这篇文章主要介绍“css3支持哪些颜色表示方法”,在日常操作中,相信很多人在css3支持哪些颜色表示方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3支持哪些颜色表示方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css3颜色表示方法有:1、用颜色英文名称来表示,例“red”表示红色;2、用十六进制来表示,例“#ffff00”;3、使用rgb()函数来表示;4、使用hsl()函数来表示;5、使用rgba()函数来表示;6、使用hsla()函数来表示。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
色光三原色原理
色光的三原色是 红色(Red)、绿色(Green)、蓝色(Blue) 三种,可以构成缤纷的绚丽色彩。
实在不记得的话,这里左转百度百科
CSS3支持的颜色表示方法
用颜色英文名称表示。英文名称代表一种颜色,但表示很有限且不易记忆和查询。
用十六进制的颜色表示。色光三原色原理,可以查表。
用 rgb (r, g, b) 表示。色光三原色原理,红色 + 绿色 + 蓝色。
用 hsl (Hue, Saturation, Lightness) 表示。色调 + 饱和度 + 亮度。
用 rgba (r, g, b, a) 表示。色光三原色原理,红色、绿色、蓝色 + 透明度。a ∈ [0, 1],0代表完全透明。
用 hsla (Hue, Saturation, Lightness, alpha) 表示。色调、饱和度、亮度 + 透明度。alpha ∈ [0, 1],0代表完全透明。
示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" ;charset="utf-8">
<title>CSS颜色表示</title>
<style type="text/css">
div>div{
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 0; i < 300; i++) {
document.write("CSS颜色表示");
}
</script>
<div style="position:absolute;top:0px">
<div style="background-color:gray;">
background-color:gray
</div>
<div style="background-color:#ff4314;">
background-color:#888
</div>
<div style="background-color:#ffff00;">
background-color:#ffff00
</div>
<div style="background-color:rgb(0, 255, 255);">
background-color:rgb(0, 255, 255)
</div>
<div style="background-color:hsl(120, 100%, 50%);">
background-color:hsl(120, 100%, 50%)
</div>
<div style="background-color:rgba(0, 255, 255, 0.5);">
background-color:rgba(0, 255, 255, 0.5)
</div>
<div style="background-color:hsla(120, 100%, 50%, 0.5);">
background-color:hsla(120, 100%, 50%, 0.5)
</div>
</div>
</body>
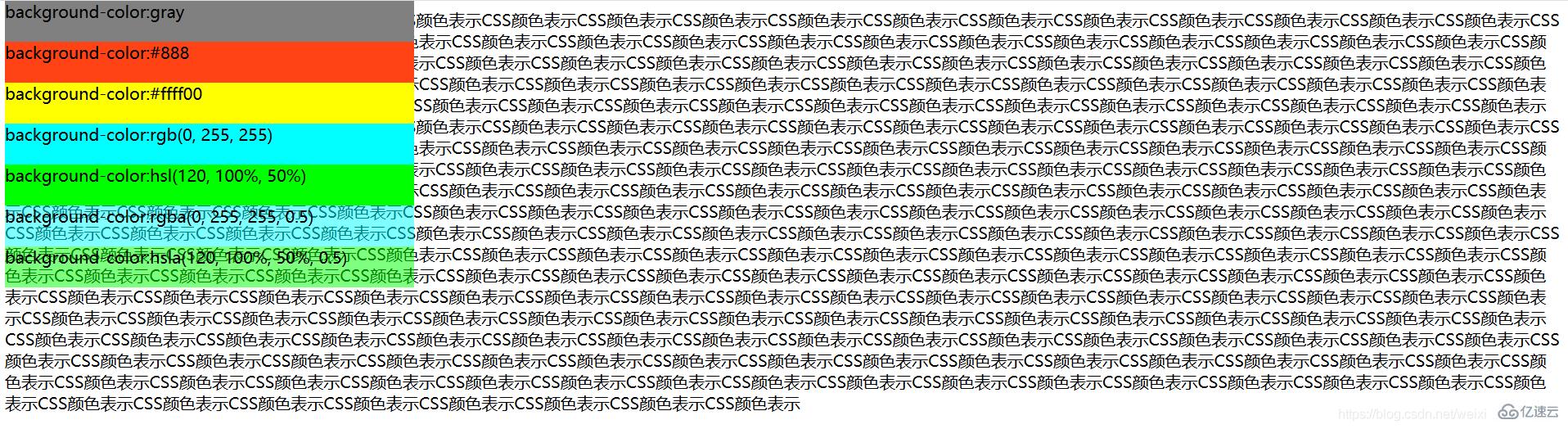
</html>网页展示

说明
之所以在后面加文字,是为了验证透明度。
到此,关于“css3支持哪些颜色表示方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。