这篇文章主要讲解了“jquery的migrate有什么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery的migrate有什么用”吧!
jquery migrate是一个应用迁移辅助插件,是用于高级版本兼容低级版本的辅助插件;该插件能够解决jquery升级后新旧代码不兼容的问题,简单来说就是把不支持的函数再写出来支持一下。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
例如jQuery版本用的是1.x,计划升级到3.x,就可以在页面删除1.x版本,换成3.x版本,如果有脚本错误,就引入jquery-migrate插件用于兼容低版本,同时也显示低版本方法替换成新版本方法的方案。
jQuery migrate(转移、过度) jquery 升级后新旧代码不兼容问题,此包就是解决此问题的。 就是把不支持的函数再写出来支持下。
jQuery 版本之间有区别。比如1.9版本对于 live(),die(),toggle(),sub(),$.browser 等等都已经不支持了。 在不改变你网站代码的同时,要使用 1.9 之后的版本,你需要使用 jQuery migrate(转移、过度),
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>
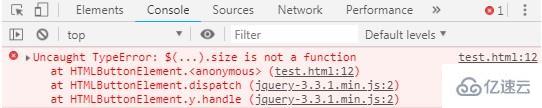
这时点击按钮,在Chrome浏览器开发者窗口中显示脚本错误:

$(...).size is not a function
在页面再引入<script src="jquery-migrate-3.0.1.js"></script>
点击按钮,正常弹出“3”。
同时提示size方法被弃用使用length代替:
jQuery.fn.size() is deprecated and removed; use the .length property
把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,点击按钮,弹出“3”。
迁移方法完成。
感谢各位的阅读,以上就是“jquery的migrate有什么用”的内容了,经过本文的学习后,相信大家对jquery的migrate有什么用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。