这篇文章主要讲解了“微信小程序中怎么实现拍照或从相册选取图片上传”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序中怎么实现拍照或从相册选取图片上传”吧!
老大要让我实现下载xls文件的功能,我想了想:我好像不太会耶!
但是我们之前写的一个页面有一个下载xls的功能,那我就CV大法,嘿嘿嘿。
当我点击下载按钮的那一刻,控制台红了...,心想MMP
一样的代码不行,那个就能下载,我CV后变质了?
报错原因:TypeError: Failed to execute 'createObjectURL' on 'URL': Overload resolution failed.
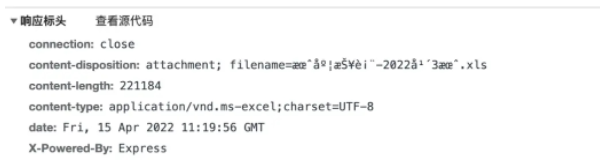
我看了看网络请求,老大说传过来的数据没问题,可能是数据太大?

我看了好多好多好多好多博客,他们解决方案是对传过来的数据进行Blob处理后,那咱们试一试吧!
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(res)唉?可以下载了!但是表格内的数据都是乱码......
我这一想不行呀!都来看到某位掘友的博客,他的做法是在请求头加responseType: 'blob'
最终我成功的解决了这个问题,呜呜呜...
在做大数据文件下载时,在请求头中加入 responseType: 'blob',就可以解决下载和文件内乱码的问题了。
下面附上代码
// 文件下载 —— <a> 标签方法下载
download(row.logUserId).then(res => {
if (!res) {return}
// 这里的blob处理可做可不做,我试了下,不做blob也可以下载且不乱码
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(blob)
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
// download 属性定义了下载链接的地址而不是跳转路径
link.setAttribute('download', row.reportExcelLog.fileName+'.xls')
document.body.appendChild(link)
link.click()
window.URL.revokeObjectURL(link.href) //释放url
document.body.removeChild(link)//释放标签
})// 请求
export function download(logUserId) {
return request({
url: prefix + '/download/by/log/user/id',
method: 'post',
data: {
logUserId
},
// 这一步至关重要
responseType: 'blob'
})
}感谢各位的阅读,以上就是“微信小程序中怎么实现拍照或从相册选取图片上传”的内容了,经过本文的学习后,相信大家对微信小程序中怎么实现拍照或从相册选取图片上传这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。