这篇文章主要介绍“vue+elementUI怎么配置表格的列显示与隐藏”,在日常操作中,相信很多人在vue+elementUI怎么配置表格的列显示与隐藏问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue+elementUI怎么配置表格的列显示与隐藏”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
表格的列过多时,可以根据需要控制列的显示与隐藏,目前是采用Vue+elementUI(适配Vue3的Element Plus)实现的,具体效果与代码如下:
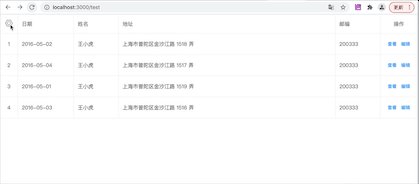
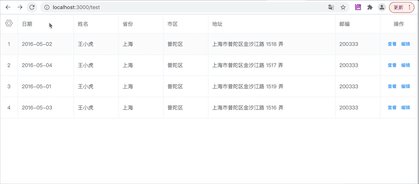
效果图:

完整代码:
<template>
<div id="app">
<el-table :data="tableData" border ref="table">
<el-table-column
fixed
type="index"
align="center"
:index="1">
<template #header>
<el-popover
placement="bottom"
:width="600"
:visible="visible"
>
<!-- 配置列面板 -->
<transition name="fade">
<div>
<div>选择显示字段</div>
<div>
<el-checkbox v-model="showColumn.date" disabled>日期</el-checkbox>
<el-checkbox v-model="showColumn.name">姓名</el-checkbox>
<el-checkbox v-model="showColumn.provinces">省份</el-checkbox>
<el-checkbox v-model="showColumn.city">市区</el-checkbox>
<el-checkbox v-model="showColumn.adreess">地址</el-checkbox>
<el-checkbox v-model="showColumn.zipCode">邮编</el-checkbox>
</div>
</div>
</transition>
<div >
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button size="mini" type="primary" plain @click="saveColumn">确定</el-button>
</div>
<template #reference>
<i
class="el-icon-setting"
@click="visible = true"
></i>
</template>
</el-popover>
</template>
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="150"
v-if="showColumn.date"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120"
v-if="showColumn.name"
>
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120"
v-if="showColumn.provinces"
>
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120"
v-if="showColumn.city"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
minWidth="300"
v-if="showColumn.adreess"
>
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120"
v-if="showColumn.zipCode"
>
</el-table-column>
<el-table-column label="操作" fixed="right" width="100" align="center">
<template #default="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small"
>查看</el-button
>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
visible: false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路 1518 弄",
zip: 200333,
},
{
date: "2016-05-04",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路 1517 弄",
zip: 200333,
},
{
date: "2016-05-01",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路 1519 弄",
zip: 200333,
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀区",
address: "上海市普陀区金沙江路 1516 弄",
zip: 200333,
},
],
// 列的配置化对象,存储配置信息
showColumn: {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
},
};
},
mounted() {
// 发请求得到showColumnInitData的列的名字
if(localStorage.getItem("columnSet")){
this.showColumn = JSON.parse(localStorage.getItem("columnSet"))
}else{
this.showColumn = {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
};
}
},
methods: {
handleClick(row) {
console.log(row);
},
saveColumn() {
localStorage.setItem("columnSet",JSON.stringify(this.showColumn))
this.visible = false;
},
},
};
</script>
<style lang="postcss" scoped>
/* 控制淡入淡出效果 */
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
</style>问题:
1、可以简单实现,但最好的方法是列的全部字段也通过配置实现;
2、elementUI的popover嵌套在table里使用时,会出现面板的显示bug,例如本文是采用:visible=“visible”,如果按照正常双向绑定v-model:visible=“visible”,则会出现弹窗闪现的现象,弹出后会立马关闭;
现象:

原因猜想:
v-model:visible=“visible”,会自动触发遮罩层关闭,置visible变为false(watch监听visible,点击弹出按钮时,visible变为true后会立马变为false);
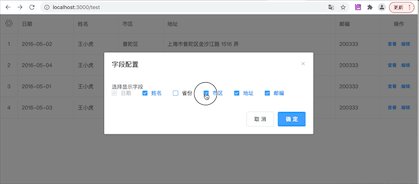
3、如果某一列设置minWidth属性,如果隐藏该列,则popover会出现弹出两个窗口的异常现象,例如“地址”列:

故可采用dialog来实现:
<template>
<div id="app">
<el-table :data="tableData" border ref="table">
<el-table-column
fixed
type="index"
align="center"
:index="1">
<template #header>
<i
class="el-icon-setting"
@click="visible = true"
></i>
</template>
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="150"
v-if="showColumn.date"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120"
v-if="showColumn.name"
>
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120"
v-if="showColumn.provinces"
>
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120"
v-if="showColumn.city"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
minWidth="300"
v-if="showColumn.adreess"
>
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120"
v-if="showColumn.zipCode"
>
</el-table-column>
<el-table-column label="操作" fixed="right" width="100" align="center">
<template #default="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small"
>查看</el-button
>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog title="字段配置" v-model="visible">
<transition name="fade">
<div>
<div>选择显示字段</div>
<div>
<el-checkbox v-model="showColumn.date" disabled>日期</el-checkbox>
<el-checkbox v-model="showColumn.name">姓名</el-checkbox>
<el-checkbox v-model="showColumn.provinces">省份</el-checkbox>
<el-checkbox v-model="showColumn.city">市区</el-checkbox>
<el-checkbox v-model="showColumn.adreess">地址</el-checkbox>
<el-checkbox v-model="showColumn.zipCode">邮编</el-checkbox>
</div>
</div>
</transition>
<template #footer>
<span class="dialog-footer">
<el-button @click="visible = false">取 消</el-button>
<el-button type="primary" @click="saveColumn">确 定</el-button>
</span>
</template>
</el-dialog>
</div>
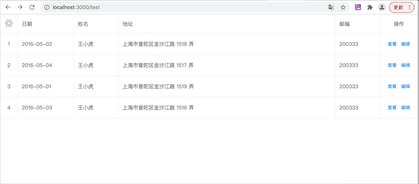
</template>效果:

到此,关于“vue+elementUI怎么配置表格的列显示与隐藏”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。