这篇文章主要介绍“vue怎么去掉所有的console.log输出”,在日常操作中,相信很多人在vue怎么去掉所有的console.log输出问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么去掉所有的console.log输出”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
npm install babel-plugin-transform-remove-console --save-dev
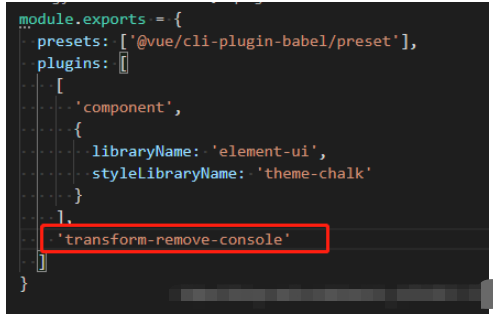
安装babel-plugin-transform-remove-console开发依赖,然后在项目的babel.config.js的plugin中添加节点。再build就不会有console警告了。
如下配置无论在开发环境还是生产环境都会去掉所有的console输出语句。

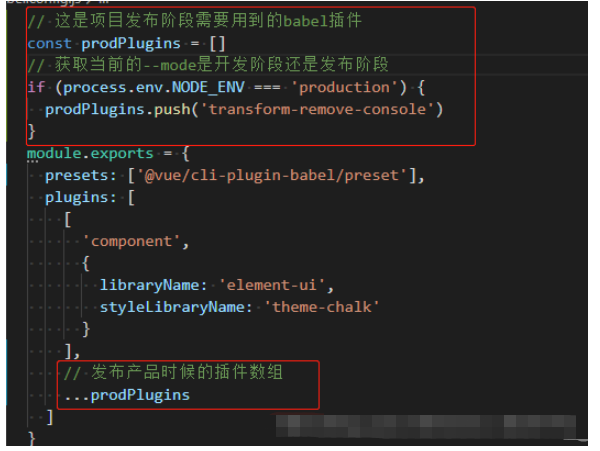
但是babel.config.js文件是全局共享的,无论是开发阶段还是生产阶段,都会移除所有的console,我们想在开发阶段保留console该怎么做呢?
如下:

代码:
// 项目在发布时需要用到的babel插件数组
const proPlugins = [];
// 如果当前是生产环境,则使用去掉console的插件
if (process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console');
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins:[
...proPlugins
]
}在本地开发环境中肯定都会去打印一些数据,但是你如果上传到正式环境呢这些肯定不能再有了,但是你也不能一行一行的去注释掉吧,这样很麻烦所以vue在配置的时候其实是有这个配置的但是需要你自己去配置文件里面修改一下,这样才能方便你的开发二可以达到偷懒的地步。下面就说一下这个配置吧

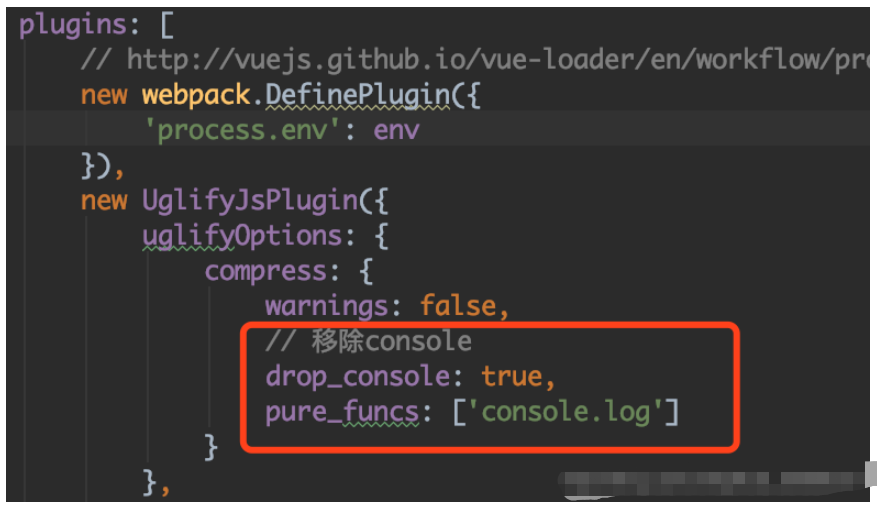
在build下面的webpack.prod.conf.js里面找到这里添加上
drop_console: true, pure_funcs: [‘console.log']
到此,关于“vue怎么去掉所有的console.log输出”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。