这篇文章主要为大家展示了“vuex怎么动态引入store modules”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vuex怎么动态引入store modules”这篇文章吧。
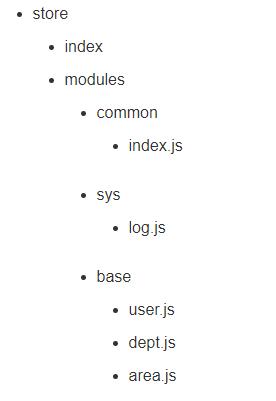
主要解决的问题每次建一个module需要自己去主index.js里面去注册
为了偷懒,也为了避免团队开发时同时对index.js 进行修改引发冲突
所以在index.js中 动态的对子目录和模块进行注册

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const dynamicModules = {}
const files = require.context('.', true, /\.js$/)
const dynamicImportModules = (modules, file, splits, index = 0) => {
if (index == 0 && splits[0] == 'modules') {
++index
}
if (splits.length == index + 1) {
if ('index' == splits[index]) {
modules[splits[index - 1]] = files(file).default
} else {
modules.modules[splits[index]] = files(file).default
}
} else {
let tmpModules = {}
if ('index' == splits[index + 1]) {
tmpModules = modules
} else {
modules[splits[index]] = modules[splits[index]] ? modules[splits[index]] : {namespaced: true, modules: {}}
tmpModules = modules[splits[index]]
}
dynamicImportModules(tmpModules, file, splits, ++index)
}
}
files.keys().filter(file => file != './index.js').forEach(file => {
let splits = file.replace(/(\.\/|\.js)/g, '').split('\/');
dynamicImportModules(dynamicModules, file, splits)
})
export default new Vuex.Store({
modules: dynamicModules,
strict: process.env.NODE_ENV !== 'production'
})其实也不算坑,只是自己没注意看官网api,定义module另外命名时,需要在module中加一个命名空间namespaced: true
属性,否则命名无法暴露出来,导致报[vuex] module namespace not found in mapState()等错误。
以上是“vuex怎么动态引入store modules”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。