这篇文章主要介绍“TypeScript只读修饰符怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“TypeScript只读修饰符怎么用”文章能帮助大家解决问题。
在Typescript 2.0中,引入了readonly关键字,可以对类中的属性进行修饰,作用是:该属性被readonly修饰之后无法修改**(如需修改,在构造函数中可以对只读属性进行修改)**。
我们可以直接在interface和type中直接使用readonly。
我们来看一个简单的例子:我们定义一个User type
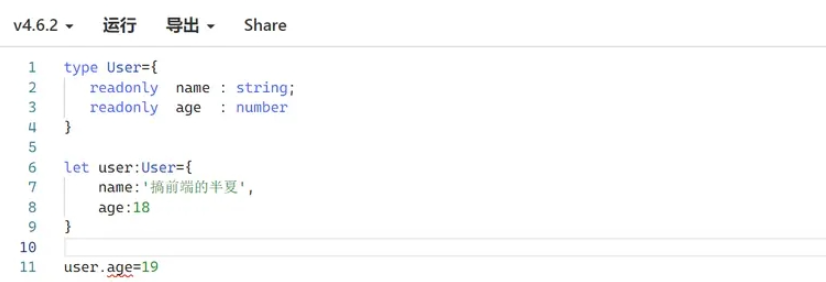
type User={
readonly name : string;
readonly age : number
}我们可以创建一个user,并且初始化一个具体的值。
let user:User={
name:'搞前端的半夏',
age:18
}如果我们去修改age的值,编译器会直接报错。
user.age=19

在JS中,我们会经常使用const来定义变量,但是const无法保证Object内部的属性不被改变。还是上面的User type,
我们有一个函数接受User type的参数。我们在函数内部修改age属性,编译直接出错。
这样的好处是:我们可以确定这里定义的全局user,无法被改变
let user:User={
name:'搞前端的半夏',
age:18
}
UserInfo(user)function UserInfo(user:User){
user.age=19
console.log(user.name,user.age)
}
readonly修饰符还可以应用在类中声明的属性。这里我们创建了一个User类,具有只读的name和age,请注意这里的name和age是没有初始值的。
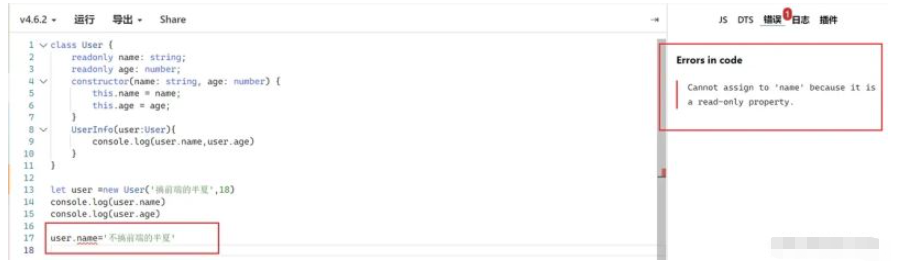
class User {
readonly name: string;
readonly age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
UserInfo(user:User){
console.log(user.name,user.age)
}
}我们创建一个user实体,使用new方法创建对象的同时,给name和age添加默认值,由此可以得出结论
在类的constructor中,我们可以修改只读属性的值
name和age是只读的,我们可以获取具体的值。
let user =new User('搞前端的半夏',18)
console.log(user.name)
console.log(user.age)但是,如果尝试修改name和age的值,会编译出错。

我们尝试在UserInfo中修改name和age:
UserInfo(user:User){
this.age=20
console.log(user.name,user.age)
}可以看到,编译仍然是错误的!我们可以得出结论
在类中的普通方法 无法 修改 被readonly的属性

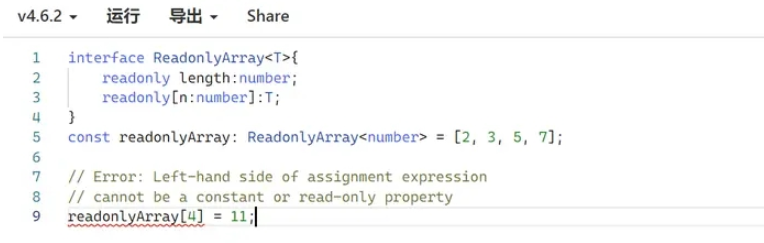
可以使用readonly来标记索引。例如下面的ReadonlyArray,可以有效的防止给具体的索引分配具体的值。
interface ReadonlyArray<T> {
readonly length: number;
// ...
readonly [n: number]: T;
}因为是只读的索引,所以下面的赋值操作,会编译出错。
const readonlyArray: ReadonlyArray<number> = [2, 3, 5, 7]; readonlyArray[4] = 11;

关于“TypeScript只读修饰符怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。