这篇文章主要介绍了微信小程序怎么实现地图标记多个位置的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序怎么实现地图标记多个位置文章都会有所收获,下面我们一起来看看吧。
如何在微信小程序实现标记多个位置。
1.在pages文件夹下新建image文件夹用来存放标记的图片。

2.在map标签中添加markers属性。
<map
id="map"
scale="17"
markers="{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->{markers}}"
longitude="116.336590"
latitude="39.941127"
show-location>
</map>3.在.js文件中中添加markers属性。
markers: [
//貘科动物馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 0,
iconPath: "../image/动物园.png",
latitude: 39.941386,
longitude: 116.336655,
width: 30, //图片显示宽度
height: 30,//图片显示高度
title:'貘科动物馆',
},
//犀鸟馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 1,
iconPath: "../image/动物园.png",
latitude: 39.940826,
longitude: 116.335109,
width: 30,
height: 30,
title:'犀鸟馆'
},
//火烈鸟馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 2,
iconPath: "../image/动物园.png",
latitude: 39.940578,
longitude: 116.335977,
width: 30,
height: 30,
title: '火烈鸟馆'
},
//鹦鹉馆
{<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
id: 3,
iconPath: "../image/动物园.png",
latitude: 39.941573,
longitude: 116.335544,
width: 30,
height: 30,
title: '鹦鹉馆'
}]4.注意:
①iconpath属性的路径要与标记图片保存的路径一致;
②markers属性的代码要放在data{}里面,否则不会显示标记点;
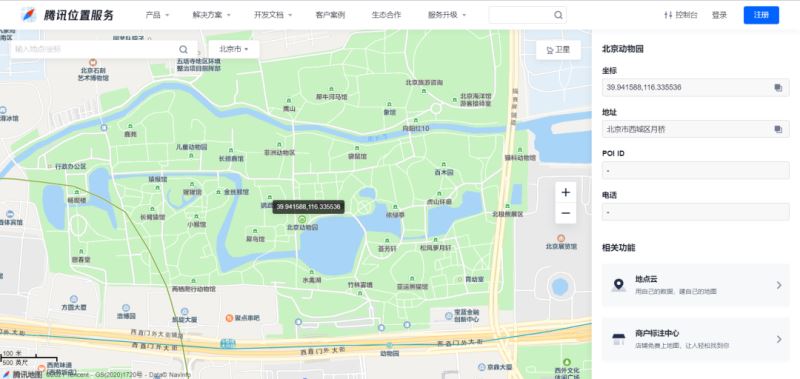
③标记点的坐标可以在腾讯地图坐标拾取器中查询。

5.完成以上操作后效果如图:

本次标记点用到的图标是:

关于“微信小程序怎么实现地图标记多个位置”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序怎么实现地图标记多个位置”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。