这篇文章主要讲解了“localStorage的用法及使用注意事项是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“localStorage的用法及使用注意事项是什么”吧!
在HTML5中,为了解决cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),增加了一个 localStorage,主要是用来作为本地存储的;
localStorage 中一般浏览器支持的容量大小是5M,针对不同的浏览器,localStorage容量大小会有所不同。

在项目中,使用localStorage首先需要做的先判断浏览器是否支持;
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
//主逻辑业务
console.log('Hello world!');
}localStorage 设置语法
if(!window.localStorage){
alert("浏览器支持localstorage");
}else{
var storage=window.localStorage;
//第一种设置方式:
storage["a"]=1;
//第二种设置方式:
storage.b=1;
//第三种设置方式:
storage.setItem("c",3);
console.log(typeof storage["a"]); //打印出结果:String
console.log(typeof storage["b"]); //打印出结果:String
console.log(typeof storage["c"]); //打印出结果:String
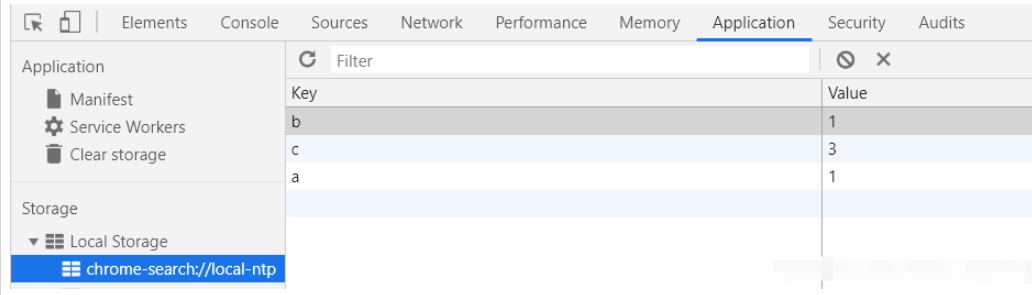
}在浏览器中查看结果:

localStorage 获取
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);localStorage 修改
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.setItem('myStorage','setOk');
console.log('修改成功');
}else{
console.log('未找到myStorage, getVal返回值为 null');
}localStorage删除
var getVal = localStorage.getItem('myStorage');
if( getVal != null ){
localStorage.removeItem('myStorage');
console.log('删除成功');
}else{
console.log('未找到myStorage,getVal返回值为 null');
}localStorage 清除当前域名下所有内容
localStorage.clear();localStorage中存入 JSON 对象,需先转换成 JSON 字符串,再写入,在读取时再转换成 JSON 对象:(否则会报错)
var storage=window.localStorage;
var data={
name:'zhangSan',
sex:'1'
};
//将对象转换为 String ,如果不转,在存入localStorage后,读取出来转换 json对象会报错
var setData=JSON.stringify(data);
storage.setItem("data",setData);
//将JSON字符串转换成为JSON对象输出
var jsonString=storage.getItem("data");
console.log(typeof jsonString); //打印出 String;
var jsonObj=JSON.parse(jsonString);
console.log(typeof jsonObj); //打印出 Object;浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
localStorage在浏览器的隐私模式下面是不可读取的
localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
localStorage不能被爬虫抓取到
感谢各位的阅读,以上就是“localStorage的用法及使用注意事项是什么”的内容了,经过本文的学习后,相信大家对localStorage的用法及使用注意事项是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。