这篇“Vue怎么结合Element-Plus封装递归组件实现目录”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue怎么结合Element-Plus封装递归组件实现目录”文章吧。
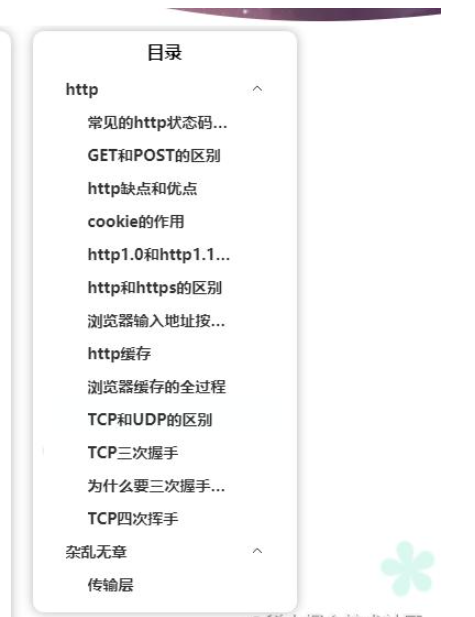
如下。

没错,递归组件可以解决我这个困惑,递归无非就是自己调用自己,我们编写好合理的组件渲染逻辑之后,在组件内部自己调用自己,这就是递归组件,接下来请看我的解决步骤吧!
//这里的str是用MarkdownIt解析生成的html字符串
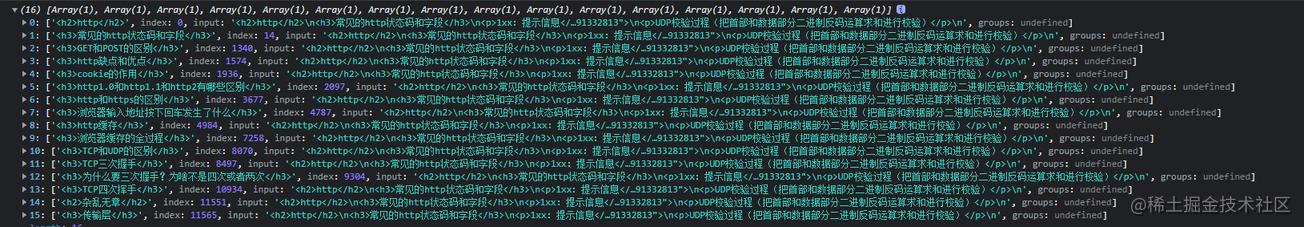
const menu = [...str.matchAll(/<h.*>.*</h.>/g)]效果如下

//我的每个菜单的类型
class menuItem {
title: string
children?: menuItem[]
type: number //type为1表示是h2标签
index: number //index表示是type对应的第几个h标签
constructor(
title: string,
type: number,
index: number,
children: menuItem[] = []
) {
this.title = title
this.children = children
this.type = type
this.index = index
}
}
export default function (menu: any[]): any[] {
//保存所有h min标签
const arr: menuItem[] = []
const arrIndex: number[] = new Array(7).fill(0)
// 用于保存前一个层的结点。例如我当前遍历的是type=3的item,那么我需要知道它所属于哪个type=2的item
// 如果有就添加到它的children中,如果没有就添加到pre[3]中
const pre = new Array(7).fill(null)
//记录h min是哪个标签(例如h2)
let minType = null
for (const item of menu) {
const content = item[0]
const type = parseInt(content[2])
const title = content.split(/<\/?h.>/)[1]
const menuitem = new menuItem(title, type, arrIndex[type]++)
//判断当前type-1项有没有内容,有的话就加入到前一个种类的children中去
if (pre[type - 1]) {
pre[type - 1].children.push(menuitem)
}
//重置当前type的项
pre[type] = menuitem
minType = minType ?? type
//如果是最小的h标签,就插入
if (type === minType) {
arr.push(menuitem)
}
}
return arr
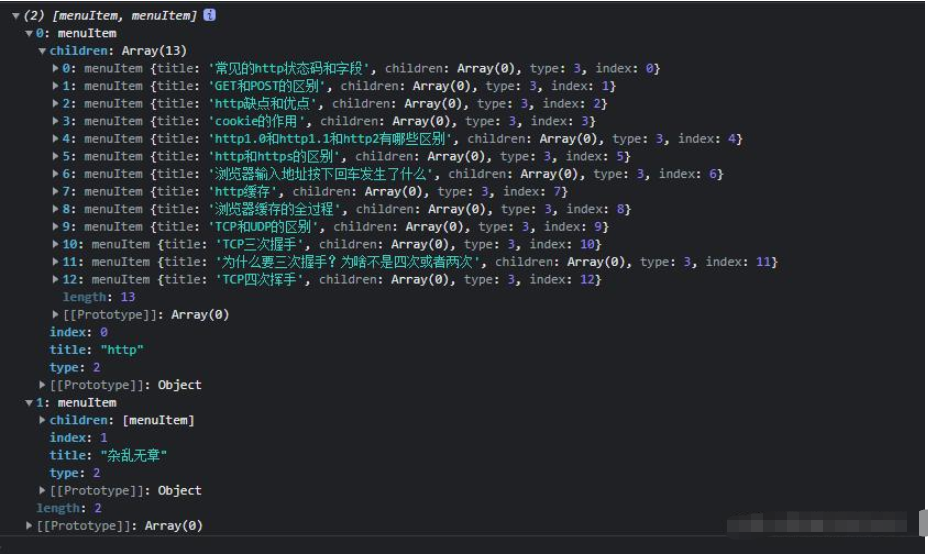
}转换的arr结果如下,可以看到,数组中保存了两个顶层目录,children保存了内部的子目录。

<script lang="ts" setup>
import foldItem from './foldItem.vue' //导入自己
defineProps({
item: {
type: Object,
default: () => ({})
}
})
</script>
<template>
<!-- 如果有孩子,就渲染成sub-menu(折叠item)-->
<template v-if="item.children.length">
<el-sub-menu :index="item.title">
<template #title>
<div class="title" v-html="item.title"></div>
</template>
<fold-item
v-for="i in item.children"
:key="i.title"
:item="i"
></fold-item>
</el-sub-menu>
</template>
<!-- 否则就渲染成menu-item-->
<template v-else>
<el-menu-item :index="item.title" @click="scrollToItem(item)">
<template #title>
<div class="title" v-html="item.title"></div>
</template>
</el-menu-item>
</template>
</template>
<style lang="less" scoped>
.title {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
::v-deep.el-menu-item {
width: 220px;
line-height: 30px;
height: 30px;
}
::v-deep.el-sub-menu {
width: 220px;
}
::v-deep .el-sub-menu__title {
height: 30px;
line-height: 30px;
}
</style><script lang="ts" setup>
import foldItem from './foldItem.vue'
defineProps({
menu: {
type: Array,
default: () => []
}
})
</script>
<template>
<div class="menu-title">目录</div>
<el-menu>
<!-- 使用递归组件 -->
<fold-item v-for="item in menu" :key="item.title" :item="item"></fold-item>
</el-menu>
</template>
<style lang="less" scoped>
::v-deep.el-menu {
border: none;
}
.menu-title {
text-align: center;
margin-bottom: 10px;
}
</style>
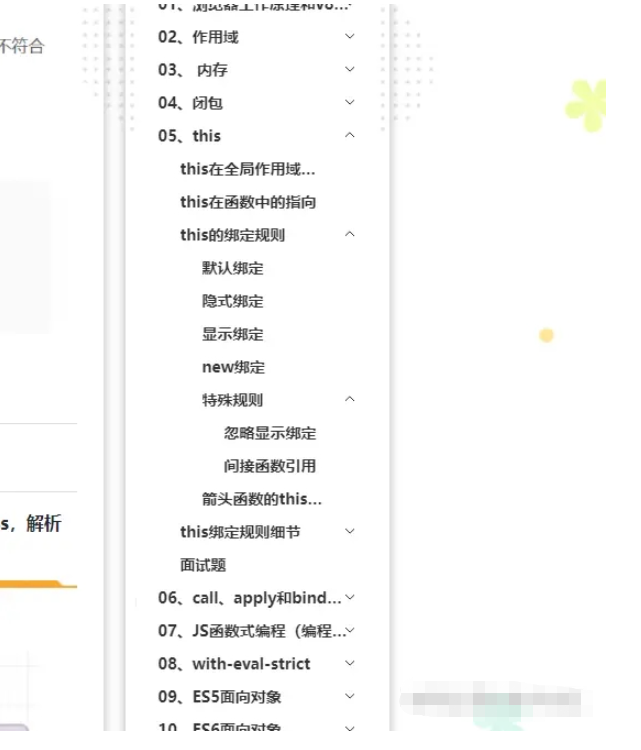
更复杂的目录结构也能胜任

以上就是关于“Vue怎么结合Element-Plus封装递归组件实现目录”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。