本文小编为大家详细介绍“Android studio怎么实现两个界面间的切换”,内容详细,步骤清晰,细节处理妥当,希望这篇“Android studio怎么实现两个界面间的切换”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
实现两个界面间的切换有两种方式,第一种是xml间的相互切换,另外一种是两个Activity间的切换。
范例:用两种不同方法实现如图功能,点击button从第一页切换至第二页。


方案一 xml间的切换采用实现匿名内部类方式实现,这种方法适合只希望对监听器一次性使用,在该代码块运行完成之后,该监听器就不复存在。
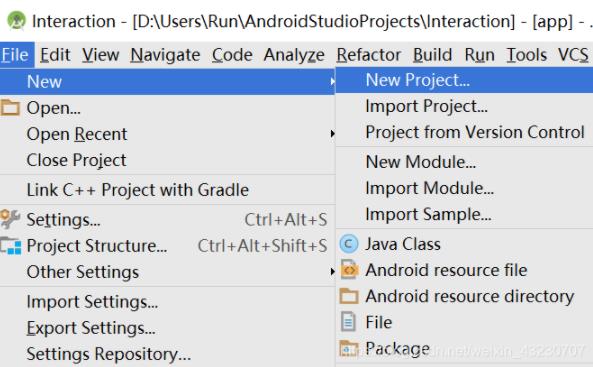
step1:新建一个工程File-New-New Project

step2:接下来一路next,最后finish。
step3:工程新建完成后,在左侧栏里依次展开app-java-第一个-MainActivity。在此编写Java程序
package com.example.interaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//首先调用xml中activity_main
Button ok=(Button)this.findViewById(R.id.btn);
//实现匿名内部类????
ok.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
setContentView(R.layout.twolayout);
}
});
}}step4:在左侧栏依次展开app-res-layout-activity_main.xml,在此编写第一个xml程序。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.interaction.MainActivity">
<!--添加一个文本,显示“第一页”,第一二行必有,三四行上下边距,第五行显示文字,第六行水平居中-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="60dp"
android:text="第一页"
android:layout_gravity="center_horizontal"/>
<!--添加一个按钮,显示“第一页”,第一二行必有,第三行居中对齐,第四行设置Button的id,第五行显示文字-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/btn"
android:text="切换页面"/>
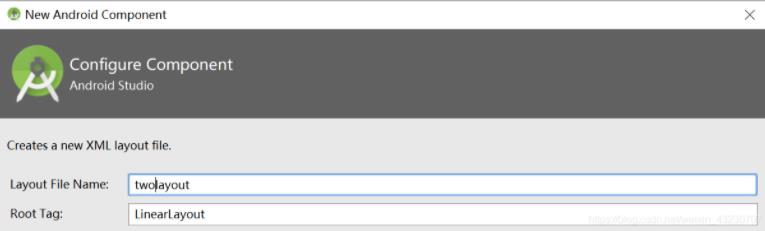
</LinearLayout>step5:在已有工程中添加一个twolayout,依次点击File-New-XML-Layout XML File,命名为twoLayout


step6:编写程序
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginBottom="60dp"
android:text="第二页"
android:layout_gravity="center_horizontal"/>
</LinearLayout>方案二 两个activity间的切换,该方法通过在Activity中定义一个内部类就继承监听器接口
step1:新建一个工程File-New-New Project,与方案一中操作相同。
step2:接下来一路next,最后finish,与方案一中操作相同。
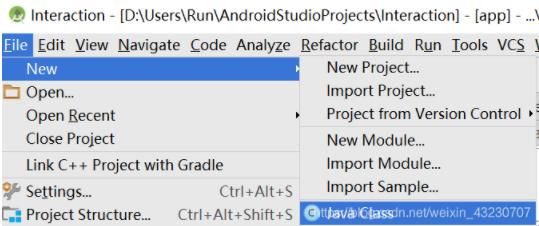
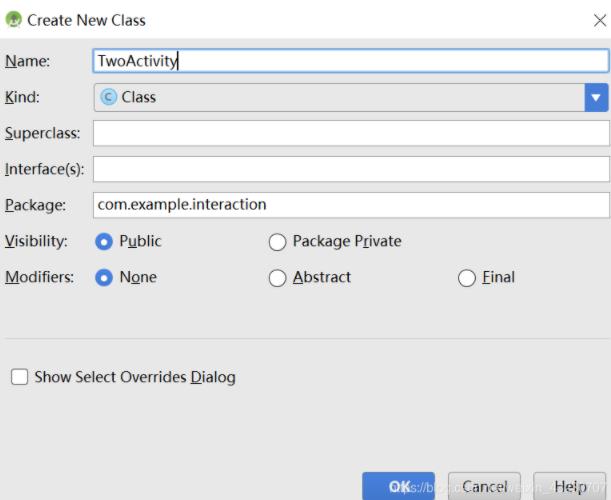
step3:新建一个.java文件,File-New-Java Class

命名为TwoActivity,点击OK。

step4:在MainActivity中编写程序
package com.example.interaction;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//调用xml中activity_main。
Button ok = (Button) this.findViewById(R.id.btn);
ok.setOnClickListener(new ButtonListener());
}
private class ButtonListener implements View.OnClickListener{
@Override
public void onClick(View v){
Intent intent=new Intent(MainActivity.this,TwoActivity.class);//设置切换对应activity
startActivity(intent);//开始切换
}
}
}step5:在TwoActivity中编写程序
package com.example.interaction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class TwoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.twolayout);//调用twolayout
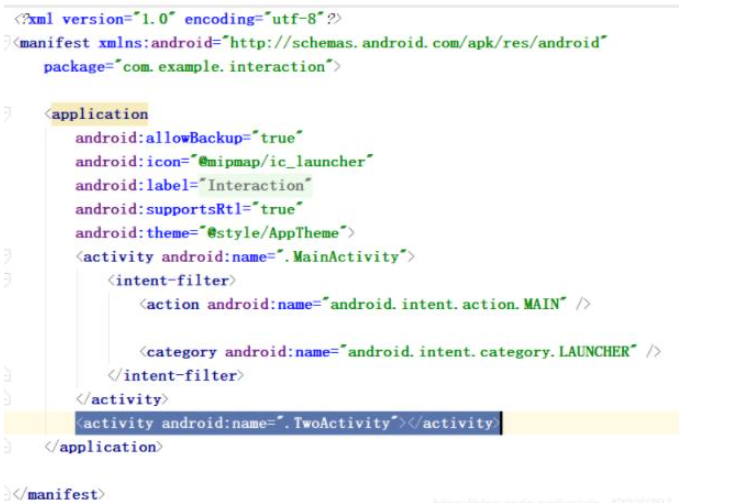
}}step6:在左侧栏中依次点击app-manifests,添加一行代码,添加位置如图所示,必须在内,在外。
<activity android:name=".TwoActivity"></activity>
读到这里,这篇“Android studio怎么实现两个界面间的切换”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。