本篇内容主要讲解“vue怎么实现分割验证码效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么实现分割验证码效果”吧!
注:该代码存在问题,因为我maxlength =4 ,input 的宽度跟屏幕同宽,所以当我input 里面的length == 4 的时候,我的光标会超出屏幕,所以我在length == 4 的时候做了一个把光标放到第三个的处理,这种虽用户体验不好,也解了length==4的时候整个布局乱了的燃眉之急
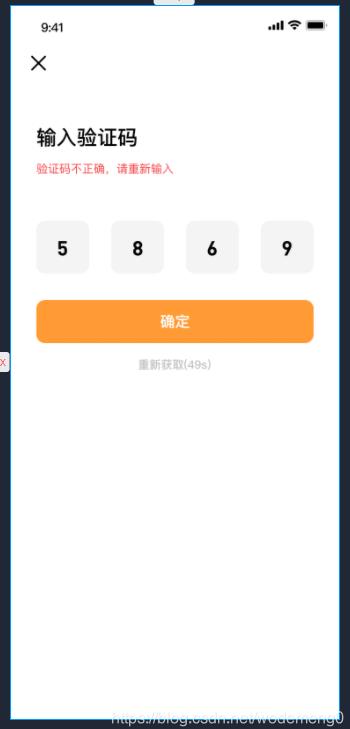
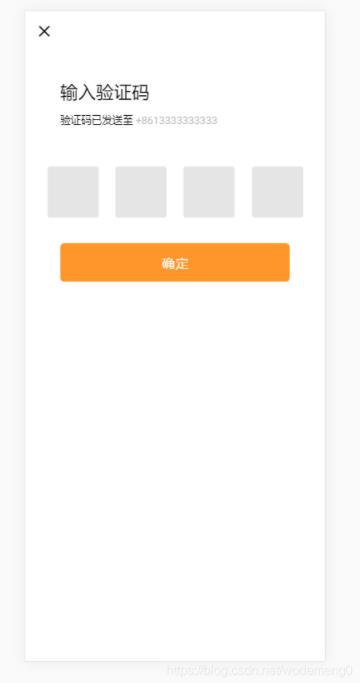
上UI 图

上代码:
vue
<template>
<div>
<v-main class="bgi">
<v-container class="verify">
<v-icon @click="verifyShow = false" color="#000">mdi-close</v-icon>
<div>
<p class="verifyTitle">输入验证码</p>
<p class="verifyTitle1" v-show="verifyStatus == 1">
验证码已发送至 <span> {{ "+" + area + phone }}</span>
</p>
<p class="verifyTitle2" v-show="verifyStatus == 3">
验证码不正确,请重新输入
</p>
<div class="verifyInputBox">
<div class="verifyInputBg verifyInputBg1"></div>
<div class="verifyInputBg verifyInputBg2"></div>
<div class="verifyInputBg verifyInputBg3"></div>
<div class="verifyInputBg verifyInputBg4"></div>
<input
ref="verifyInput"
type="text"
class="verifyInput"
maxlength="4"
v-model="verifyInput"
/>
</div>
<v-btn
:disabled="restTimeShow"
outlined
tile
class="nextBtn"
@click="verifyConfirm"
>
确定
</v-btn>
<p class="restTime" v-show="restTimeShow">
重新获取(<span>{{ restTime }}</span
>s)
</p>
</div>
</v-container>
</v-main>
</div>
</template>css
<style lang="scss" scoped>
.bgi {
width: 100vw;
height: 100vh;
background: url("~@/assets/imgs/banner.png");
background-size: 100% 100%;
background-repeat: no-repeat;
p {
margin-bottom: 0;
}
.verify {
width: 100%;
height: 100%;
position: relative;
color: #000;
background: #fff;
.verifyTitle {
margin-left: 2rem;
margin-top: 3rem;
font-size: 1.4rem;
}
.verifyTitle1 {
margin-left: 2rem;
margin-top: 0.6rem;
font-size: 0.8125rem;
span {
color: #bfbfbf;
}
}
.verifyTitle2 {
margin-left: 2rem;
margin-top: 0.6rem;
font-size: 0.8125rem;
color: #f53f3f;
}
input::-webkit-input-placeholder {
color: #000;
}
.verifyInputBox {
width: 20rem;
margin: 3rem auto 0;
position: relative;
height: 4rem;
z-index: 1;
.verifyInputBg {
position: absolute;
z-index: 2;
height: 4rem;
width: 4rem;
border-radius: 0.2rem;
background: rgba($color: #000, $alpha: 0.1);
}
.verifyInputBg2 {
left: 5.33rem;
}
.verifyInputBg3 {
left: 10.66rem;
}
.verifyInputBg4 {
left: 16rem;
}
.verifyInput {
height: 4rem;
line-height: 4rem;
width: 100%;
letter-spacing: 4.53rem;
padding-left: 1.5rem;
font-size: 1.4rem;
font-weight: 700;
position: absolute;
z-index: 3;
}
}
.restTime {
margin-top: 1rem;
color: #bfbfbf;
font-size: 0.8125rem;
text-align: center;
}
}
.nextBtn {
margin-top: 2rem;
margin-left: 2rem;
width: calc(100% - 4rem);
height: 3rem !important;
background: #ff962b;
border-radius: 0.3125rem;
font-size: 1rem;
color: #ffffff !important;
border: none;
}
.nextBtn:disabled {
background: #d2d2d2;
color: #ffffff !important;
}
}
</style>script
<script>
export default {
name: "Login",
data() {
return {
area: "86",
phone: "",
verifyInput: "",
verifyStatus: "1", // 1 -- 验证码发送至 || 2 --正在验证验证码 || 3 -- 验证码错误
restTimer: null,
restTime: 60,
restTimeShow: false,
};
},
watch: {
verifyInput(newVal) {
if (newVal.length == 4) {
this.$nextTick(() => {
let verifyInput = this.$refs.verifyInput;
verifyInput.setSelectionRange(3,3);
});
this.verifyConfirm();
}
},
},
methods: {
verifyConfirm() {
this.restTimeShow = true;
this.verifyStatus = 2;
this.restTimeFun();
},
restTimeFun() {
if (!this.restTimer) {
this.restTime = 60;
this.restTimer = setInterval(() => {
if (this.restTime > 0) {
this.restTime--;
} else {
this.restTimeShow = false;
clearInterval(this.restTimer);
this.restTimer = null;
}
}, 1000);
}
},
},
};
</script>效果图:


到此,相信大家对“vue怎么实现分割验证码效果”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。