本篇内容主要讲解“vue-cli3.0修改打包后的文件名和文件地址后运行报错怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue-cli3.0修改打包后的文件名和文件地址后运行报错怎么解决”吧!
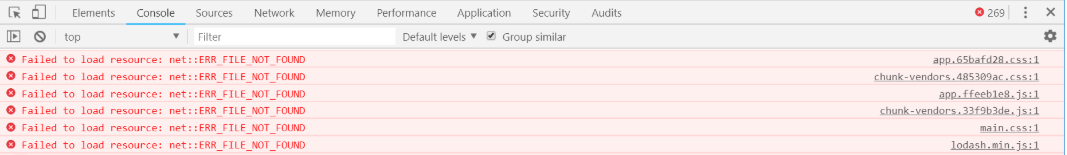
最近开发一个web端vue项目时使用了vue-cli3.0搭建项目目录,开发过程中一切顺利,没有遇到什么问题,开发完毕打包上线时出现了问题,打包后的文件默认在dist目录下,打开index.html时发现不能运行,报错如下:

现在有两个问题
我想修改打包后的文件夹名称;
上述报错问题的解决;
网上查询一番,发现大家都说修改config/index.js文件的配置。问题是该项目是用cli3.0搭建的,压根就没有config文件夹···
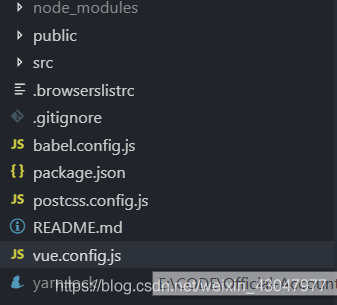
经过查询,原来3.0搭建的项目已经取消了config文件夹,所有配置都是在最外层的vue.config.js文件中进行配置,如下图:

修改文件名,只需要设置其中的outputDir选项即可:
module.exports = {
outputDir:"myProject" //打包后的项目目录名称
}报错问题网上很多都是在config/index.js修改build的路径,而vue-cli3.0的vue.config.js不能直接写build对象,另一种说法是修改其中的baseUrl,当你运行时会提示baseUrl已经废弃,请用publicPath代替。
找到问题了就简单了,直接修改publicPath即可:
module.exports = {
publicPath:"./" //基础路径
}再次npm run build ,生成了自己想要的文件目录名称,其中的index.html也能够正常打开;
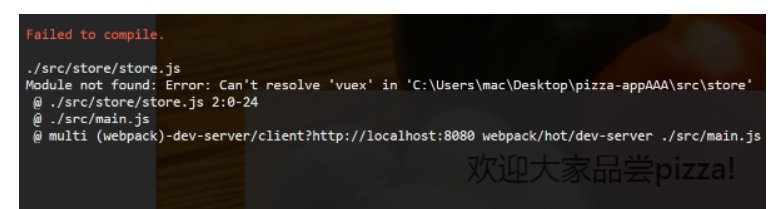
一般这种情况是你把原来的文件夹名称修改了,所以重新改回来就可以了

到此,相信大家对“vue-cli3.0修改打包后的文件名和文件地址后运行报错怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。