本篇内容主要讲解“vue怎么实现无限消息无缝滚动”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么实现无限消息无缝滚动”吧!
一、html
<div class="table_box">
<div class="table_title">
<div class="table_title_item">告警时间</div>
<div class="table_title_item">所属集中器</div>
<div class="table_title_item" >内容</div>
</div>
<div class="table_content">
<div :class="{anim:animate}" @mouseenter="Stop()" @mouseleave="Up()">
<div class="table_item" v-for="(item, index) in chart4" :key="index">
<div class="table_colum" :title="item.wtime">{{item.wtime}}</div>
<div class="table_colum" :title="item.terminalName">{{item.terminalName}}</div>
<div class="table_colum2" :title="item.remark">{{item.remark}}</div>
</div>
</div>
</div>
</div>二、style
.table_box{
padding:10px;
}
.table_title_item{
width:30%;
height:28px;
color:#fff;
color:#01C0C3;
font-size: 14px;
line-height: 28px;
text-align: center;
}
.table_content{
margin:5px;
height:28vh;
overflow: hidden;
}
.table_item{
width:100%;
// 设定行高
height:30px;
line-height: 30px;
display: flex;
color:#01C0C3;
font-size:14px;
}
.anim{
// 设定滚动
transition: all 0.5s;
margin-top: -30px;//高度等于行高
}
.table_colum{
width:30%;
text-align: center;
// 多出部分省略
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1; //行数
-webkit-box-orient: vertical;
}
.table_colum2{
width:40%;
text-align: center;
// 多出部分省略
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 1; //行数
-webkit-box-orient: vertical;
}三、js
<script>
export default {
data() {
return {
// 告警滚动部分
chart4: [],
animate: false,
intNum: undefined
}
},
created() {
this.getAlarmDatas()
},
methods: {
// 获取报警数据
getAlarmDatas() {
getAlarmInfo().then(res => {
if (res.code === 1 && res.data.length > 0) {
this.chart4 = res.data
this.ScrollUp()
}
})
},
/** 告警滚动部分 */
ScrollUp() {
// 每次滚动时先清除上次定时器
this.Stop()
let that = this
this.intNum = setInterval(function() {
that.animate = true // 向上滚动的时候需要添加css3过渡动画
setTimeout(() => {
that.chart4.push(that.chart4[0]) // 将数组的第一个元素添加到数组的
that.chart4.shift() // 删除数组的第一个元素
that.animate = false
}, 500)
}, 2000)
},
// 鼠标移上去停止
Stop() {
clearInterval(this.intNum)
},
// 鼠标移出
Up() {
this.ScrollUp()
}
}
}
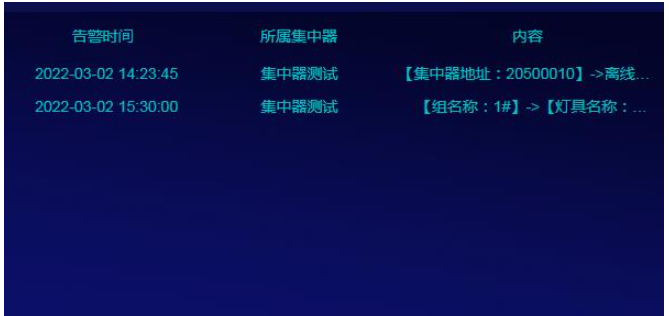
</script>四、效果

到此,相信大家对“vue怎么实现无限消息无缝滚动”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。