本篇内容主要讲解“flask上传作品之dbm操作怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“flask上传作品之dbm操作怎么实现”吧!
需求:
活动需要手动定为历史活动,不要按照年份自动变为历史活动。
增加了应该路由-match_set。

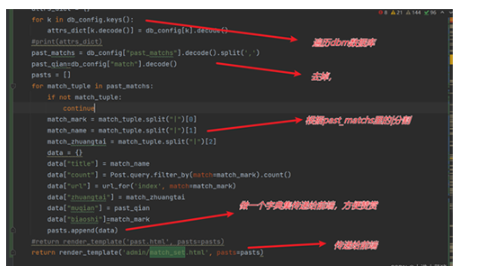
上文代码块解释:
这部分是,前端用户请求match_set,后端返回给前端的内容。
原理就是遍历我们需要的dbm数据库里面的内容,放到合适的位置。传递给前端。
如下:
022|包头市第二界文化旅游创意作品大赛|2,2023|朱博的个人作品大赛|,2024|朱博的大赛|,2025|朱博我的的大赛|,2026|朱博我的的大赛|,2027|朱博我的你的的
大赛|,2028|朱博我的你的的大赛|,2029|朱博我的你的的大赛|,2030|朱博我的你的的大赛|', ‘pw_nums’: ‘3’, ‘btn_3’: ‘大赛成绩|/result’, ‘btn_1’: ‘上传
作品|/new_post’, ‘match_name’: ‘朱博我的你的的大赛’, ‘upload’: ‘false’, ‘btn_4’: ‘往期回顾|/past’, ‘time’: ‘1’, ‘match’: ‘2030’, ‘time_3_posts’
: ‘’, ‘btn_5’: ‘评委入口|/admin’, ‘time_2_posts’: ‘1’, ‘switch’: ‘’, ‘picture’: ‘’, ‘image’: ‘u=2566611882,1193878858&fm=253&fmt=auto&app=138&f
=JPEG.webp’
测试用的,有点乱哈哈。
<label for="">目标赛事名称:</label>
<input type="text" name="match_name" {% if time %}value="{{match_name}}"{% endif %}>
<label for="">目标赛事标识:</label>
<input type="text" name="match" {% if time %}value="{{match}}"{% endif %}>
<label for="">目标赛事设置(1:不设置为历史历史赛事 2:设置为历史历史赛事):</label>
<input type="text" name="switch">
<button class="button button--secondary" type="submit">提交</button>前端如上,非常简单的一个收集表单。
前端发起提交按钮,提交给后端,后端再处理。
if request.method == "POST":上文代码解释:判断,前端是以post的方式传到后端的。
if key == "match":
#print("当前路径为1")
if "past_matchs" in db_config:
if value not in db_config["past_matchs"].decode():
flag=0
else:
#print("当前路径为4")
past_matchss = db_config["past_matchs"].decode().split(',')
#print(db_config["past_matchs"].decode())
#print(past_matchss)
for i in past_matchss:
jj=i
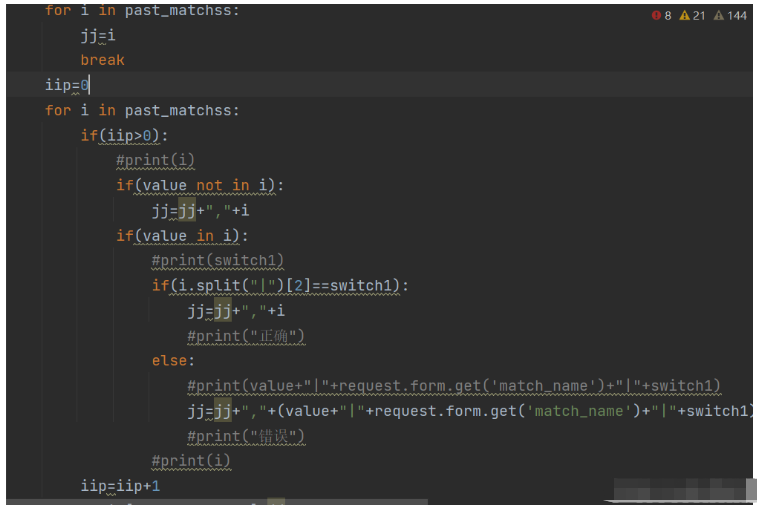
break上文代码块解释:【这一块代码很多。展示部分代码,下文贴全部代码。】
这里的逻辑即为复杂,因为遍历的时候,我们之间遍历他的key和value。
我们找到目标key == “match”:。
下文判断。如果我们的dbm数据库里含有past_matchs的话执行{
如果我们的目标value值不再dbm数据库里,我们吧flag赋值为0.下面判断,如果flag==0说明,{该赛事不存在}
如果value值在dbm数据库里{
past_matchss = db_config["past_matchs"].decode().split(',')获取到目标值。

如上文代码逻辑。【大体来讲:我重新写了一个类别,因为不能删除的原因,我选择重新赋值遍历,累加】
最后:
if(flag==0):
flash("该赛事不存在")
if(flag==1):
db.session.commit()
flash("提交成功", "success")
return redirect(url_for('match_set'))上文代码解释:
因为我们之前给flag赋值为1。如果没有目标value在我们的数据库里的话,falg会赋值为0。
不执行更改数据库的操作。反之更改。
最后重定向到目标页面,此部分结束!
@min_role_required(ROLES["mod"])
@app.route('/match_set/', methods=['GET', 'POST'])
def match_set():
flag=1
if request.method == "POST":
switch2=''
for key, value in request.form.items():
if key == "switch":
switch2=value
for key, value in request.form.items():
# print("标记key",key)
# print("标记value",value)
if key == "match":
#print("当前路径为1")
if "past_matchs" in db_config:
if value not in db_config["past_matchs"].decode():
flag=0
else:
#print("当前路径为4")
past_matchss = db_config["past_matchs"].decode().split(',')
#print(db_config["past_matchs"].decode())
#print(past_matchss)
for i in past_matchss:
jj=i
break
iip=0
for i in past_matchss:
if(iip>0):
#print(i)
if(value not in i):
jj=jj+","+i
if(value in i):
#print(switch2)
if(i.split("|")[2]==switch2):
jj=jj+","+i
#print("正确")
else:
#print(value+"|"+request.form.get('match_name')+"|"+switch2)
jj=jj+","+(value+"|"+request.form.get('match_name')+"|"+switch2)
#print("错误")
#print(i)
iip=iip+1
db_config["past_matchs"]=jj
else:
db_config["past_matchs"] = f"{value}|{request.form.get('match_name')}|{request.form.get('switch')}"
#print("当前路径为3")
if(flag==0):
flash("该赛事不存在")
if(flag==1):
db.session.commit()
flash("提交成功", "success")
return redirect(url_for('match_set'))
attrs_dict = {}
for k in db_config.keys():
attrs_dict[k.decode()] = db_config[k].decode()
#print(attrs_dict)
past_matchs = db_config["past_matchs"].decode().split(',')
past_qian=db_config["match"].decode()
pasts = []
for match_tuple in past_matchs:
if not match_tuple:
continue
match_mark = match_tuple.split("|")[0]
match_name = match_tuple.split("|")[1]
match_zhuangtai = match_tuple.split("|")[2]
data = {}
data["title"] = match_name
data["count"] = Post.query.filter_by(match=match_mark).count()
data["url"] = url_for('index', match=match_mark)
data["zhuangtai"] = match_zhuangtai
data["muqian"] = past_qian
data["biaoshi"]=match_mark
pasts.append(data)
#return render_template('past.html', pasts=pasts)
return render_template('admin/match_set.html', pasts=pasts)到此,相信大家对“flask上传作品之dbm操作怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。