这篇文章主要介绍HTML5中SVG如何绘制自适应的菱形,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
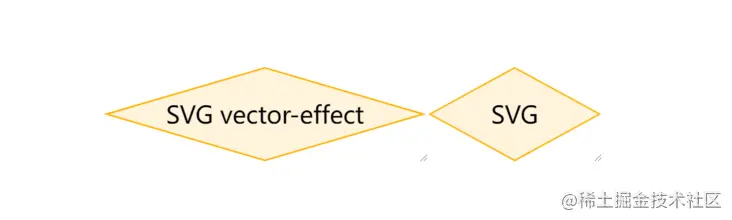
问题:需要绘制一个自适应尺寸的菱形,并且还有边框,一般在流程图中很常见,效果如下

如果没有边框的话,用 CSS clip-path 也能很方便的裁剪出一个菱形,但是边框不太好处理(通常用嵌套一层的方式或者投影来模拟,但是效果不太好),这里介绍一个 SVG 方式,充分利用缩放特性来实现这样一个效果
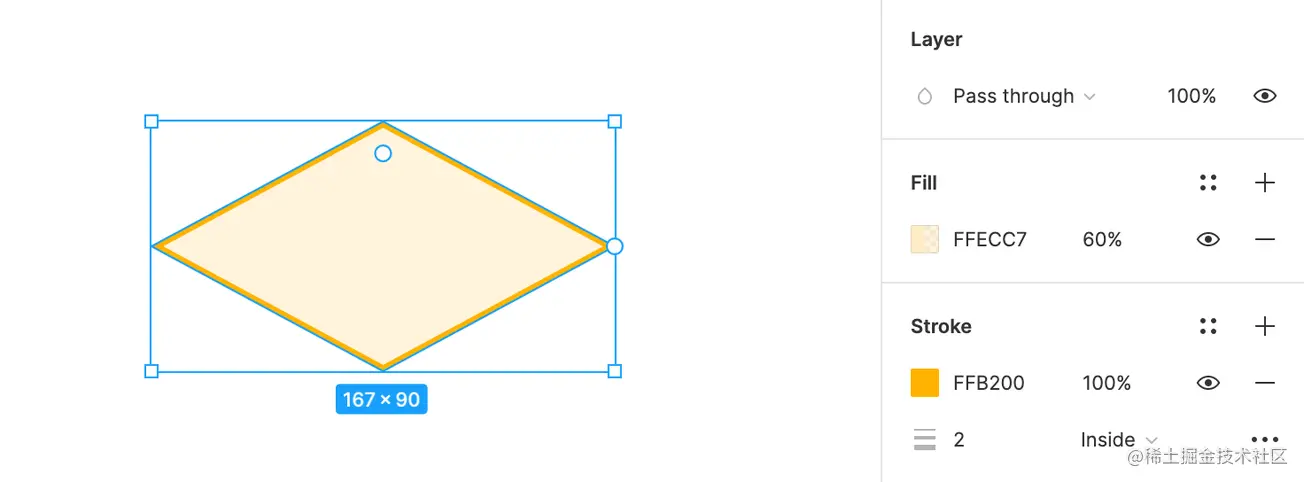
SVG 通常都不需要手写代码(除少量基本形状以外),一般都可以用设计软件生成(SVG 在设计之初就是给机器看的,非常不利于人工阅读)。比如,我这里是用 Figma 绘制的(一个多边形就搞定),随便什么尺寸都行

然后就得到了这样一段 SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/>
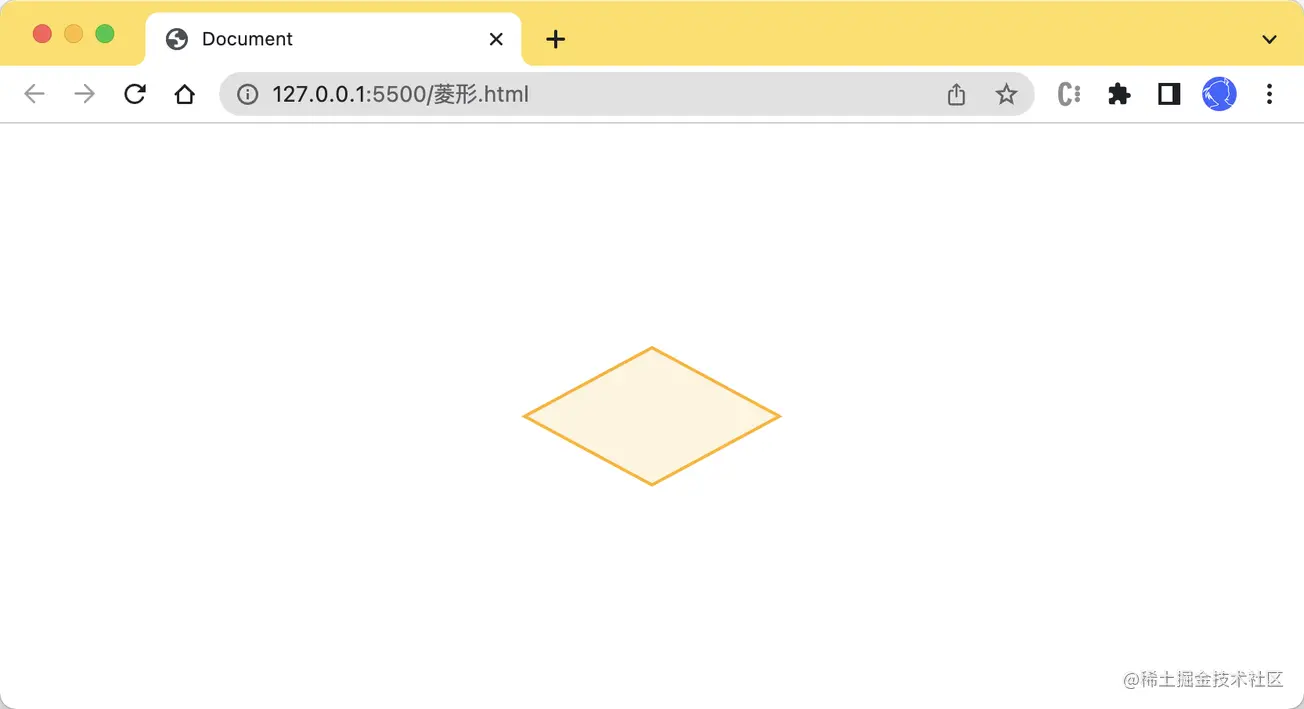
</svg>在浏览器中效果如下

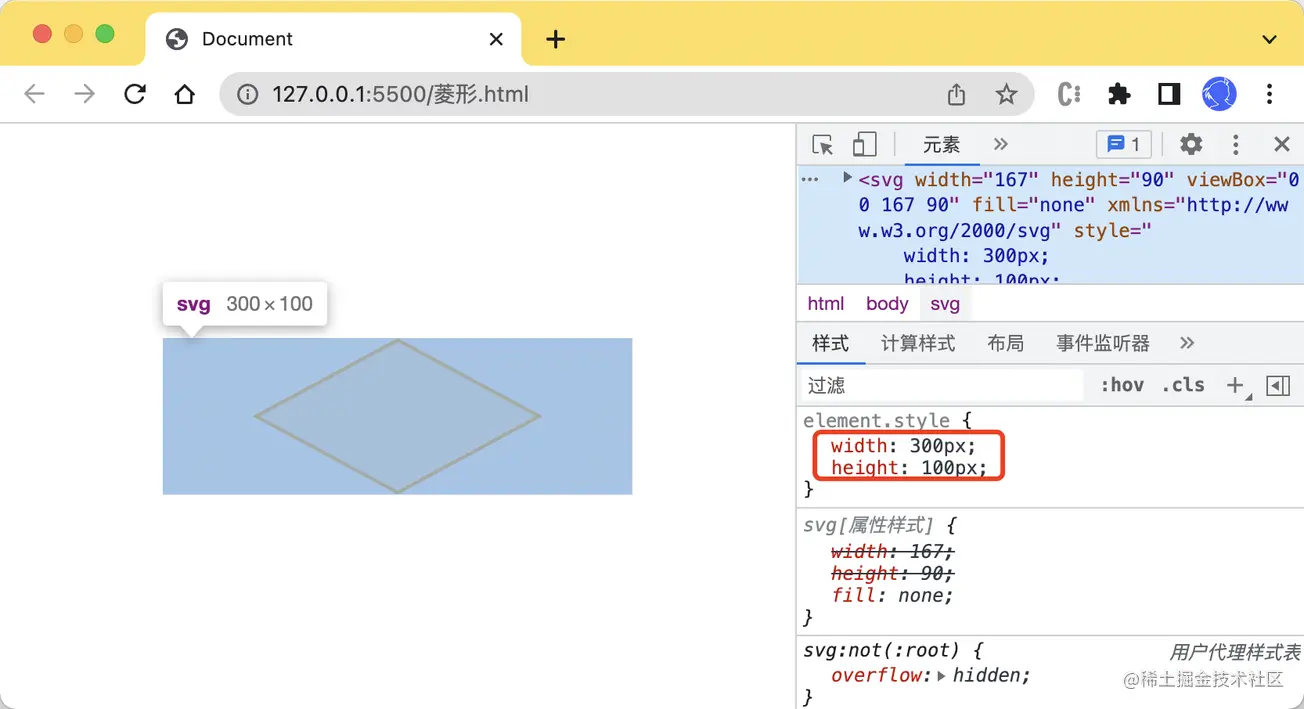
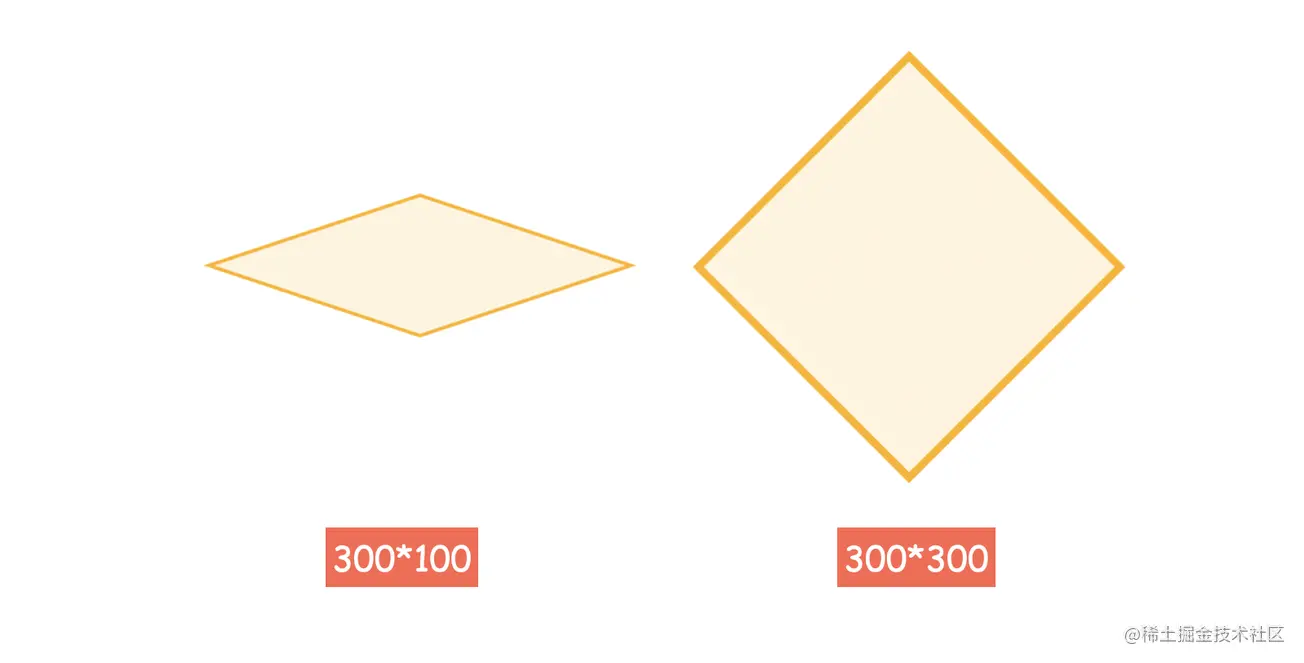
现在 SVG 有一个默认尺寸,如果手动改变 SVG 的默认尺寸,如下

是不是有点类似于object-fit:contain的效果?如果想整个铺满,强制拉伸该怎么做呢?这里需要用到 SVG 的缩放属性preserveAspectRatio,表示当 SVG 的实际尺寸和viewBox尺寸不一致时的缩放规则,有点类似于 object-fit 和 object-position 组合。这里的取值非常多,默认值是xMidYMid,表示强制等比缩放,并且居中对齐。
有兴趣的可以参考这篇文章:理解SVG viewport,viewBox,preserveAspectRatio缩放,案例非常详细
https://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
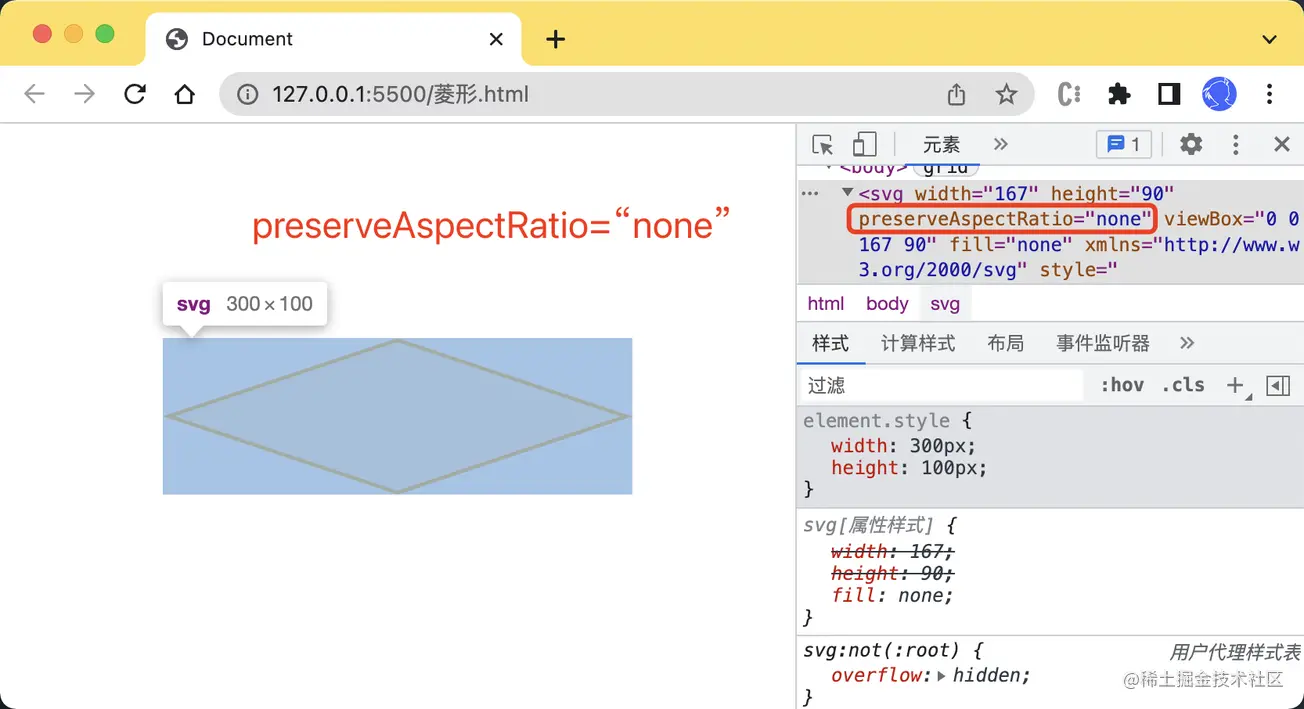
这里我们不需要等比缩放,可以直接设置为none
<svg preserveAspectRatio="none">
...
</svg>效果如下

在设置不等比缩放后,其实描边还有一点小问题,不同尺寸下,描边的粗细不同,如下

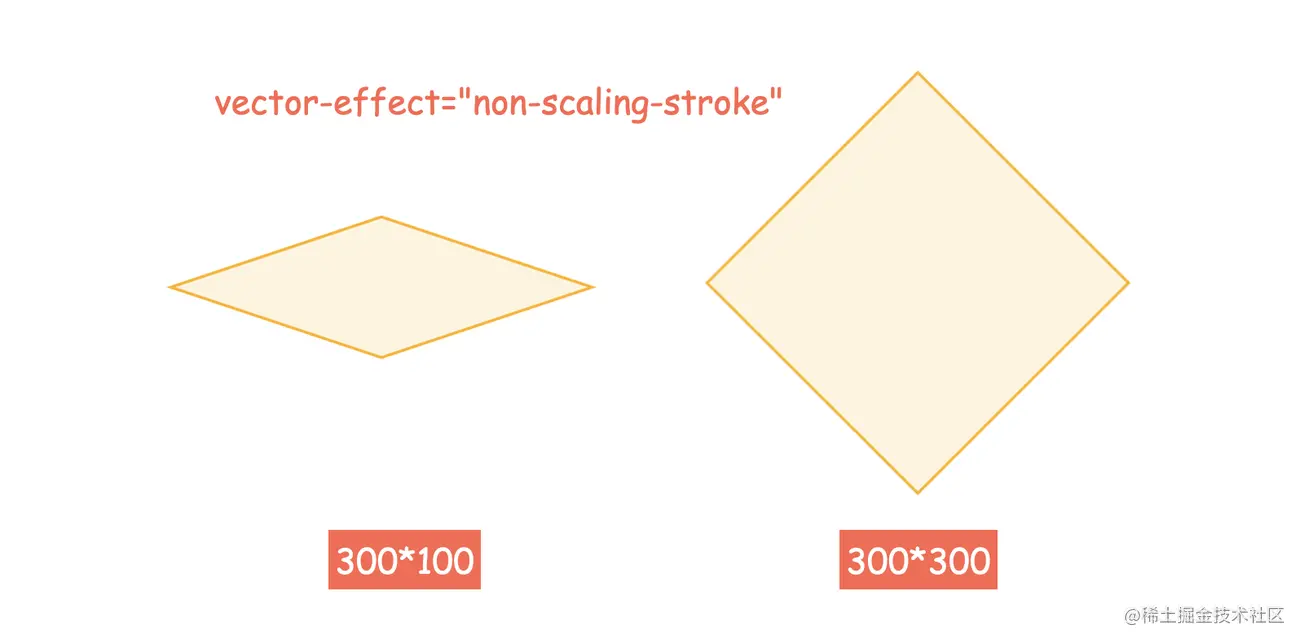
有没有办法让描边不会跟随 SVG 尺寸缩放呢?当然也是有的!SVG 中有一个属性 vector-effect可以控制描边不缩放,永远保持默认设置的尺寸,有兴趣的可以参考这篇文章 CSS vector-effect与SVG stroke描边缩放,这里只需要在 path添加属性vector-effect="non-scaling-stroke"就行了,表示描边不跟随缩放,如下
<svg preserveAspectRatio="none">
<path vector-effect="non-scaling-stroke">...</path>
</svg>
这样就实现了一个自适应尺寸的菱形了,描边也不会缩放,完整 SVG 代码如下
<svg width="100%" height="100%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg">
<path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/>
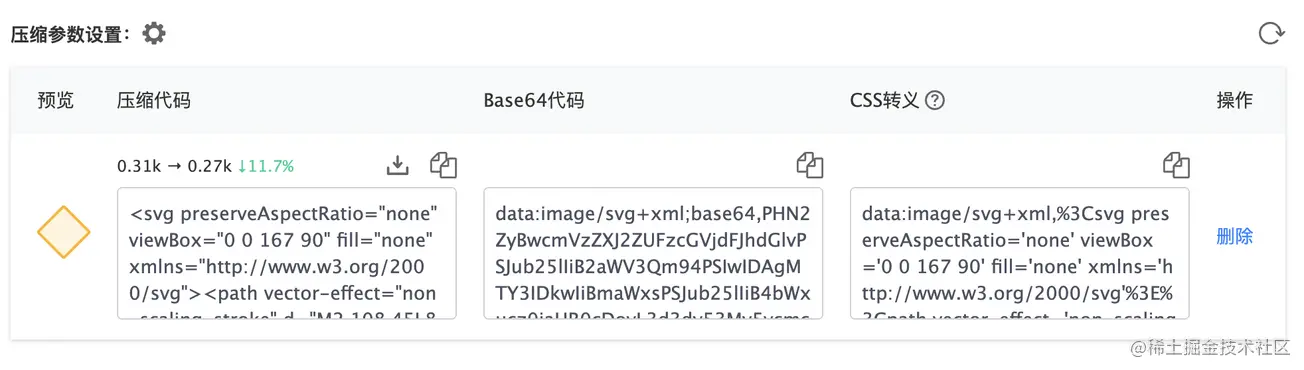
</svg>通常情况下,这样一个图形用作背景图更为合适(SVG代码放在页面上不太美观)。让人惊讶的是,将 SVG 转换成 base64 后,以上特性仍然是存在的。这里使用张鑫旭老师的 SVG在线压缩合并工具,如下

转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

以上是“HTML5中SVG如何绘制自适应的菱形”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。