жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңvueжҖҺд№Ҳе®һж—¶еҫҖж•°з»„йҮҢиҝҪеҠ ж•°жҚ®вҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дҪҝз”ЁVue.set()
д»ҘдёӢжқҘи§ЈиҜ»дёҖдёӢ
Vue.set(this.tableDatas, this.selected, obj)
1.this.tableDatasжҳҜжҲ‘们声жҳҺеҘҪзҡ„ж•°з»„пјҢд»ҘдёӢжҳҜиҮӘе®ҡд№үж•°жҚ®
tableDatas: [{
id: 1,
caseName: 'ж–№жЎҲдёҖ',
longMinute: 10,
longSecond: 0,
remindMinute: 2,
remindSecond: 0
}],```2.this.selectedжҳҜдҪ еҗ‘еҫҖйӮЈдёӘж•°з»„йҮҢиҝҪеҠ жҲ–жғіж”№еҸҳе“ӘдёӘж•°з»„йҮҢзҡ„еҖјеҫ—зҙўеј•
3.objжҳҜдҪ иҰҒжҠҠжғіиҝҪеҠ ж•°жҚ®з»„жҲҗдёҖдёӘж–°зҡ„еҜ№иұЎз„¶еҗҺеЎһиҝӣеҺ»
д»ҠеӨ©еңЁеҒҡжҮ’еҠ иҪҪзҡ„ж—¶еҖҷйҒҮеҲ°зҡ„й—®йўҳпјҢеңЁзҪ‘дёҠжҗңзҙўжүҫеҲ°зҡ„зӯ”жЎҲдёҚжҳҜеҫҲжё…жҷ°пјҢе°ұжқҘеҶҷдёҖдёӢпјҢж–№дҫҝд»ҘеҗҺдҪҝз”ЁгҖӮ
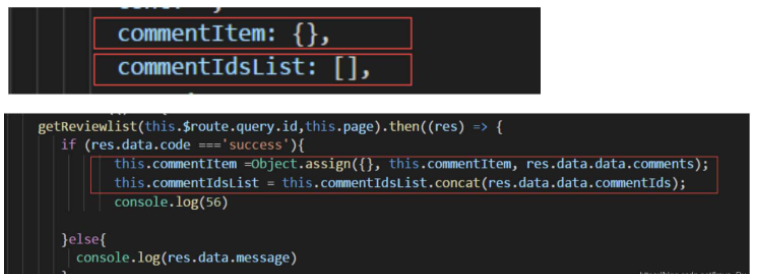
зӣҙжҺҘдёҠеӣҫеҗ§

вҖңvueжҖҺд№Ҳе®һж—¶еҫҖж•°з»„йҮҢиҝҪеҠ ж•°жҚ®вҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ