本文小编为大家详细介绍“javascript类静态方法实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“javascript类静态方法实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
JavaScript中类的静态方法是使用static关键字修饰的方法,也叫类方法;在实例化对象之前可以通过“类名.方法名”调用静态方法,并且静态方法不能在对象上调用,只能在类中调用。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。
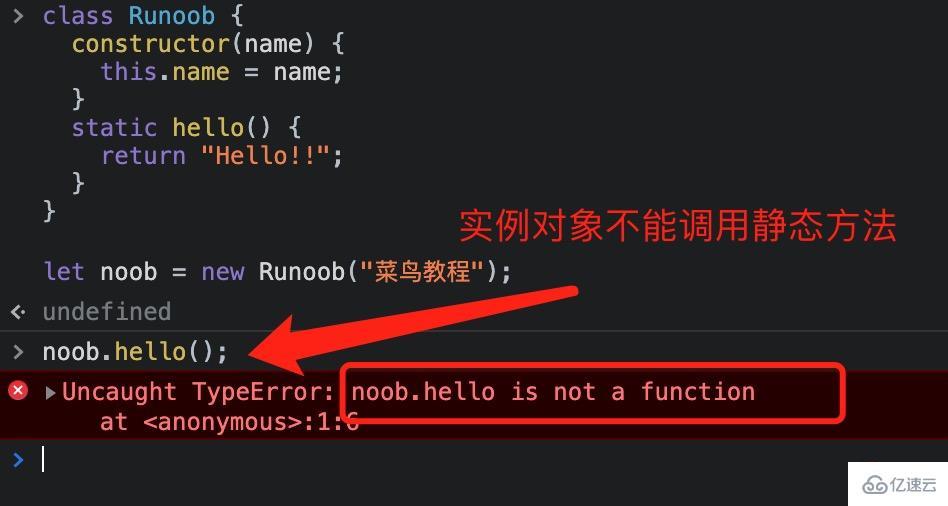
不能在类的实例上调用静态方法,而应该通过类本身调用。不能在对象上调用,只能在类中调用。
示例如下:
class Tripple {
static tripple(n = 1) {
return n * 3;
}
}
// 正确用法
console.log(Tripple.tripple());// 3
// 如下为错误用法
let tp = new Tripple();
console.log(tp.tripple());// 'tp.tripple 不是一个函数'.实例对象调用静态方法会报错:

读到这里,这篇“javascript类静态方法实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。