这篇文章主要介绍“WPF项目怎么在设计界面调用后台代码”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“WPF项目怎么在设计界面调用后台代码”文章能帮助大家解决问题。
如下面代码所示,在WPF项目的设计界面可以通过<x:Code> <![CDATA[ //write your code ]]></x:Code>节点,可添加后台逻辑执行的代码和方法,实现方法的调用和执行。
WPF设计部分代码:
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="800" Width="500">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin="-150,-165,0,0" VerticalAlignment="Top" Width="85" Click="button_Click"/>
<TextBox x:Name="textBox" HorizontalAlignment="Left" Height="23" Margin="-150,-75,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120"/>
</Grid>
<x:Code>
<!--此处可以写后台代码-->
<![CDATA[
private void button_Click(object sender, RoutedEventArgs e)
{
test();
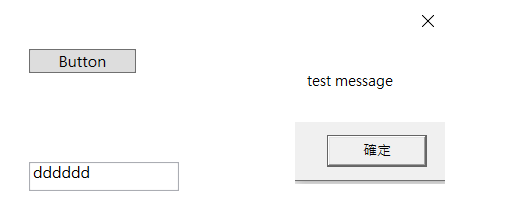
string test_message = "dddddd";
textBox.Text = test_message;
}
]]>
</x:Code>
</Window>后台的test方法:
当然,此方法写在设计界面里也可以,此处为了清晰的看到测试对比效果,前后端方法分开写。
public void test()
{
string mes = "test message";
MessageBox.Show(mes);
}
关于“WPF项目怎么在设计界面调用后台代码”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。