小编给大家分享一下Node.js中path模块,url模块,http模块怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Node.js中,提供了一个path模块,在这个模块中,提供了许多实用的,可被用来处理与转换文件路径的方法及属性。path是一个系统模块,不需要单独安装,主要用于格式化或拼接完整路径。
以path模块中最常用的是join方法【拼接路径】为例,如下所示:
var path = require('path');
//拼接路径:将多个字符串拼接成一个完整的路径
var file = path.join(__dirname,'file1.txt');
console.log("当前路径:"+file);示例截图,如下所示:

注意:__dirname是内置属性,表示当前程序所在的路径。
path模块除了join外,还提供了其他方法,如下所示:
var path = require('path');
//拼接路径:将多个字符串拼接成一个完整的路径
var file = path.join(__dirname,'file1.txt');
console.log("当前路径:"+file);
//返回路径中的文件夹部分
var dirname = path.dirname(file);
//返回路径中的文件部分,包含文件名和扩展名
var filename = path.basename(file);
//返回路径中的扩展名
var extname = path.extname(file);
//解析路径对象,返回一个对象
var p = path.parse(file);
console.log("dirname:"+dirname);
console.log("filename:"+filename);
console.log("extname:"+extname);
console.log("parse解析后的对象:");
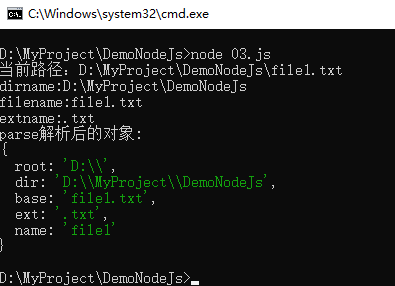
console.log(p)示例截图,如下所示:

URL模块主要提供对URL(Uniform Resource Locator,统一资源定位器)的相关操作的属性和方法。
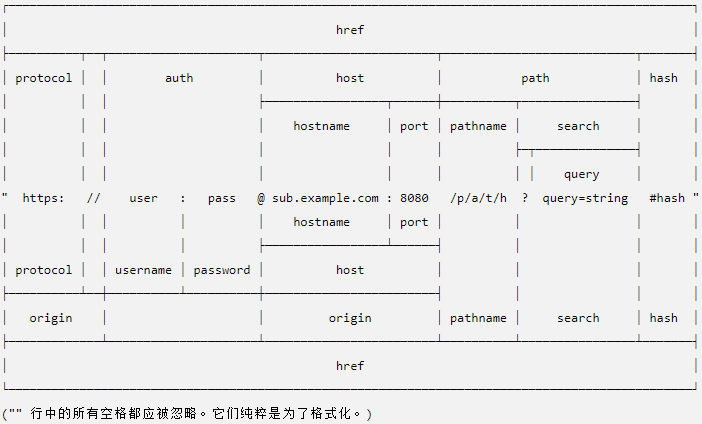
网址字符串是包含多个有意义组件的结构化字符串。 解析时,将返回包含每个组件的属性的网址对象。
url 模块提供了两种用于处理网址的 API:一种是 Node.js 特定的旧版 API,一种是实现了与 Web 浏览器使用的相同的 WHATWG 网址标准的新版 API。
下面提供了 WHATWG 和 旧版 API 之间的比较。

使用 WHATWG API 解析网址字符串:
const myURL =
new URL('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');使用旧版 API 解析网址字符串:
import url from 'url';
const myURL = url.parse('https://user:pass@sub.example.com:8080/p/a/t/h?query=string#hash');旧的解析方法,直接采用模块的parse函数即可,如下所示:
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
//旧的解析方法
var obj = url.parse(u);
console.log("解析后的对象:");
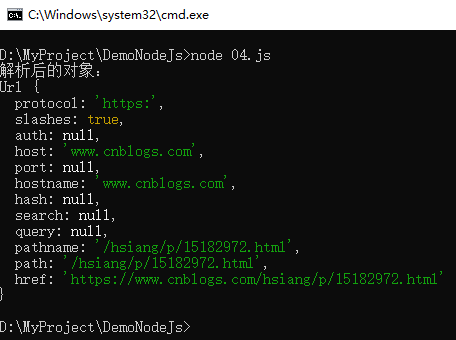
console.log(obj);解析示例截图,如下所示:

注意:返回的obj是一个对象,通过obj.属性名,可以获取更加详细的内容。
//新的解析方法【ES6写法】
const {URL} = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
const obj=new URL(u);
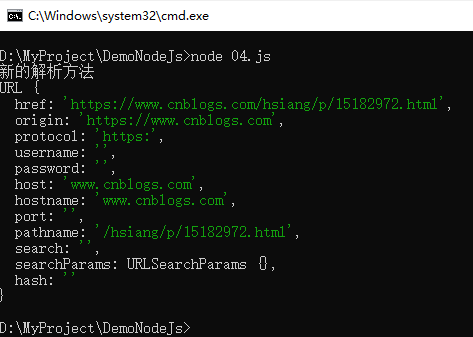
console.log("新的解析方法");
console.log(obj);示例截图,如下所示:

ES5写法,如下所示:
//新的解析方法【ES5写法】
var url = require('url');
var u="https://www.cnblogs.com/hsiang/p/15182972.html";
var obj =new url.URL(u);
console.log("新的解析方法");
console.log(obj);注意:通过对比,发现新旧两种方式解析出来的结果大体上相同,仅存细微差异,具体可参考上述新旧对比截图。
网络作为信息传输,接收,共享的虚拟平台,通过它将各个点,面,体的信息联系到一起,从而实现这些资源的共享。网络传输数据有一定的规则,这些规则称之为协议,http协议就是规则的一种,而且是使用最频繁的一种网络传输协议。
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式。HTTP协议定义了数据在浏览器和服务器之间网络传输的数据格式和过程。
HTTTP协议定义了浏览器和服务器之间交互数据的格式及过程。具体如下所示:
定义了浏览器以什么格式向服务器发送请求;
定义了服务器以什么格式解析浏览器发送过来的数据;
定义了服务器以什么格式响应数据给浏览器;
定义了浏览器已什么格式解析服务器响应的数据;
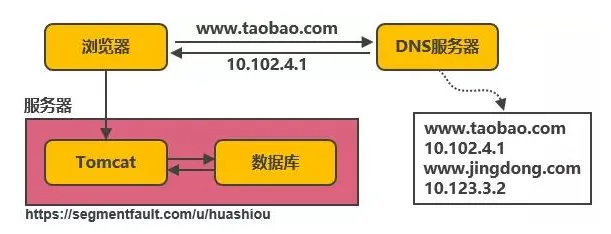
以浏览一次网页为例,请求响应过程如下所示:

因为网络中的请求,大部分都是get方式,且不带请求体,所以Node.js的http模块提供了便捷方法。如下所示:
var http=require('http');
var fs = require('fs');
http.get('http://www.itsource.cn',function(res){
//res是一个IncomingMessage对象
//console.log(res);
var stream = fs.createWriteStream('./a.html');
//res是流对象,可以监听data事件
res.on('data',function(data){
console.log(data.toString());
stream.write(data);
});
res.on('end',function(){
stream.end();
console.log('下载成功');
});
//或者采用管道
//res.pipe(stream);
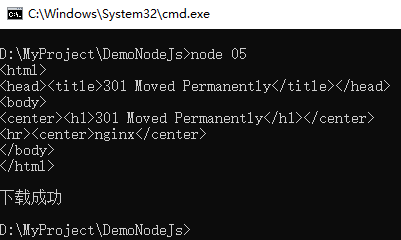
});上述示例采用get方法获取文件内容,并保存文件内容到文件中。示例结果如下:

以上是“Node.js中path模块,url模块,http模块怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。