这篇文章主要介绍“vue本地环境判断的方式是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue本地环境判断的方式是什么”文章能帮助大家解决问题。
在windows下只需要安装插件 cross-env即可
先 npm i cross-env
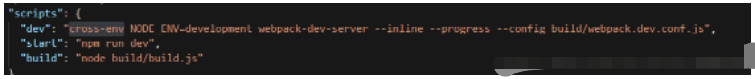
然后修改package.json

修改dev的配置即可

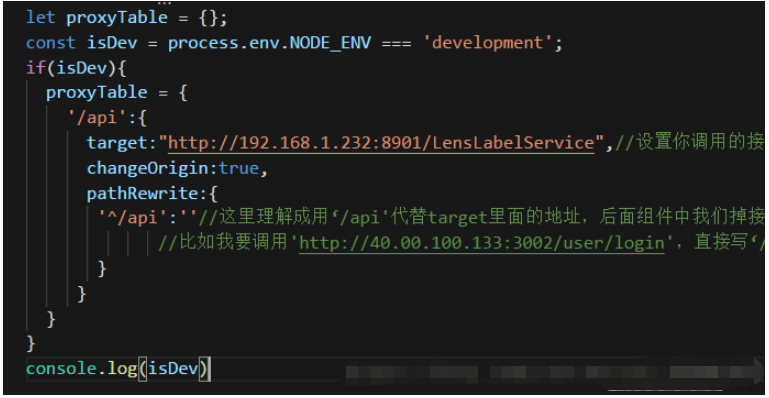
即可判断环境设置动态代理
let development=process.env.NODE_ENV == 'development' ? true : false;关于“vue本地环境判断的方式是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。