这篇文章主要介绍“jquery如何删除某个属性”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何删除某个属性”文章能帮助大家解决问题。
在jquery中,可以利用removeAttr()方法来删除指定元素的某个属性,该方法的作用就是从被选元素中移除一个或多个属性,语法为“指定元素对象.removeAttr('指定元素属性')”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以使用removeAttr()方法删除指定的元素属性
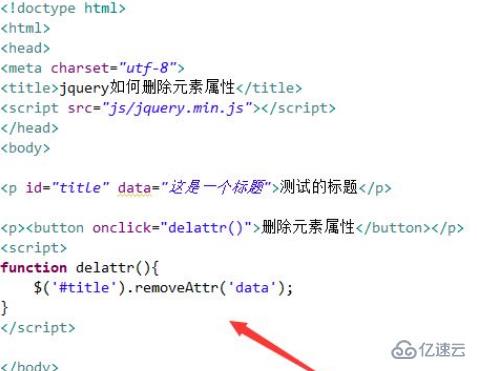
新建一个html文件,命名为test.html,用于讲解jquery如何删除元素属性。使用p标签创建一行文字,并设置其id属性为title。给p标签添加一个data属性,属性值为“这是一个标题”。
创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行delattr()函数。
在js标签内,创建delattr()函数,在函数内,通过id获得p标签对象,使用removeAttr()方法删除指定的元素属性,例如 ,这里删除data属性。

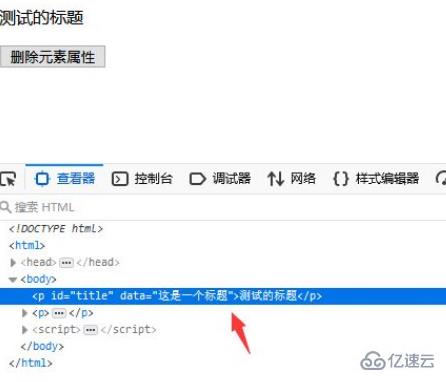
在浏览器打开test.html文件,点击按钮,查看结果。


关于“jquery如何删除某个属性”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。