这篇文章主要讲解了“Vue中父子组件通信与事件触发的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中父子组件通信与事件触发的方法”吧!
<template> <div > <h4>我是子组件</h4> <button>子组件将值传递给父组件</button> <div>子组件接收父组件的值:</div> </div> </template>
<template>
<div >
<h4>我是父组件</h4>
<div>子组件向父组件传递的值:</div>
<Child></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
}
}
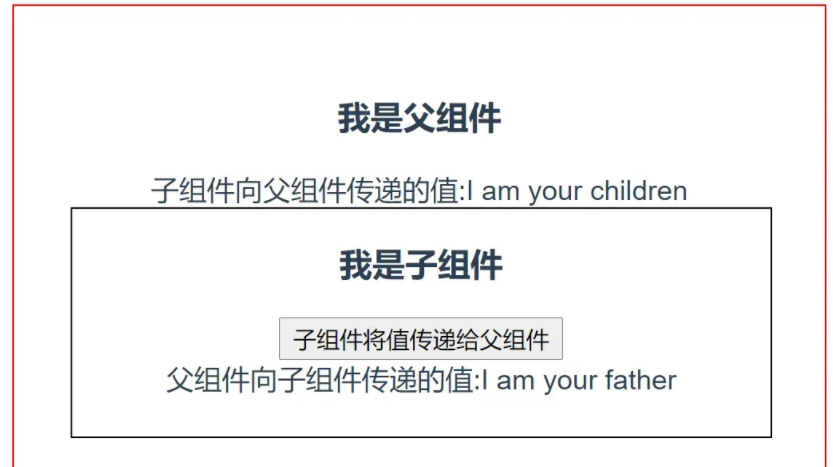
</script>效果展示:

通过这张图可以看出父子组件的结构,下面我们来实习父子组件通信。
实现思路:子组件通过 props 来接受父组件传过来的值。
在父组件中,定义一个data变量,在子组件标签中动态绑定这个值。
// Father.vue
<template>
<div >
<h4>我是父组件</h4>
<div>子组件向父组件传递的值:{{ChildMsg}}</div>
<Child :FatherMsg="data"></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
data: 'I am your father',
}
},
components: {
Child
}
}
</script>接着在子组件里通过 props 来接收,这样子组件就接收到了父组件传递过来的值了。
// Child.vue
<template>
<div >
<h4>我是子组件</h4>
<button>子组件将值传递给父组件</button>
<div>父组件向子组件传递的值:{{FatherMsg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: 'I am your children',
}
},
props: ['FatherMsg']
}
</script>
可以看到,我们父组件向子组件通信已经实现了,接下来就是子组件向父组件通信了,这个就要使用到 this.$emit 方法了。
实现思路:通过在子组件中使用 this.$emit 来触发自定义事件并传值,然后在父组件中监听该事件即可。
在子组件中给 button 按钮添加 click 事件,来通过 this.$emit 自定义事件,并传入一个参数:
<template>
<div >
<h4>我是子组件</h4>
<button @click="send">子组件将值传递给父组件</button>
<div>父组件向子组件传递的值:{{FatherMsg}}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: 'I am your children',
}
},
props: ['FatherMsg'],
methods: {
send() {
this.$emit('ListenChild', this.data);
}
}
}
</script>在父组件中的子组件标签里,先在 data 里定义一个变量接收这个值,然后监听在子组件中自定义的事件,并接受这个参数赋值给定义的变量:
<template>
<div >
<h4>我是父组件</h4>
<div>子组件向父组件传递的值:{{ChildMsg}}</div>
<Child :FatherMsg="data" @ListenChild="ListenChild"></Child>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
data: 'I am your father',
ChildMsg: '',
}
},
components: {
Child
},
methods: {
ListenChild(data) {
console.log("子组件传递过来的值:" , data);
this.ChildMsg = data;
}
}
}
</script>点击子组件中的“子组件将值传递给父组件”,就可看到如下效果:

通过 ref 直接调用子组件的方法:
// Child.vue
<template>
<div >
我是子组件
<div > {{ msg }} </div>
</div>
</template>
<script>
export default {
data() {
return {
msg: '',
}
},
methods: {
childFun() {
console.log('我是子组件的方法 childFun');
this.msg = '我的方法被调用了'
},
},
};
</script>在子组件标签上添加 ref 属性,然后在方法中通过 this.$refs 找到绑定 ref 的属性调用该子组件内的方法即可。
// Father.vue
<template>
<div >
我是父组件
<Button @click="handleClick">点击调用子组件方法</Button>
<Child ref="child" />
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
},
methods: {
handleClick() {
this.$refs.child.childFun();
},
},
}
</script>通过组件的 $emit、$on 方法:
// Child.vue
<template>
<div >
我是子组件
<div > {{ msg }} </div>
</div>
</template>
<script>
export default {
data() {
return {
msg: '',
}
},
mounted() {
this.$on('childFun', function() {
console.log('我是子组件方法');
this.msg = '我的方法被调用了'
});
}
};
</script>在子组件中使用 $on 绑定一个方法,然后在父组件中通过 $emit 找到绑定 $on 上面的事件名即可,但是也需要 ref 的配合。
// Father.vue
<template>
<div >
我是父组件
<Button @click="handleClick">点击调用子组件方法</Button>
<Child ref="child" />
</div>
</template>
<script>
import Child from './Child';
export default {
components: {
Child
},
methods: {
handleClick() {
//子组件$on中的名字
this.$refs.child.$emit("childFun")
},
},
}
</script>两种实现方式效果一致。
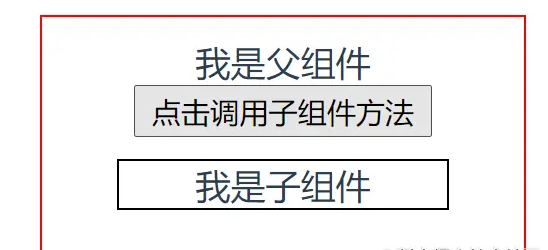
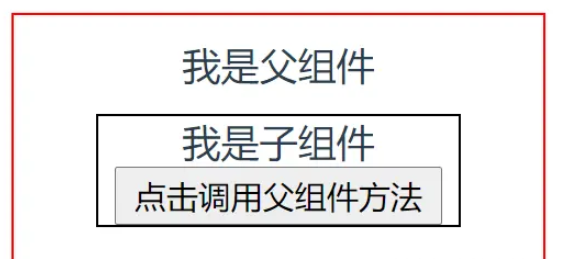
调用方法前:

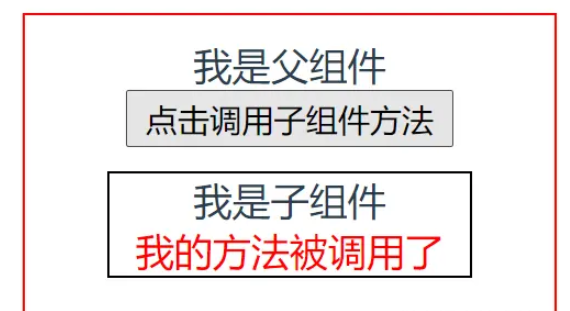
调用方法后:


直接在子组件中通过 this.$parent 来调用父组件的方法
// Father.vue
<template>
<div >
我是父组件
<Child></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父组件中的方法');
this.msg = '我的方法被子组件调用了';
}
}
};
</script>// Child.vue
<template>
<div >
我是子组件
<button @click="childMethod">点击调用父组件方法</button>
</div>
</template>
<script>
export default {
methods: {
childMethod() {
this.$parent.fatherMethod();
}
}
};
</script>在子组件里用 $emit 向父组件触发一个事件,父组件监听这个事件(推荐使用)
// Father.vue
<template>
<div >
我是父组件
<Child @fatherMethod="fatherMethod"></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父组件中的方法');
this.msg = '我的方法被子组件调用了';
}
}
};
</script>子组件可以使用 $emit 触发父组件的自定义事件。
// Child.vue
<template>
<div >
我是子组件
<button @click="childMethod">点击调用父组件方法</button>
</div>
</template>
<script>
export default {
methods: {
childMethod() {
// fatherMethod父组件方法
this.$emit('fatherMethod');
}
}
};
</script>父组件把方法传入子组件中,在子组件里直接调用这个方法:
// Father.vue
<template>
<div >
我是父组件
<Child :fatherMethod="fatherMethod"></Child>
<div > {{ msg }} </div>
</div>
</template>
<script>
import Child from './Child';
export default {
data() {
return {
msg: ''
}
},
components: {
Child
},
methods: {
fatherMethod() {
console.log('我的父组件中的方法');
this.msg = '我的方法被子组件调用了';
}
}
};
</script>父组件可以将事件绑定到子组件标签上,子组件使用 props 接收父组件的事件。
// Child.vue
<template>
<div >
我是子组件
<button @click="childMethod">点击调用父组件方法</button>
</div>
</template>
<script>
export default {
props: {
fatherMethod: {
type: Function,
default: null
}
},
methods: {
childMethod() {
if (this.fatherMethod) {
this.fatherMethod();
}
}
}
};
</script>以上三种实现方式效果一致。
调用方法前:

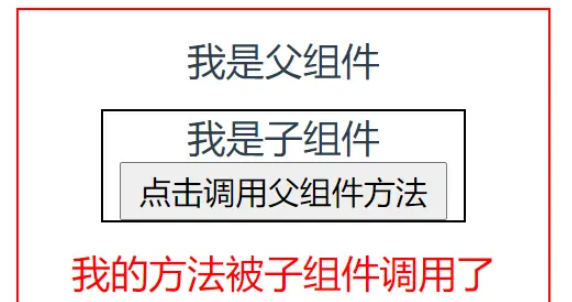
调用方法后:

感谢各位的阅读,以上就是“Vue中父子组件通信与事件触发的方法”的内容了,经过本文的学习后,相信大家对Vue中父子组件通信与事件触发的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。