今天小编给大家分享一下Vue怎么使用Element-ui表单发送数据与多张图片到后端的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
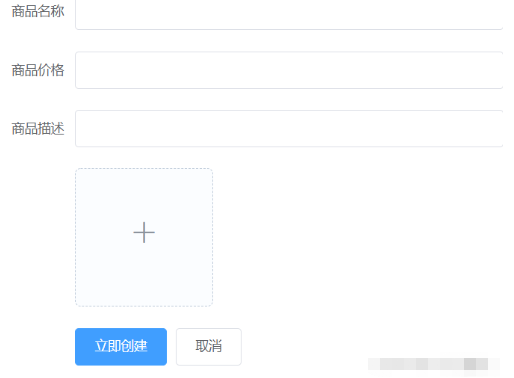
效果图

前端需要向后端传商品名称,价格,描述,商品图片
前端准备,利用Element-ui中的表单功能和上传功能,将upload代码嵌套在表单中,代码如下
<template>
<div class="content">
<div class="form">
<el-form ref="form" :model="Form" label-width="80px">
<el-form-item label="商品名称">
<el-input v-model="Form.name"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input v-model="Form.price"></el-input>
</el-form-item>
<el-form-item label="商品描述">
<el-input v-model="Form.description"></el-input>
</el-form-item>
<el-form-item>
<el-upload
action="/api/users/addProduct"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:before-upload="beforeProductUpload">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>需要注意的是,upload中的action传的是对应的后端接口

在上传图片前,需要先将图片转成base64格式的字符串后再上传给后端,这里定义了 beforeProductUpload函数进行转码处理
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 这里是最关键的一步,转换成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定义参数获取图片路径
}
})script部分的代码
<script>
export default {
data() {
return {
Form: {
name:'',
imageurl:[],
price:'',
description:''
},
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
//移除图片
console.log(file, fileList);
},
handlePictureCardPreview(file) {
//图片预览
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 这里是最关键的一步,转换成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定义参数获取图片路径
}
})
},
submit(){
var form = {
name:this.Form.name,
imgdata: this.Form.imageurl,
price:this.Form.price,
description:this.Form.description
}
this.$axios.post('/api/users/addProduct',form).then(res=>{
console.log(res.data)
this.$message('发布成功')
this.Form = ''
console.log('上传成功')
})
}
}
}
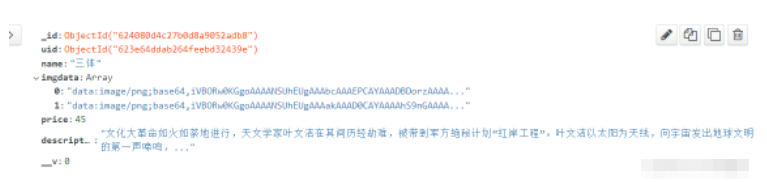
</script>定义一个imageurl数组来接收传入的图片base64码,然后在保存在form对象中传过去给Node后端保存到数据库中,这里我用的是mongodb数据库,可以看到数据已经传到数据库了,imgdata就是存放图片base64的对象。

以上就是“Vue怎么使用Element-ui表单发送数据与多张图片到后端”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。