小编给大家分享一下vue如何实现全局接入百度地图,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
1、登录网址 https://lbsyun.baidu.com/
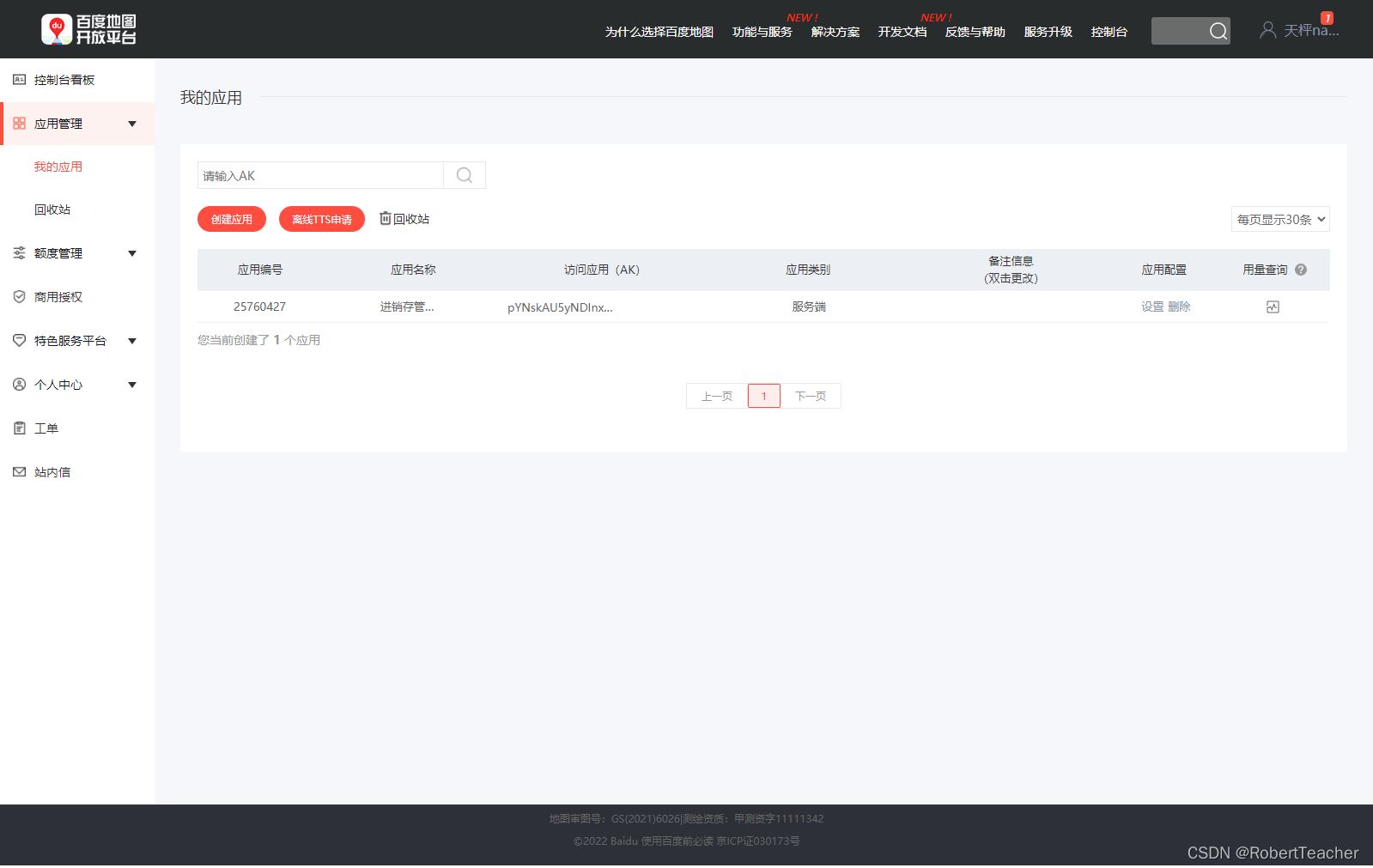
注册百度地图开放平台账号,填写认证信息,并且创建应用

创建完应用后可以在类似界面获取到我们的AK密钥
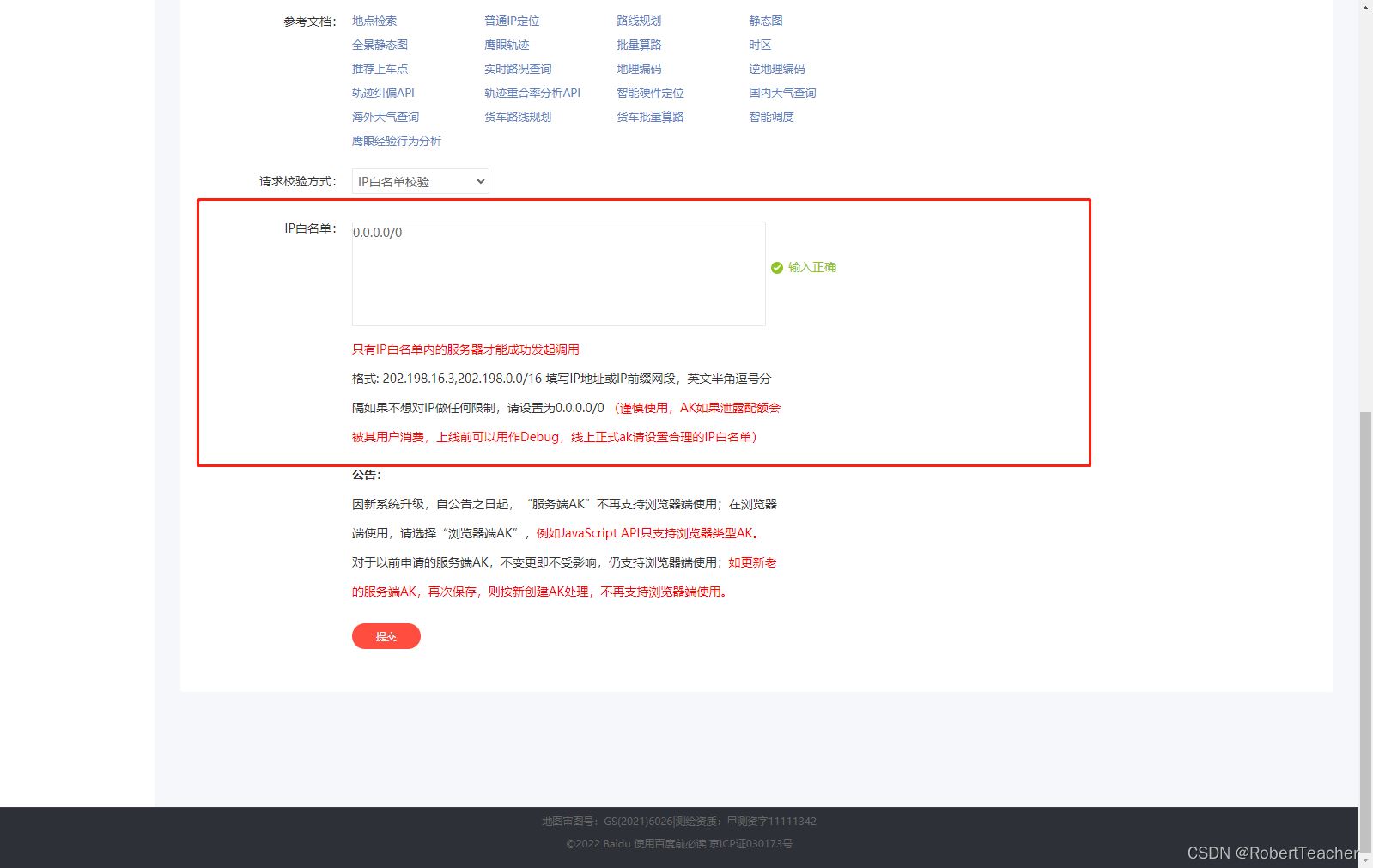
注意:IP白名单要合理配置

我这里为了方便测试才设置的0.0.0.0/0
获取到ak密钥之后就可以与我们的VUE项目进行整合
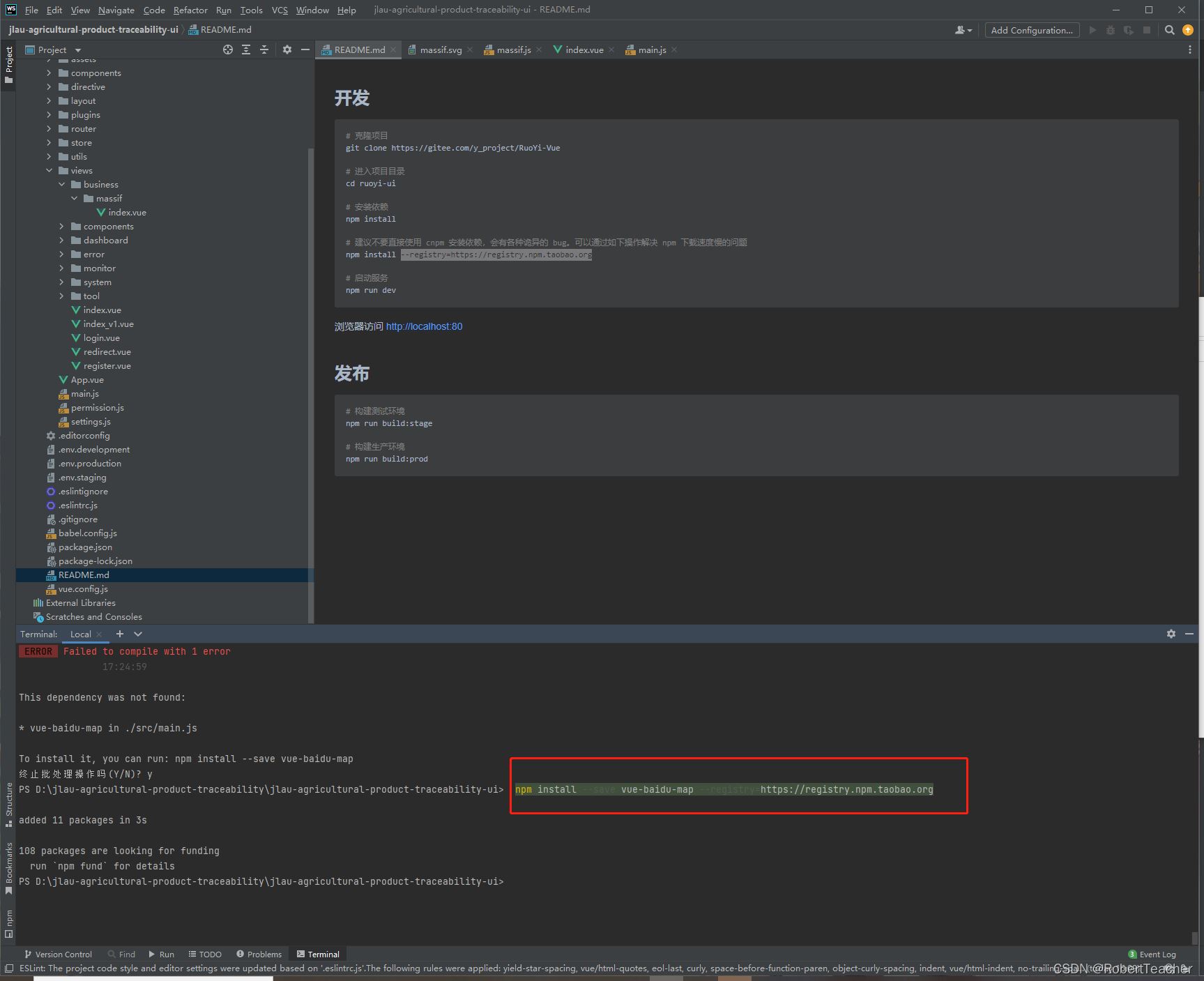
1、npm下载包
代码如下(示例):
npm install --save vue-baidu-map --registry=https://registry.npm.taobao.org

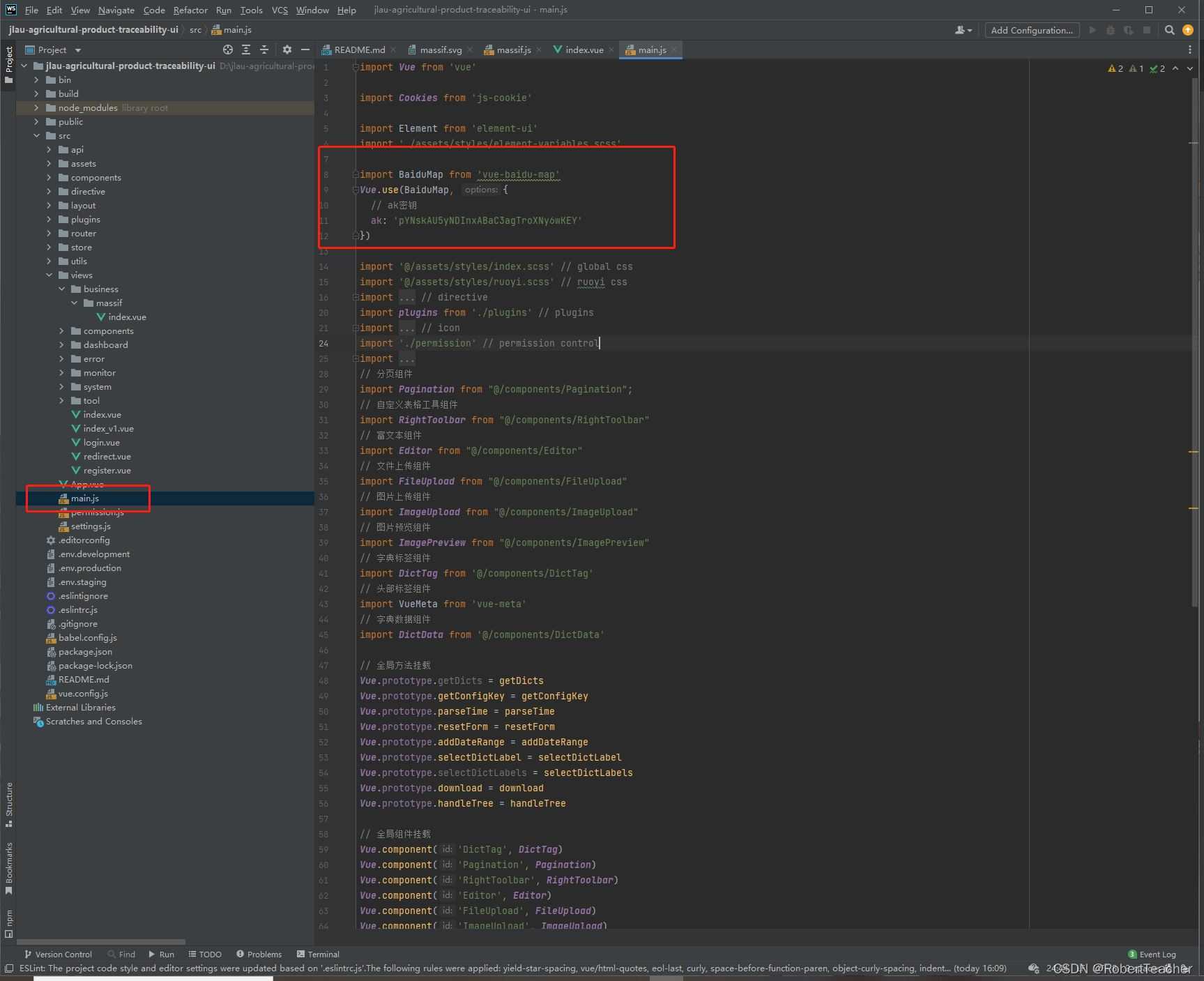
2、在main.js文件引入
代码如下(示例):
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak密钥
ak: 'pYNskAU5yNDInxABaC3agTroXNy6wKEY'
})
3. 页面引入
代码如下(示例):
data(){
return{
// 百度地图信息设置
// 地址信息
address: null,
center: {lng: 0, lat: 0},
//地图展示级别
zoom: 13,
}
}
methods: {
handler({BMap, map}) {
this.center.lng = 116.419878;
this.center.lat = 39.956823;
this.zoom = this.zoom;
},
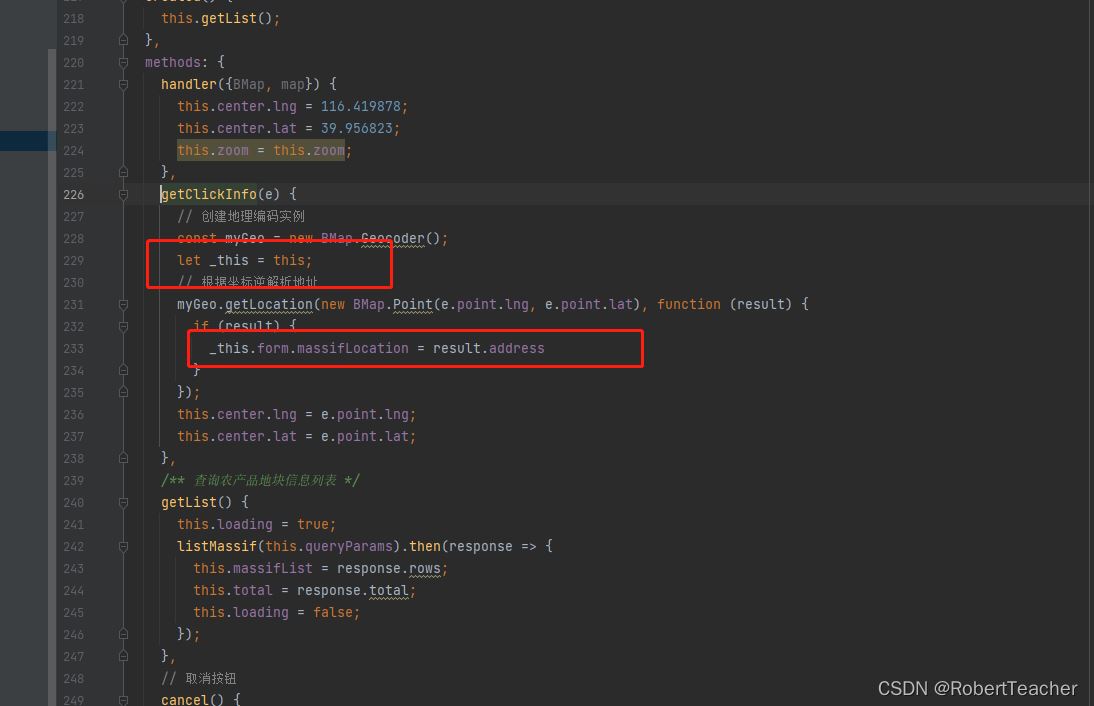
getClickInfo(e) {
// 创建地理编码实例
const myGeo = new BMap.Geocoder();
let _this = this;
// 根据坐标逆解析地址
myGeo.getLocation(new BMap.Point(e.point.lng, e.point.lat), function (result) {
if (result) {
_this.form.warehouseLocation = result.address
}
});
this.center.lng = e.point.lng;
this.center.lat = e.point.lat;
}
}
<style>
.mapbox {
width: 100%;
height: 100%;
}
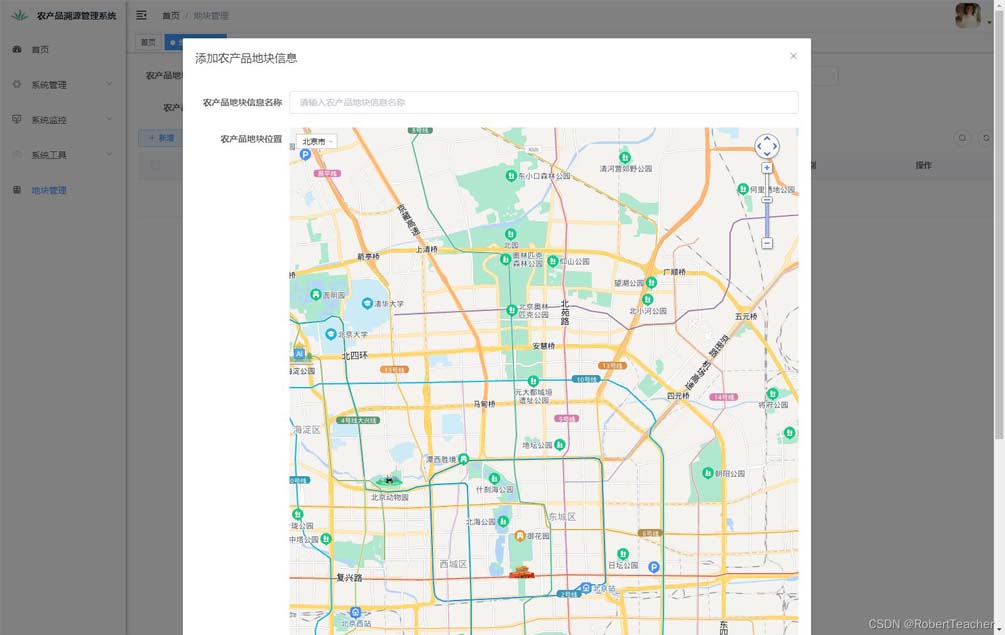
</style>效果图

有一个点需要注意在方法里进行逆解析地址的时候记得要在逆解析方法外 获取this值let _this = this;

看完了这篇文章,相信你对“vue如何实现全局接入百度地图”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。