这篇“vue路由权限和按钮权限怎么实现”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue路由权限和按钮权限怎么实现”文章吧。
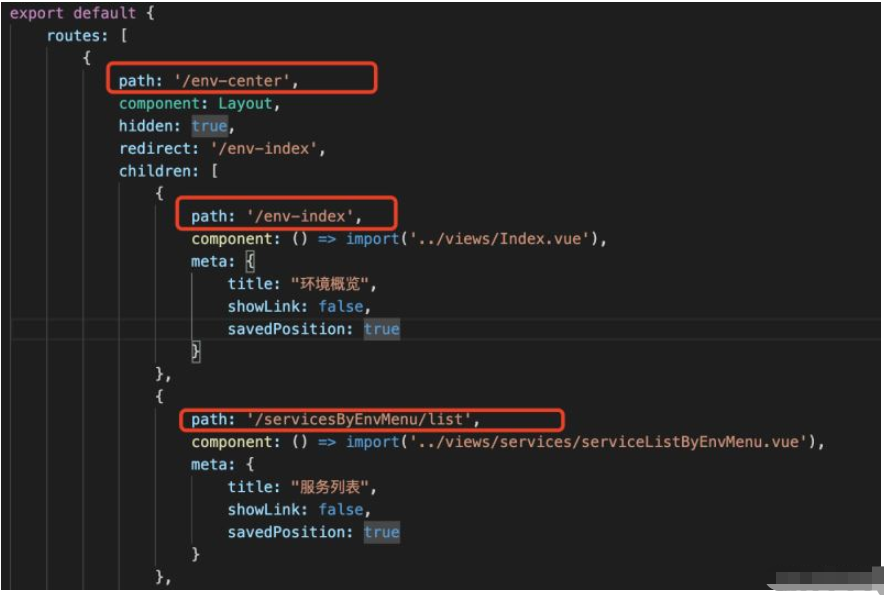
1.1前端路由配置表

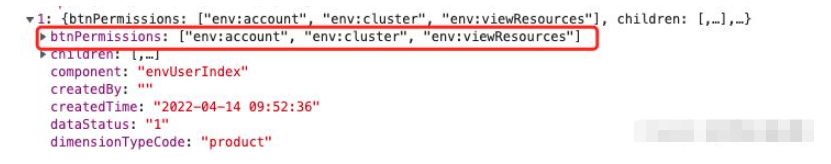
1.2后端数据返回

1.3 拿到数据后存到vuex

1.4 扁平化的目的是为了跳转路由时进行对比权限
//扁平化方法
flatten(data) {
return data.reduce((arr,{name,id,resourceType,dimensionTypeCode,btnPermissions,path,children = [],}) =>
arr.concat([{name,id,resourceType,dimensionTypeCode,btnPermissions,path,},],
this.flatten(children)
),[]);
},1.5 el-menu中直接拿到vuex中的数据进行渲染 sidebar-item组件的代码就不贴了
<el-menu
:default-active="activeMenu"
:collapse="isCollapse"
:unique-opened="false"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="(route,index) in productMenuList"
:key="index"
:item="route"
:base-path="route.path"
/>
</el-menu>
//js部分
computed: {
productMenuList() {
if(this.$store.state.user.user.userMenu){
return this.$store.state.user.user.userMenu;
}
},
},1.6 router跳转拦截判断
router.beforeEach((to, _from, next) => {
document.title = "后台系统-" + to.meta.title // 动态title
if (whiteList.includes(to.path)) {
next();
} else {
if (storageLocal.getItem("token")) {
if (hasPermission(to, store.state.user.user.menuTile)) {
next();
}
else {
next('/error/404')
}
}
else {
next({
path: "/login",
query: {
redirect: to.fullPath
}
})
}
}
})
//获取是否有当前跳转的菜单权限
function hasPermission(router, accessMenu) {
let menu = getMenuByPath(router.path, accessMenu);
if (menu.path) {
return true;
}
return false;
}1.7 getMenuBypath方法
这里我是拿path进行比对的,也可以拿name,只要是路由中唯一的都可以;
export const getMenuByPath = function (path, accessMenu) {
if (accessMenu) {
let filter = accessMenu.filter(res => {
return res.path == path;
})
return filter.length > 0 ? filter[0] : {}
}
}2.1后端返回的数据还是????那份

2.2 封装自定义指令,新建hasPermissionbtn.js
import router from '../../router'
import store from '../../store'
export default (Vue) => {
/**自定义按钮权限指令 */
Vue.directive('has', {
mounted(el, binding) {
//从配置获取用户按钮权限
let path = router.currentRoute.value.path;
let menu = getMenuByPath(path, store.state.user.user.menuTile);
//获取按钮权限
if (!Vue.config.globalProperties.$_has(binding.value, menu.btnPermissions)){
//移除不匹配的元素
el.parentNode.removeChild(el)
// el.setAttribute("disabled",true)
}
},
})
//检查权限方法
Vue.config.globalProperties.$_has = function (value, btnPermissions) {
let isExist = false
//有权限的按钮集合;
let btnPermsArr = []
if (btnPermissions) {
btnPermsArr = btnPermissions;
}
if (btnPermsArr.includes(value)) {
isExist = true
}
return isExist
}
}2.3 权限按钮中的使用
//v-has可以使用在任何元素上,如div或者el-table-column标签
<el-button type="text" v-has="'env:account'">关联</el-button>以上就是关于“vue路由权限和按钮权限怎么实现”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。