ div е…ғзҙ е’Ң p е…ғзҙ гҖӮcss("color","red") иЎЁзӨәе°Ҷе…ғзҙ зҡ„йўңиүІе®ҡд№үдёәзәўиүІпјҢcss("color","pink")иЎЁзӨәе°Ҷе…ғзҙ зҡ„йўңиүІе®ҡд№үдёәзІүиүІгҖӮ
еҸҜд»ҘзңӢеҮәпјҢжҲ‘们еҸҜд»ҘеҸ‘зҺ° jQuery йҖүжӢ©еҷЁдёҺ CSS йҖүжӢ©еҷЁеҮ д№ҺжҳҜе®Ңе…ЁдёҖж ·зҡ„гҖӮдәӢе®һдёҠпјҢжҲ‘们еҸӘйңҖиҰҒжҠҠ CSS йҖүжӢ©еҷЁзҡ„еҶҷжі•еҘ—е…Ҙ $("") дёӯпјҢе°ұеҸҜд»ҘеҸҳжҲҗ jQuery йҖүжӢ©еҷЁпјҢйқһеёёз®ҖеҚ•пјҒ

jQuery йҖүжӢ©еҷЁзҡ„вҖңиҜһз”ҹвҖқ
жІЎй”ҷпјҢйҖҡиҝҮиҝҷд№Ҳз®ҖеҚ•зҡ„дёҖжӯҘж“ҚдҪңпјҢjQuery йҖүжӢ©еҷЁе°ұвҖңиҜһз”ҹвҖқдәҶгҖӮе®һйҷ…дёҠпјҢе…¶д»–зұ»еһӢзҡ„ jQuery йҖүжӢ©еҷЁд№ҹеҸҜд»Ҙиҝҷж ·еҫ—еҲ°гҖӮ
е…ідәҺвҖңjqueryжңүжІЎжңүе…ғзҙ йҖүжӢ©еҷЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶еҜ№вҖңjqueryжңүжІЎжңүе…ғзҙ йҖүжӢ©еҷЁвҖқзҹҘиҜҶйғҪжңүдёҖе®ҡзҡ„дәҶи§ЈпјҢеӨ§е®¶еҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ