这篇文章主要介绍了vue如何实现粘贴复制功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
项目中如果实现粘贴复制功能,目前市面上共有三种方法,均有利有弊,大家可以根据自己项目实际情况依次选择。本节将都会对这三种方法做详细阐述,重点推荐第三种方法。

这种方法兼容性很好,如果项目只使用了一次,不建议使用。
安装插件
npm install clipboard --save引入插件
import Clipboard from 'clipboard';项目中使用
<template>
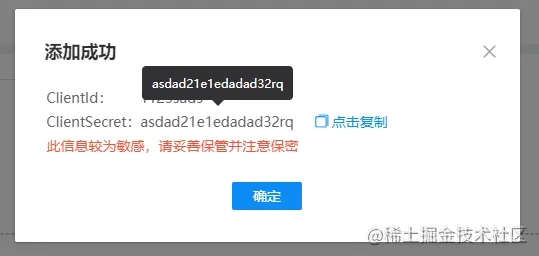
<span class="copy" @click="onCopy">
<i class="iconfont iconcopy"></i>
<span>点击复制</span>
</span>
</template>
<script>
methods: {
onCopy(){
let clipboard = new Clipboard('.copy')
clipboard.on('success', e => {
console.log('复制成功')
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
}
}
</script>虽然这个方法不需要安装插件,但是官网申明如下:

项目中使用
<script>
methods: {
onCopy(){
//创建一个input框
const input = document.createElement("input")
//将指定的DOM节点添加到body的末尾
document.body.appendChild(input)
//设置input框的value值为直播地址
input.setAttribute("value", e)
//选取文本域中的内容
input.select()
//copy的意思是拷贝当前选中内容到剪贴板
//document.execCommand()方法操纵可编辑内容区域的元素
//返回值为一个Boolean,如果是 false 则表示操作不被支持或未被启用
if (document.execCommand("copy")) {
document.execCommand("copy")
}
//删除这个节点
document.body.removeChild(input)
}
</script>说明
Clipboard 接口的 writeText() 方法可以写入特定字符串到操作系统的剪切板。会返回一个Promise ,一旦剪贴板的内容被更新,它就会被解析。如果调用者没有写入剪贴板的权限,则拒绝写入剪切板(reject)
项目中使用
onCopy() {
navigator.clipboard.writeText(this.detailData.clientSecret).then(() => {
this.$message.success('复制成功')
})
}感谢你能够认真阅读完这篇文章,希望小编分享的“vue如何实现粘贴复制功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。