本篇内容介绍了“vue中怎么使用svg画路径图”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
SVG 是使用 XML 来描述二维图形和绘图程序的语言。
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和XSL 之类的 W3C 标准是一个整体
SVG 可被非常多的工具读取和修改(比如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 Java 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML

<svg class="svgClass" xmlns="http://www.w3.org/2000/svg" version="1.1" width="1100px" height="700px">
<!-- 标记点之间的路径 -->
<path v-for="(item,i) in paths" :d="item.path_d" fill="none" stroke-width="2" stroke-dasharray="15 8" stroke="blue" ></path>
<!-- 标记点图片展示 -->
<image v-for="(item,i) in pointers" xlink:href="../../assets/img/jichu/point.png" type="image/jpeg" :x="item.x" :y="item.y" width="34" height="40" />
<!-- 标记点详情背景展示 -->
<image v-for="(item,i) in infos" xlink:href="../../assets/img/jichu/borderbg.png" type="image/jpeg" :x="item.x" :y="item.y" width="200" height="100" />
<!-- 详情内容展示 -->
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x1" :y="item.y1">{{item.dw}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x2" :y="item.y2">{{item.train}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x3" :y="item.y3">可部署终端数:{{item.zdNum}}</text>
<text v-for="(item,i) in infoDw" :key="i" class="textsvg" :x="item.x4" :y="item.y4">容纳人数:{{item.person}}</text>
</svg> /** svg中所有标记点坐标 */
pointers: [
{ x: 700, y: 180 },
{ x: 520, y: 320 },
{ x: 860, y: 260 },
{ x: 750, y: 380 },
],
/** svg中所有路径数组 */
paths: [
{ path_d: "M720,200 Q810,250,890,270" },//顺时针路径1
{ path_d: "M880,280 Q750,350,750,380" },//顺时针路径2
{ path_d: "M750,380 Q620,380,550,350" },//顺时针路径3
{ path_d: "M550,340 Q710,250,730,200" },//顺时针路径4
],
/** 所有悬浮框坐标 */
infos: [
{ x: 730, y: 130, show: true },
{ x: 500, y: 370, show: true },
{ x: 890, y: 260, show: true },
{ x: 780, y: 380, show: true },
],
/** 所有悬浮框详情内容展示 */
infoDw: [],【注意】【注意】【注意】
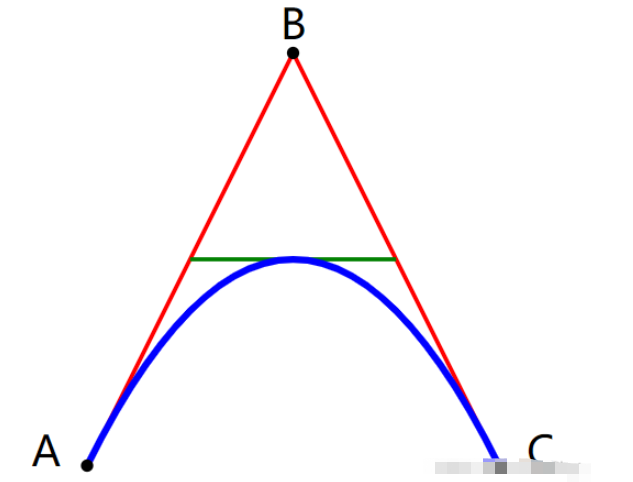
在data中我定义了svg的path路径变量例如: path_d: "M720,200 Q810,250,890,270" ,它代表的含义是:M后面的两个坐标是起点的xy值(下图A点),Q代表的是路径的控制点(也就是路径的曲度偏向,下图B点),最后两个坐标是重点的xy值(下图C点)
A 和 C 分别是起点和终点,B 是控制点

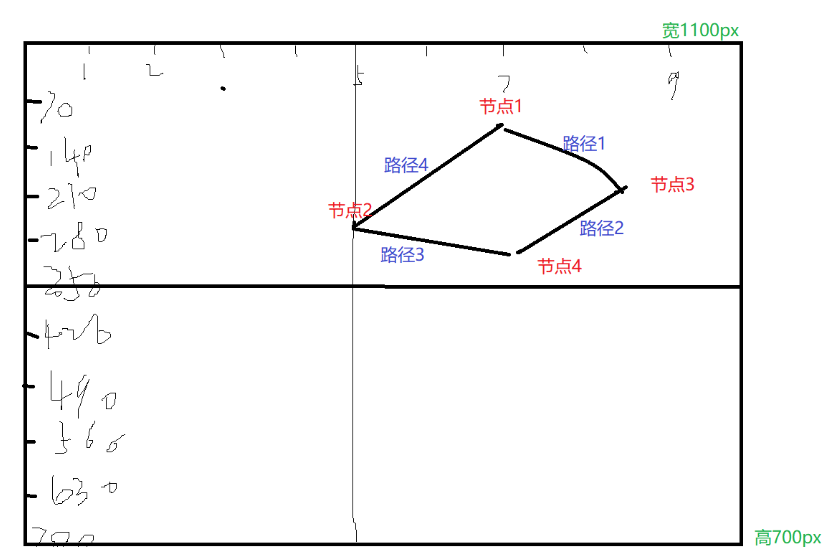
data中的坐标定义见下图:

由于悬浮框的信息坐标有规律可循,因此我写了一个方法去循环获取坐标,可以节省代码空间
methods中获取悬浮框text标签的坐标,在mounted中调用即可:
getDetailxy() {
//悬浮框内容的坐标跟悬浮框的坐标基本一致
//通过循环悬浮框的数组来给框内的详情坐标进行赋值
this.infos.map((item, i) => {
let x = item.x + 40
let y = item.y
this.infoDw.push(
{
dw: '单位1', train: '训练场地1', zdNum: 100, person: 200,
show:true,
x1: x, y1: y + 20,
x2: x, y2: y + 40,
x3: x, y3: y + 60,
x4: x, y4: y + 80,
}
)
})
},注意:svg中不能使用html标签,例如div,img等,因此在svg中一般使用image标签放置图片,text图片放置文本内容。
“vue中怎么使用svg画路径图”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。