这篇“es6数组如何去掉规定的值”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“es6数组如何去掉规定的值”文章吧。
去掉方法:1、用“arr.splice(arr.indexOf("指定值"),1)”语句,用indexOf()查找指定值的位置,再用splice()根据位置删除该元素;2、用“delete arr[arr.indexOf("值")]”语句。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组去掉规定的值
方法1:利用indexOf()和splice()方法
实现思路:
利用indexOf()查找指定值的位置
使用splice()根据位置删除该元素
实现代码:
var arr = ["Banana", "Orange", "Apple", "Mango"];
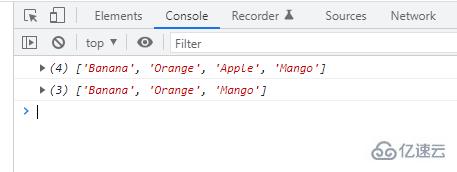
console.log(arr);
var a = arr.indexOf("Apple");
arr.splice(a,1);
console.log(arr);
方法2:利用indexOf()方法和delete关键字
实现思路:
利用indexOf()查找指定值的位置
使用delete关键字根据位置删除该元素
delete arr[index];
实现代码:
var arr = ["Banana", "Orange", "Apple", "Mango"];
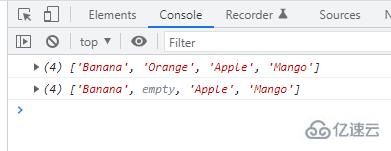
console.log(arr);
var index = arr.indexOf("Orange");
delete arr[index];
console.log(arr);
说明:使用delete删除元素后,该下标位置元素会显示为undefined,即空位元素
以上就是关于“es6数组如何去掉规定的值”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。