今天小编给大家分享一下vue怎么添加数组页面及时显示的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
最近在做vue相关的项目,在过程中,遇到了很多问题,有的解决了,有的还没解决,其中一个比较好的问题是,一个评论回复功能,点击回复,可以把内容获取到并且加入数组中,但页面不会及时显示。
经过很多百度摸索,终于解决了。
让我们一起来看看吧。
//newwrite是定义的一个数组
//push进去用户名和输入的内容,changeitems
//changeitems是我监听的输入框的内容
//<textarea id="reply_text" cols="30" rows="10" v-model="changeitems"></textarea>
//
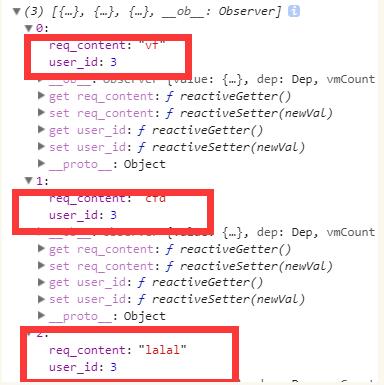
this.newwrite.push({
user_id:this.userid,
req_content:changeitems
})
console.log(this.newwrite);
由于我有的地方是用的二维数组,所以这种push的方法就不能及时显示到页面上去
js代码:
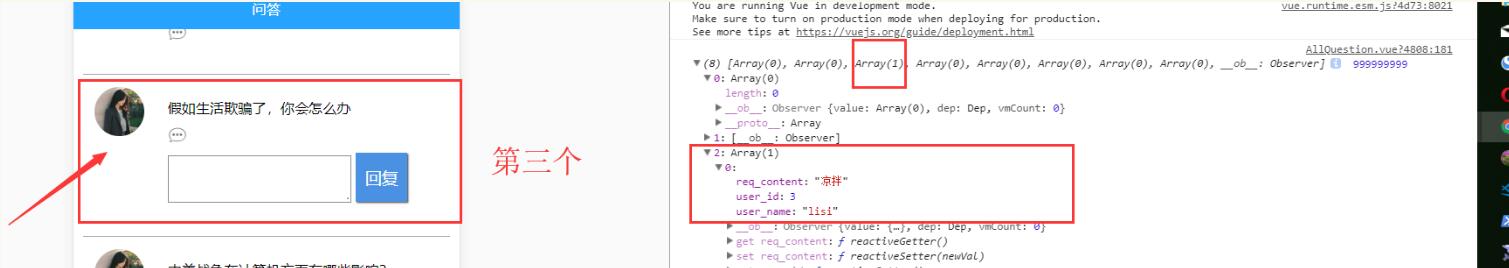
//这的items是一个二维数组
//多个评论下的回复
//点击添加到对应的评论
_this.items[index].push({
user_name:_this.username,
user_id:_this.userid,
req_content:text
})html代码:
<div v-for="(item,indexss) in items[index]" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
</div>能传入到数组中,不能显示在页面上

因此就用了另一种方法,Vue.set(this.arr, this.arr.length, text);
其中这里的this要提前定义结构
js代码:
//a=[]
//此处_this=this
_this.items[i] = new Array();
_this.a.push(_this.items[i]);
//点击事件中:
Vue.set(this.a, this.a.length, text);html代码:
<!---->
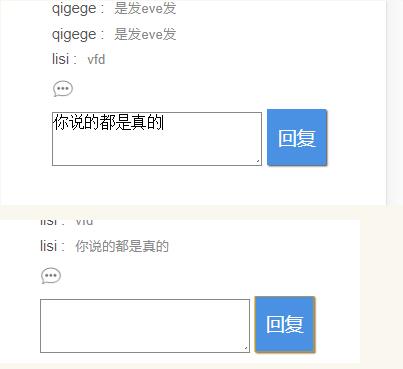
<div v-for="(item,indexss) in a" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span>
</div>然后点击回复就可以及时显示到页面上了

this.$set(对象, key, 数组)
例如:
this.$set(this.modelForm, "Authorizers", this.chooseData);以上就是“vue怎么添加数组页面及时显示”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。