这篇文章主要讲解了“在iview+vue项目中怎么使用自定义icon图标”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“在iview+vue项目中怎么使用自定义icon图标”吧!
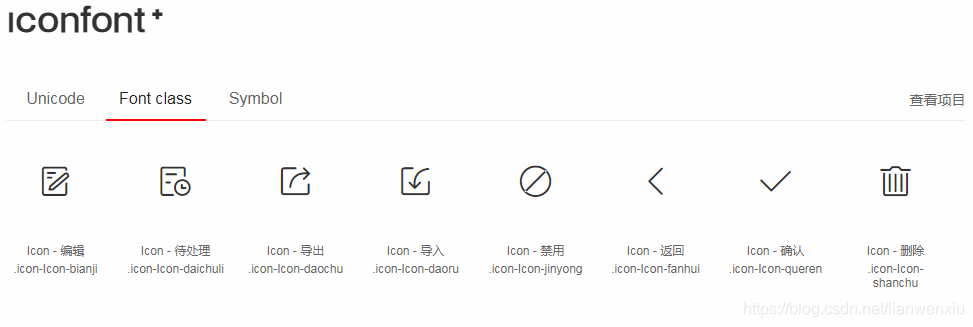
打开设计师给的图标库地址,把所有要用到的图标点击加入购物车


点击确定,然后点击下载至本地

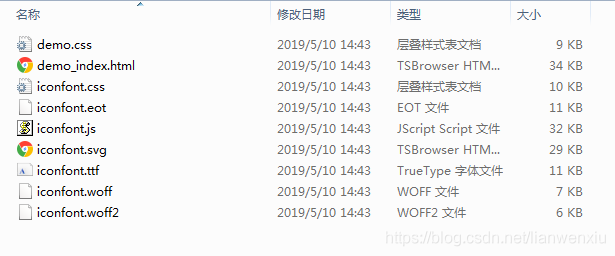
新建文件夹iconfont中


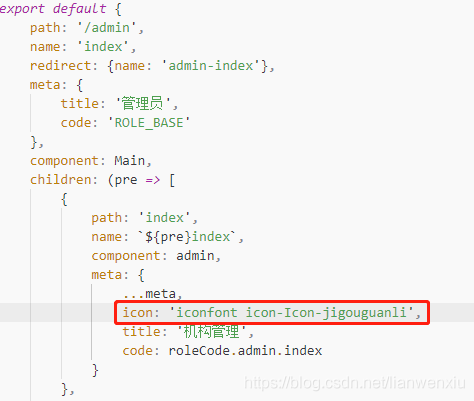
里面有三种形式的引用方式,我用的是class的方式,直接复制下面的class名即可


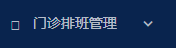
我以为能够正常显示了,发现根本就没显示出来


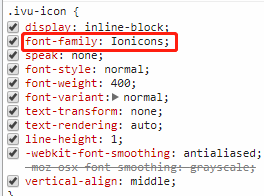
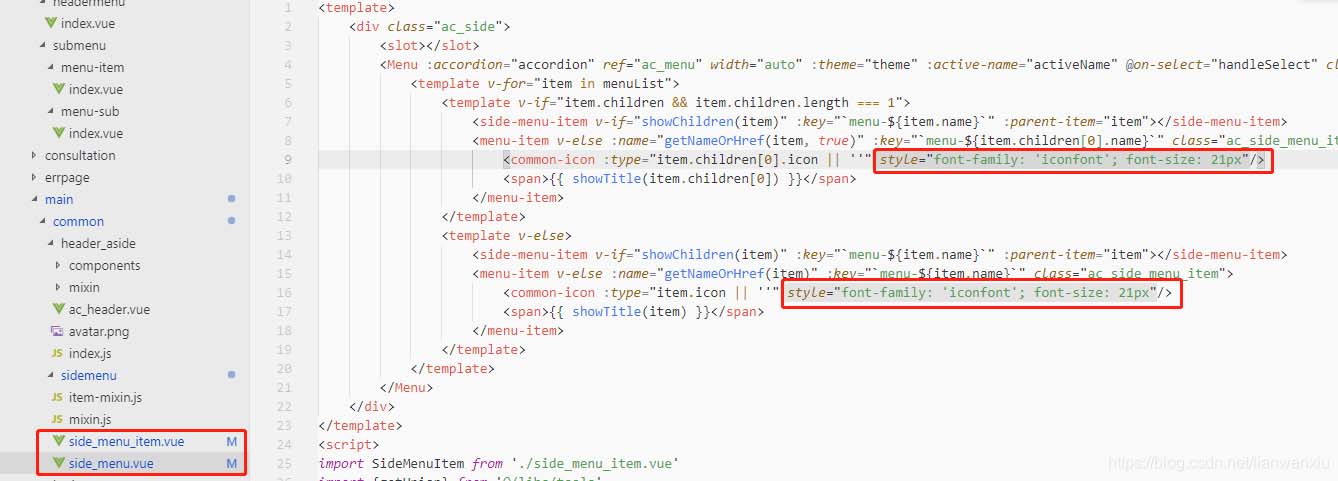
而自己引入的图标需要设置成 font-family: 'iconfont'

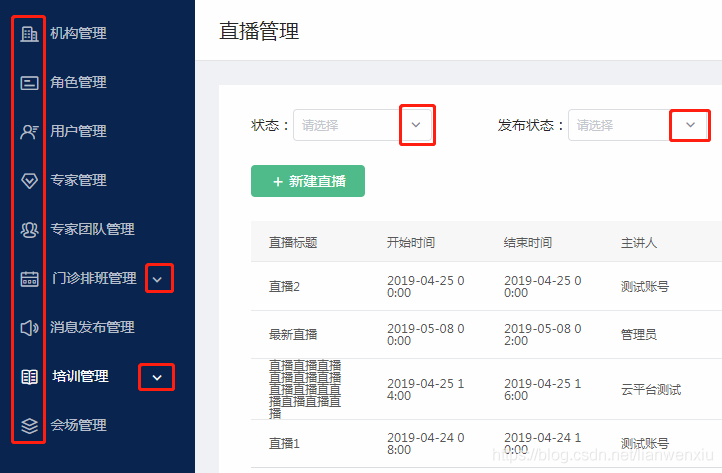
注意这里不能再全局设置,开始我全局设置导致其他iview图标也会不显示,所以要找到左侧导航栏对应的文件,在其对应的结构中加入行内样式

既能在左侧引入自定义图标也不会影响其他地方使用的iview图标

感谢各位的阅读,以上就是“在iview+vue项目中怎么使用自定义icon图标”的内容了,经过本文的学习后,相信大家对在iview+vue项目中怎么使用自定义icon图标这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。