本文小编为大家详细介绍“JavaScript变量和数据类型知识点有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“JavaScript变量和数据类型知识点有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

一、变量
概念:程序开发中,经常需要自定义一些符号来标记一些名称,并赋予其特定的用途,如变量名、函数名等,这些符号都被称为标识符。
定义规则
由大小写字母、数字、下划线和美元符号($)组成。
不能以数字开头。
严格区分大小写。
不能使用JavaScript中的关键字命名。
要尽量要做到“见其名知其意”。

合法的标识符为:it、It、age66、_age、$name
非法的标识符为:t-o、t o、798lu
注意
当标识符中需要多个单词进行表示时,常见的表示方式有下划线法(如user_name)、驼峰法(如userName)和帕斯卡法(如UserName)。读者可根据开发需求统一规范命名的方式,如下划线方式通常应用于变量的命名,驼峰法通常应用于函数名的命名等。
保留关键字:是指在JavaScript语言中被事先定义好并赋予特殊含义的单词。
未来保留关键字:是指预留的,未来可能会成为保留关键字的单词。
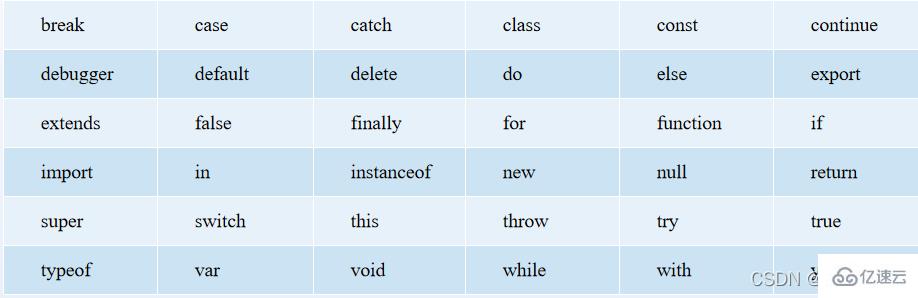
保留关键字
关键字不能作为变量名和函数名使用,否则会使JavaScript在载入过程中出现语法错误。
未来保留关键字

标识符在定义时,建议不要用未来保留关键字,避免将来转换为关键字时出现错误。
概念:变量可以看作是存储数据的容器。
举例:盛水的杯子,杯子指变量,杯中的水指保存在变量中的数据。
语法:JavaScript中变量通常利用var关键字声明,并且变量名的命名规则与标识符相同。
举例:合法变量名(如number、_it123)、非法变量名(如88shout、&num)。
未赋初始值的变量,默认值会被设定为undefined。
行末的分号表示语句结束。
变量与变量之间的逗号(,)操作符,可实现一条语句同时完成多个变量的声明。


注意
JavaScript中变量虽然可以不事先声明,直接省略var关键字为变量赋值。但由于JavaScript采用的是动态编译,程序运行时不容易发现代码中的错误,所以推荐读者在使用变量前,要养成先声明的良好习惯。
常量:可以理解为在脚本运行过程中值始终不变的量。
特点:一旦被定义就不能被修改或重新定义。
举例:数学中的圆周率π就是一个常量,其值就是固定且不能被改变的。
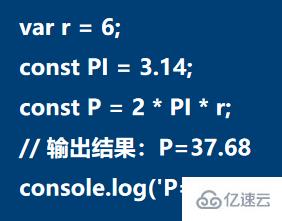
语法:ES6中新增了const关键字,用于实现常量的定义
常量命名规则:遵循标识符命名规则,习惯上常量名称总是使用大写字母表示。
常量的值:常量在赋值时可以是具体的数据,也可以是表达式的值或变量。

常量一旦被赋值就不能被改变。
常量在声明时必须为其指定某个值。
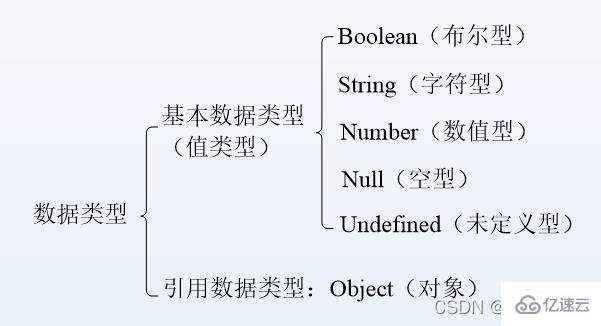
二、数据类型
JavaScript中的数据:在使用或赋值时根据设置的具体内容再确其对应的类型。
但每一种计算机语言都有自己所支持的数据类型,JavaScript也不例外。

关于引用数据类型,将会在后面的章节详细介绍。
布尔型是JavaScript中较常用的数据类型之一,通常用于逻辑判断。
ture | false
表示事物的“真”和“假”,严格遵循大小写,因此true和false值只有全部为小写时才表示布尔型。
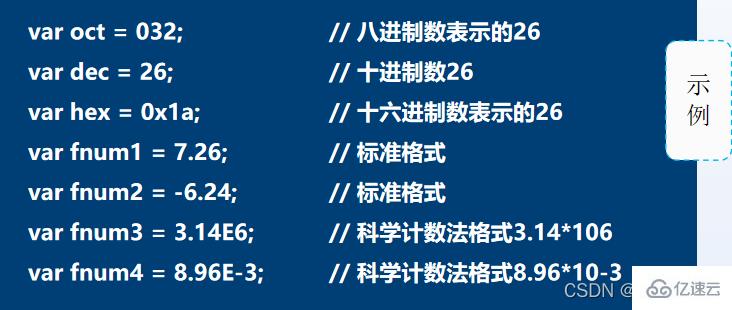
JavaScript中的数值型并不区分整数和浮点数,所有数字都是数值型。
添加“- ”符号表示负数。
添加“+ ”符号表示正数(通常情况下省略“+”)。
设置为NaN表示非数值。

只要给定的值不超过JavaScript中允许数值指定的范围即可。
NaN非数值
NaN 是一个全局对象的属性,它的初始值就是NaN。
与数值型中的特殊值NaN一样,都表示非数字(Not a Number)。
可用于表示某个数据是否属于数值型。
NaN没有一个确切的值,仅表示非数值型的一个范围。
例如,NaN与NaN进行比较时,结果不一定为真(true),这是由于被操作的数据可能是布尔型、字符型、空型、未定义型和对象型中的任意一种类型。
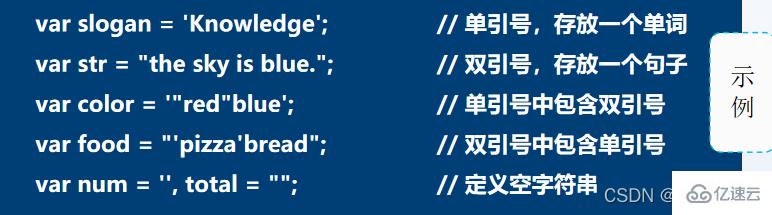
字符型(String)是由Unicode字符、数字等组成的字符序列,这个字符序列我们一般将其称为字符串。
作用:表示文本的数据类型。
语法:程序中的字符型数据包含在单引号(")或双引号("")。

由单引号定界的字符串中可以包含双引号。
由双引号定界的字符串中也可以包含单引号。
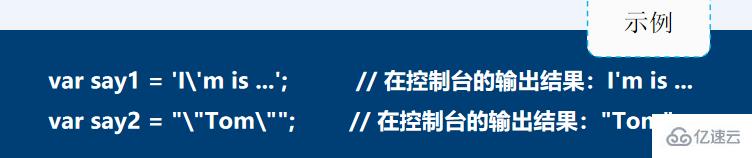
问题:如何在在单引号中使用单引号,或在双引号中使用双引号?
答案:利用转义字符“\”进行转义。

在字符串中使用换行、Tab等特殊符号时,也需要利用转义符“\”的转义。

空型(Null)只有一个特殊的null值。
空型用于表示一个不存在的或无效的对象与地址。
JavaScript中大小写敏感,因此变量值只有是小写的null时才表示空型(Null)。
未定义型(Undefined)也只有一个特殊的undefined值。
未定义型用于声明的变量还未被初始化时,变量的默认值为undefined。
与null不同的是,undefined表示没有为变量设置值,而null则表示变量(对象或地址)不存在或无效。
注意:null和undefined与空字符串(’’)和0都不相等。
为什么需要数据类型检测,以下面的示例进行讲解?

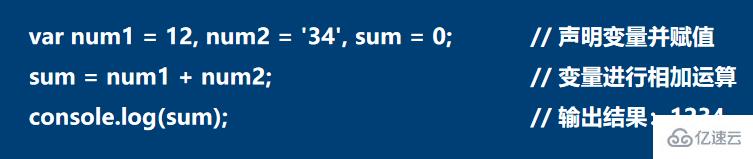
请分析并说出变量sum的数据类型,以及为什么?
思考答案:变量sum是字符型。
过程分析: 运算符“+”的操作数只要有一个是字符型,则它表示字符拼接。而此案例中参与运算的两个变量,num1是数值型,num2是字符型,因此最后的输出结果变量sum就是num1与num2进行拼接后的字符串。
思考结论:开发中对参与运算的数据类型有要求时,需要进行数据类型检测。
JavaScript中对于数据类型的检测提供了以下两种方式:

typeof操作符以字符串形式,返回未经计算的操作数的类型。

在利用typeof检测null的类型时返回的是object而不是null。
由于JavaScript中一切皆对象,因此可利用Object.prototype.toString.call()对象原型的扩展函数更精确的区分数据类型。

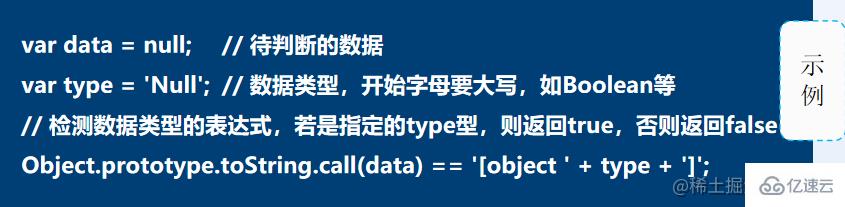
Object.prototype.toString.call(data)的返回值是一个形如“[object 数据类型]”的字符型结果。(可通过console.log()观察返回值。)
数据类型转换——转布尔型
应用场景:经常用于表达式和流程控制语句中,如数据的比较、条件的判断。
实现语法:Boolean()函数。
注意事项:Boolean()函数会将任何非空字符串和非零的数值转换为true,将空字符串、0、NaN、undefined和null转换为false。
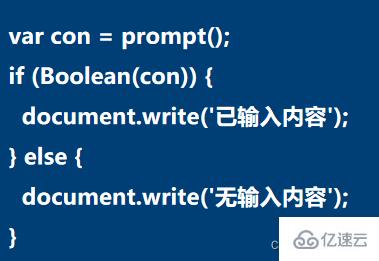
演示示例:判断用户是否有内容输入。
对Boolean(con)进行分析:
用户单击“取消”按钮,则结果为false
用户未输入,单点击“确定”按钮,则结果为false
用户输入“哈哈”,单点击“确定”按钮,则结果为true

数据类型转换——转数值型
应用场景:开发中在接收用户传递的数据进行运算时,为了保证参与运算的都是数值型,经常需要对其进行转换。
实现语法:Number()函数、parseInt()函数或parseFloat()函数。
演示示例:根据用户的输入完成自动求和。

转数值型的函数在使用时有一定的区别。

所有函数在转换纯数字时会忽略前导零,如“0123”字符串会被转换为123。
parseFloat()函数会将数据转换为浮点数(可以理解为小数)。
parseInt()函数会直接省略小数部分,返回数据的整数部分,并可通过第2个参数设置转换的进制数。
注意
在实际开发中还需要对转换后的结果是否是NaN进行判断,只有不是NaN时,才能够进行运算。此时可使用isNaN()函数来确定,当给定值为undefined、NaN和{}(对象)时返回true,否则返回false。
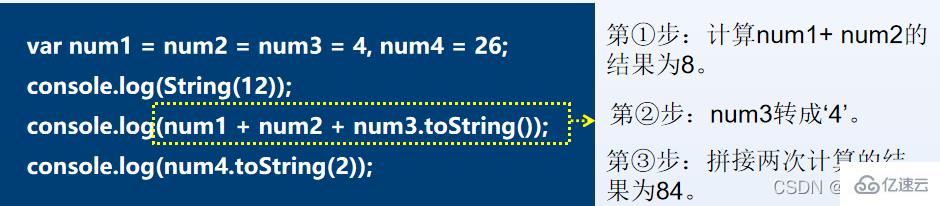
数据类型转换——转字符型
实现语法:String()函数和toString()方法。
实现方式的区别: String()函数可以将任意类型转换为字符型;除了null和undefined没有toString()方法外,其他数据类型都可以完成字符的转换。
演示示例:根据用户的输入完成自动求和。

注意
toString()方法在进行数据类型转换时,可通过参数设置,将数值转换为指定进制的字符串,例如num4.toString(2),表示首先将十进制26转为二进制11010,然后再转为字符型数据。
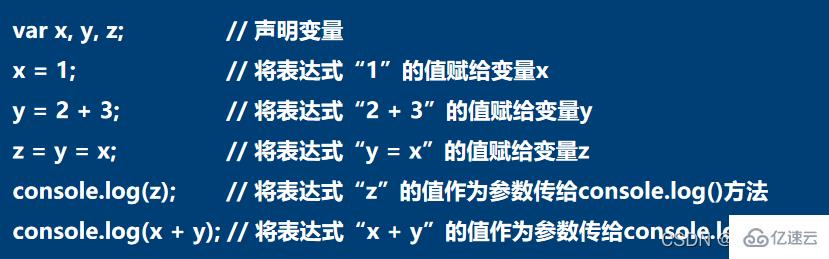
概念:表达式可以是各种类型的数据、变量和运算符的集合。
最简单的表达式可以是一个变量。

读到这里,这篇“JavaScript变量和数据类型知识点有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。