本文小编为大家详细介绍“html英文单词如何不换行显示”,内容详细,步骤清晰,细节处理妥当,希望这篇“html英文单词如何不换行显示”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在html中,可以利用style和“word-break”属性让英文单词不换行显示,当“word-break”属性的值设置为“keep-all”时,英文单词内就不会换行,语法为“style="word-break:keep-all;”。
本文操作环境:Windows10系统、html5版、Dell G3电脑。
word-break 属性规定自动换行的处理方法。
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行
语法
word-break: normal|break-all|keep-all;normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
示例如下:
<html>
<head>
</head>
<body>
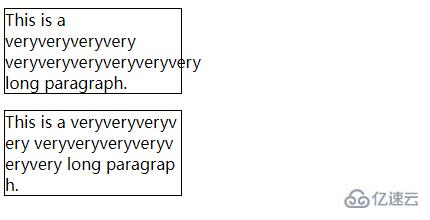
<p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
<p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
</body>
</html>输出结果:

读到这里,这篇“html英文单词如何不换行显示”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。