这篇文章将为大家详细讲解有关es6生成器指的是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在es6中,生成器是设置迭代器的一个函数,调用生成器函数可返回一个可迭代的对象;生成器中function和函数名之间有一个“*”号,并且函数体内部使用yield表达式,语法为“function*gen(){yield1;yield2;}”。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
生成器就是Es6中用来设置迭代器的一个函数,我们就可以这样理解:生成器最终生成的就是迭代器。
generator(生成器)是 ES6 标准引入的新的数据类型。
一个 generator 看上去像一个函数,但可以返回多次。
generator 函数和普通的函数区别有两个,
1:function 和函数名之间有一个*号,
2:函数体内部使用了 yield 表达式
调用 生成器函数 和调用 普通函数不同,调用生成器函数是返回一个 生成器对象(可迭代的对象)
生成器:生成器中存在一个iterator接口,也就是说,生成器本身是可以进行迭代的,也就是创造出一个生成器,就相当于创建一个迭代器。关于生成器的用途,对于一些没有设置迭代器接口的数据类型,我们可以使用生成器来自定义生成一个迭代器,从而进行迭代。
以上便是我对于生成器本身的理解,下面讲解具体的语法。
生成器的一些属性
//生成器的声明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield关键字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
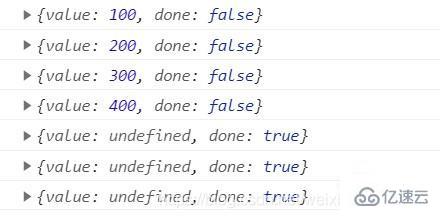
</script>最终结果:

解析:由于生成器实例化对象的原型中存在next(),当执行next(),就会根据yield进行迭代。
关于“es6生成器指的是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。