这篇文章主要介绍了VUE怎么实现分布式医疗挂号系统预约挂号首页的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇VUE怎么实现分布式医疗挂号系统预约挂号首页文章都会有所收获,下面我们一起来看看吧。

将准备好的静态资源下面的css、images文件夹添加到assets目录:

参考静态资源文件首页,我们可以把页头和页尾提取出来,形成布局页。在layouts目录下修改默认布局文件default.vue,将主内容区域的内容替换成<nuxt />。
并且在默认布局中引入下面的头、尾文件:
<template>
<div class="app-container">
<div id="main">
<!-- 公共头 -->
<myheader />
<div class="main-container">
<el-scrollbar class="page-component__scroll">
<!-- 内容区域 -->
<nuxt />
</el-scrollbar>
</div>
<!-- 公共底 -->
<myfooter />
</div>
</div>
</template>
<script>
import "~/assets/css/app.css";
import "~/assets/css/chunk.css";
import "~/assets/css/iconfont.css";
import "~/assets/css/main.css";
import myheader from "./myheader";
import myfooter from "./myfooter";
export default {
components: {
myheader,
myfooter,
},
};
</script>创建layouts/myheader.vue文件:
<template>
<div class="header-container">
<div class="wrapper">
<!-- logo -->
<div class="left-wrapper v-link selected">
<img
width="50"
height="50"
src="~assets/images/logo.png"
/>
<span class="text">牧医通 预约挂号统一平台</span>
</div>
<!-- 搜索框 -->
<div class="search-wrapper">
<div class="hospital-search animation-show">
<el-autocomplete
class="search-input small"
prefix-icon="el-icon-search"
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="点击输入医院名称"
@select="handleSelect"
>
<span
slot="suffix"
class="search-btn v-link highlight clickable selected"
>搜索
</span>
</el-autocomplete>
</div>
</div>
<!-- 右侧 -->
<div class="right-wrapper">
<span class="v-link clickable">帮助中心</span>
<!-- <el-dropdown >-->
<!-- <span class="el-dropdown-link">-->
<!-- 晴天<i class="el-icon-arrow-down el-icon--right"></i>-->
<!-- </span>-->
<!-- <el-dropdown-menu class="user-name-wrapper" slot="dropdown">-->
<!-- <el-dropdown-item>挂号订单</el-dropdown-item>-->
<!-- <el-dropdown-item>就诊人管理</el-dropdown-item>-->
<!-- <el-dropdown-item divided>退出登录</el-dropdown-item>-->
<!-- </el-dropdown-menu>-->
<!-- </el-dropdown>-->
<span class="v-link clickable" @click="dialogUserFormVisible = true"
>登录/注册</span
>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
state: "",
};
},
created() {
},
methods: {
//在输入框输入值,弹出下拉框,显示相关内容
querySearchAsync(queryString, cb) {
this.searchObj = [];
if (queryString == "") return;
hospApi.getByHosName(queryString).then((response) => {
for (let i = 0, len = response.data.length; i < len; i++) {
response.data[i].value = response.data[i].hosname;
}
cb(response.data);
});
},
//在下拉框选择某一个内容,执行下面方法,跳转到详情页面中
handleSelect(item) {
window.location.href = "/hospital/" + item.hoscode;
},
//点击某个医院名称,跳转到详情页面中
show(hoscode) {
window.location.href = "/hospital/" + hoscode;
},
},
};
</script>创建layouts/myfooter.vue文件:
<template>
<div class="footer-container">
<div class="wrapper">
<div><span class="record">京ICP备13018369号</span><span
class="phone">电话挂号010-56253825</span></div>
<div class="right"><span
class="v-link clickable"> 联系我们 </span><span
class="v-link clickable"> 合作伙伴 </span><span
class="v-link clickable"> 用户协议 </span><span
class="v-link clickable"> 隐私协议 </span></div>
</div>
</div>
</template>
<script>
export default {
}
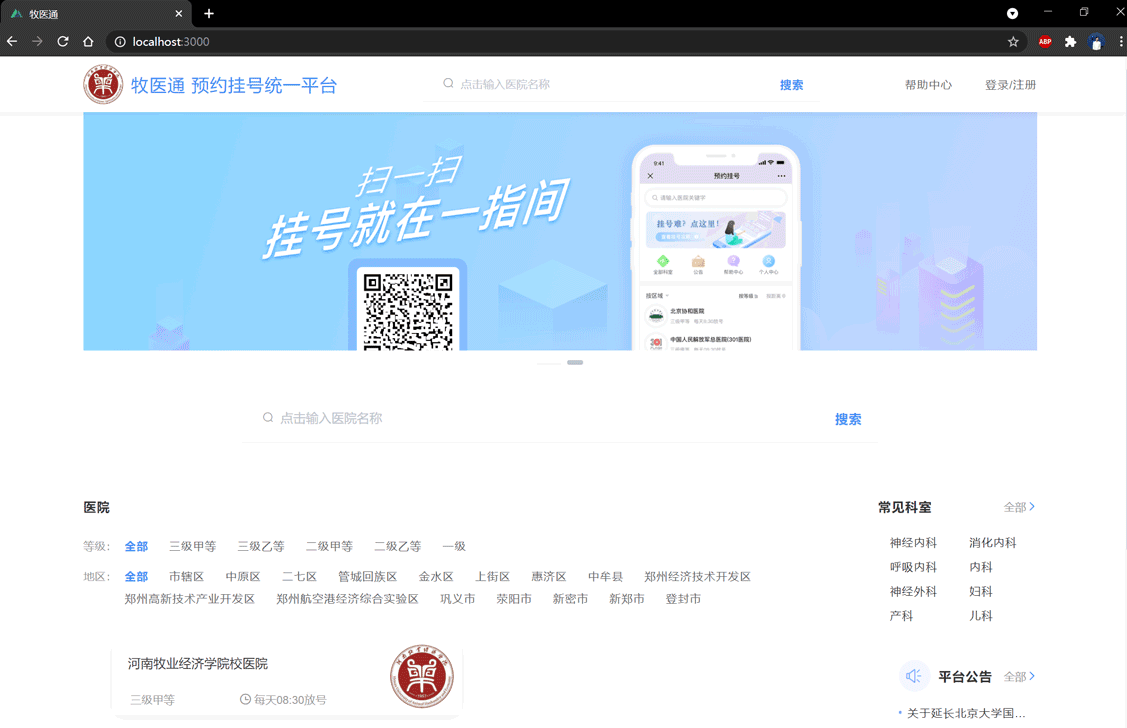
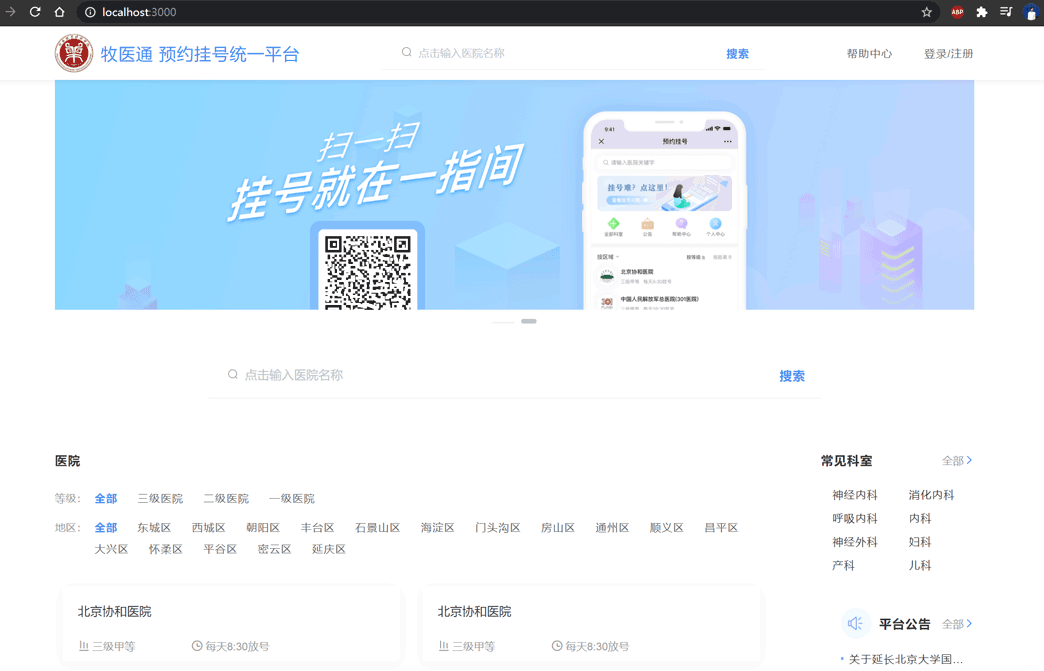
</script>修改pages/inde.vue文件,引入写好的前端页面,内容过多,这里不再给出具体代码。使用npm run dev启动项目,通过http://localhost:3000访问,得到如下静态页面:

在首页主要完成下面几个功能:
获取医院等级(根据数据字典编码获取)
获取地区(根据数据字典编码获取)
医院分页列表。
根据医院名称关键字搜索医院列表。
下面展示的是静态页面,接下来根据这些功能,完成首页数据的API接口。


由于查询医院等级、地区两个功能可以只提供同一个接口,所以将两个功能都合并在findByDictCode方法中:
Controller:
@ApiOperation(value = "根据dictCode获取下级节点")
@GetMapping("findByDictCode/{dictCode}")
public Result findByDictCode(@PathVariable String dictCode) {
List<Dict> list = dictService.findByDictCode(dictCode);
return Result.ok(list);
}Service接口:
// 根据dictCode获取下级结点
List<Dict> findByDictCode(String dictCode);
// 根据id查询子数据列表
List<Dict> findChildData(Long id);Service实现类:
// 根据dictCode获取下级结点
@Override
public List<Dict> findByDictCode(String dictCode) {
//根据dictCode获取对应id
Long id = this.getDictByDictCode(dictCode).getId();
// 根据id获取子结点
List<Dict> childData = this.findChildData(id);
return childData;
}
// 根据dict_code查询数据字典
private Dict getDictByDictCode(String dictCode) {
QueryWrapper<Dict> wrapper = new QueryWrapper<>();
wrapper.eq("dict_code", dictCode);
Dict codeDict = baseMapper.selectOne(wrapper);
return codeDict;
}
// 根据id查询子数据列表
@Override
@Cacheable(value = "dict", keyGenerator = "keyGenerator")
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", id);
List<Dict> dictList = baseMapper.selectList(queryWrapper);
for (Dict dict : dictList) {
// 得到每一条记录的id值
Long dictId = dict.getId();
// 调用hasChildren方法判断是否包含子节点
boolean flag = this.hasChildren(dictId);
// 为每条记录设置hasChildren属性
dict.setHasChildren(flag);
}
return dictList;
}Controller:
@ApiOperation(value = "查询医院列表")
@GetMapping("findHospList/{page}/{limit}")
public Result findHospList(@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo HospitalQueryVo) {
Page<Hospital> hospitals = hospitalService.selectHospPage(page, limit, HospitalQueryVo);
List<Hospital> content = hospitals.getContent();
int totalPages = hospitals.getTotalPages();
return Result.ok(hospitals);
}Service接口:
// 医院列表(条件查询带分页)
Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);Service:
// 医院列表(条件查询带分页)
@Override
public Page<Hospital> selectHospPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
// 1.创建pageable对象
Pageable pageable = PageRequest.of(page - 1, limit);
// 2.创建条件匹配器
ExampleMatcher matcher = ExampleMatcher.matching()
.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING)
.withIgnoreCase(true);
// 3.hospitalQueryVo转换为Hospital对象
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo, hospital);
// 4.创建对象
Example<Hospital> example = Example.of(hospital, matcher);
// 5.调用方法实现查询
Page<Hospital> pages = hospitalRepository.findAll(example, pageable);
// 6.得到所有医院信息的集合
pages.getContent().stream().forEach(item -> {
this.setHospitalHosType(item);
});
return pages;
}
// 获取查询list集合,遍历进行医院等级封装
private Hospital setHospitalHosType(Hospital hospital) {
// 封装医院等级
String hostypeString = dictFeignClient.getName("Hostype", hospital.getHostype());
hospital.getParam().put("hostypeString", hostypeString);
// 封装医院省市区
String provinceString = dictFeignClient.getName(hospital.getProvinceCode());
String cityString = dictFeignClient.getName(hospital.getCityCode());
String districtString = dictFeignClient.getName(hospital.getDistrictCode());
hospital.getParam().put("fullAddress", provinceString + cityString + districtString);
return hospital;
}Controller:
@ApiOperation(value = "根据医院名称查询")
@GetMapping("findByHosName/{hosname}")
public Result findByHosName(@PathVariable String hosname) {
List<Hospital> list = hospitalService.findByHosname(hosname);
return Result.ok(list);
}Service接口:
// 根据医院名称查询
List<Hospital> findByHosname(String hosname);Service实现类:
// 根据医院名称做模糊查询 @Override public List<Hospital> findByHosname(String hosname) {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E--> return hospitalRepository.findHospitalByHosnameLike(hosname); } // 根据医院名称做模糊查询
@Override
public List<Hospital> findByHosname(String hosname) {
return hospitalRepository.findHospitalByHosnameLike(hosname);
}Repository:
/**
* 根据医院名称做模糊查询
* @param hosname
* @return
*/
List<Hospital> findHospitalByHosnameLike(String hosname);/api/hosp.js:
import request from '@/utils/request'
const api_name = `/api/hosp/hospital`
export default {
// 查询医院列表
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/findHospList/${page}/${limit}`,
method: 'get'
})
},
// 根据医院名称模糊查询
getByHosName(hosname) {
return request({
url: `${api_name}/findByHosName/${hosname}`,
method: 'get'
})
},
// 根据医院编号查询医院详情
show(hoscode) {
return request({
url: `${api_name}/findHospDetail/${hoscode}`,
method: 'get'
})
},
// 根据医院编号查询科室信息
findDepartment(hoscode) {
return request({
url: `${api_name}/department/${hoscode}`,
method: 'get'
})
}
}/api/dict.js:
import request from '@/utils/request'
const api_name = '/admin/cmn/dict'
export default {
// 根据dictCode获取下级结点
findByDictCode(dictCode) {
return request({
url: `${api_name}/findByDictCode/${dictCode}`,
method: 'get'
})
},
// 根据id获取下级结点
findByParentId(parentId) {
return request({
url: `${api_name}/findChildData/${parentId}`,
method: 'get'
})
}
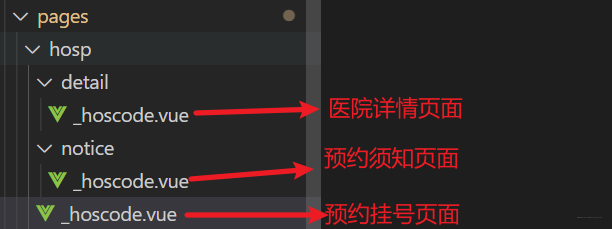
}使用nuxt进行动态路由,依次创建下面三个vue文件,分别导入下面的文件:

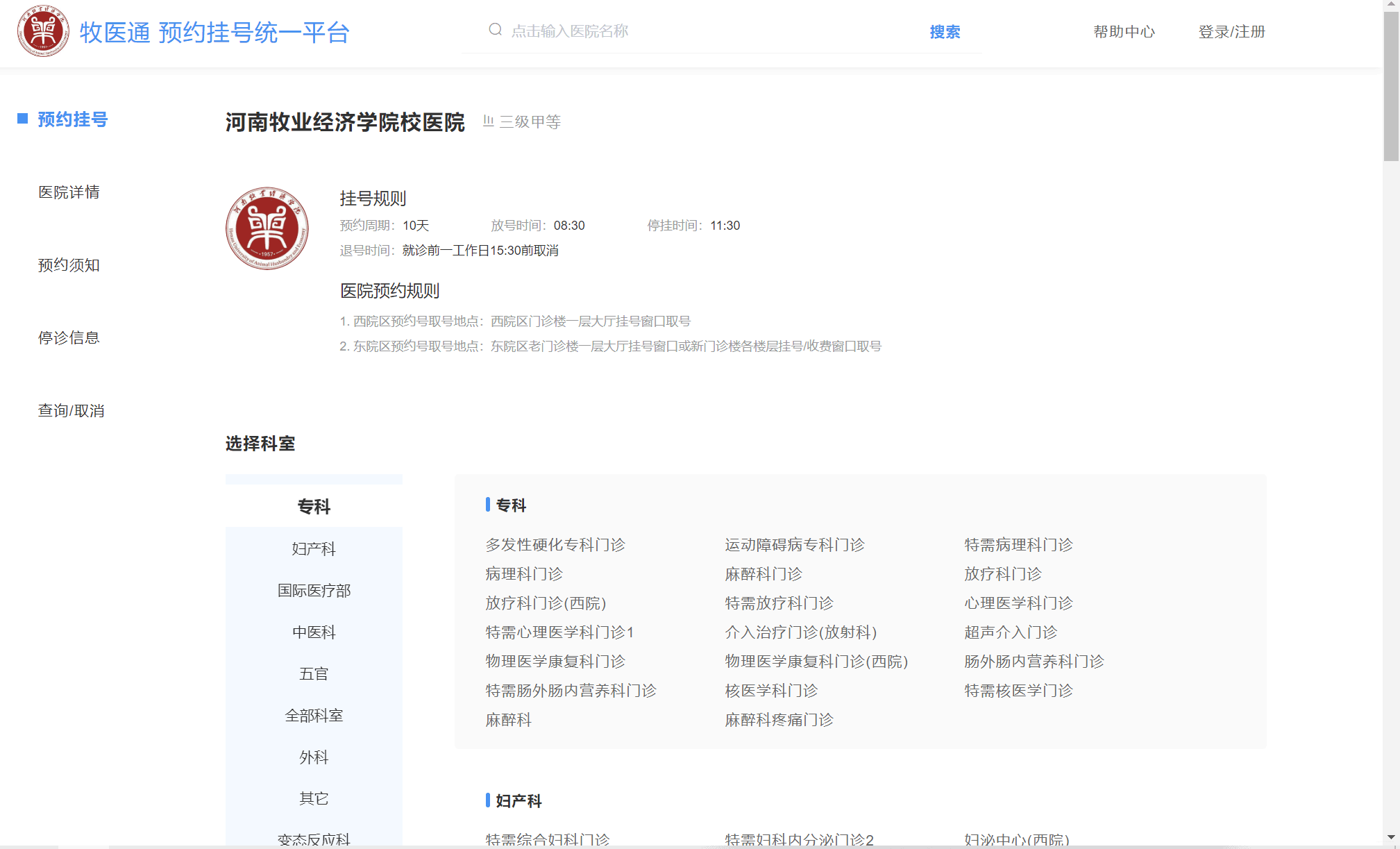
预约挂号前端页面:github预约挂号前端vue页面

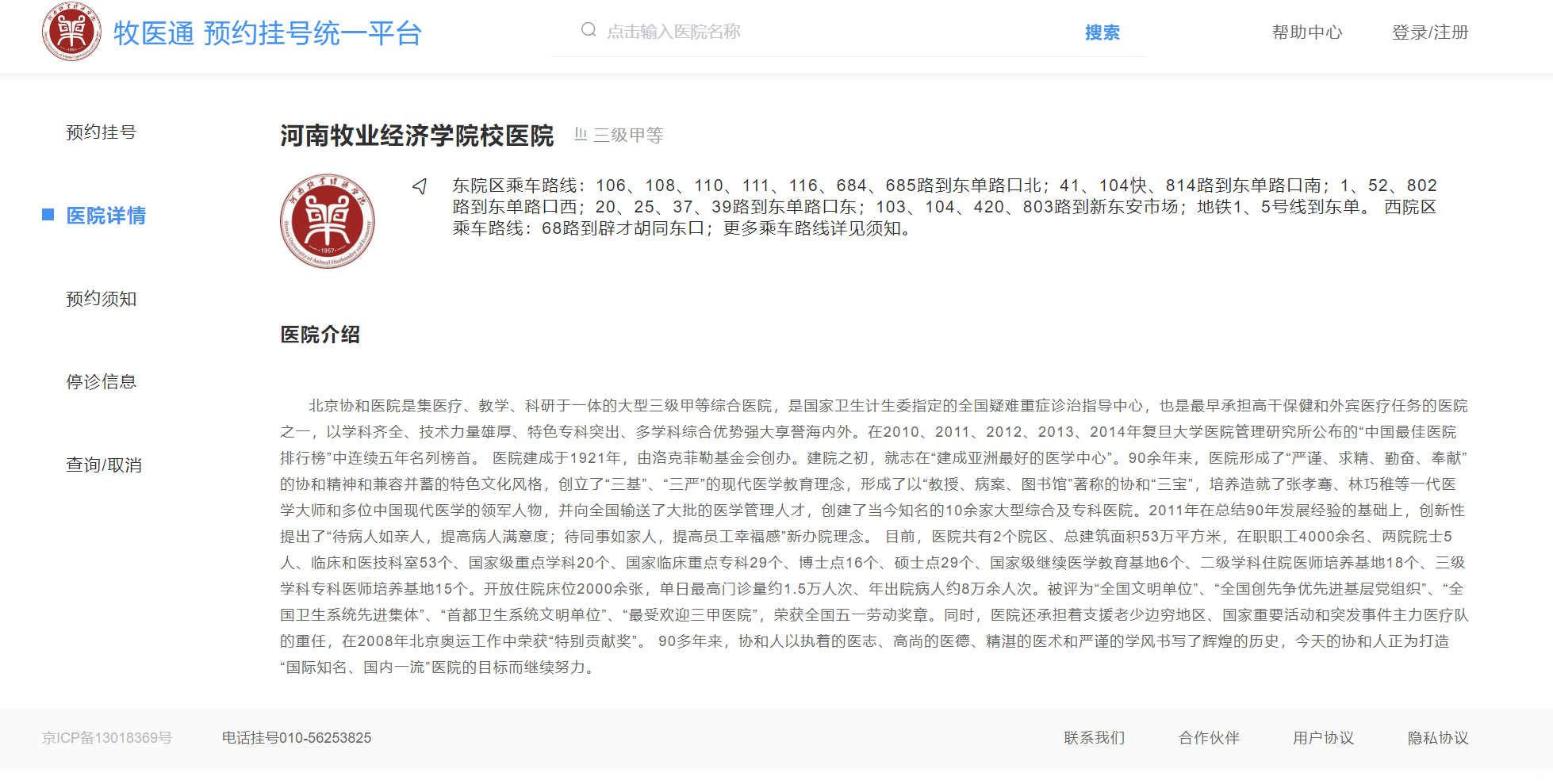
医院详情页面:github医院详情前端vue页面

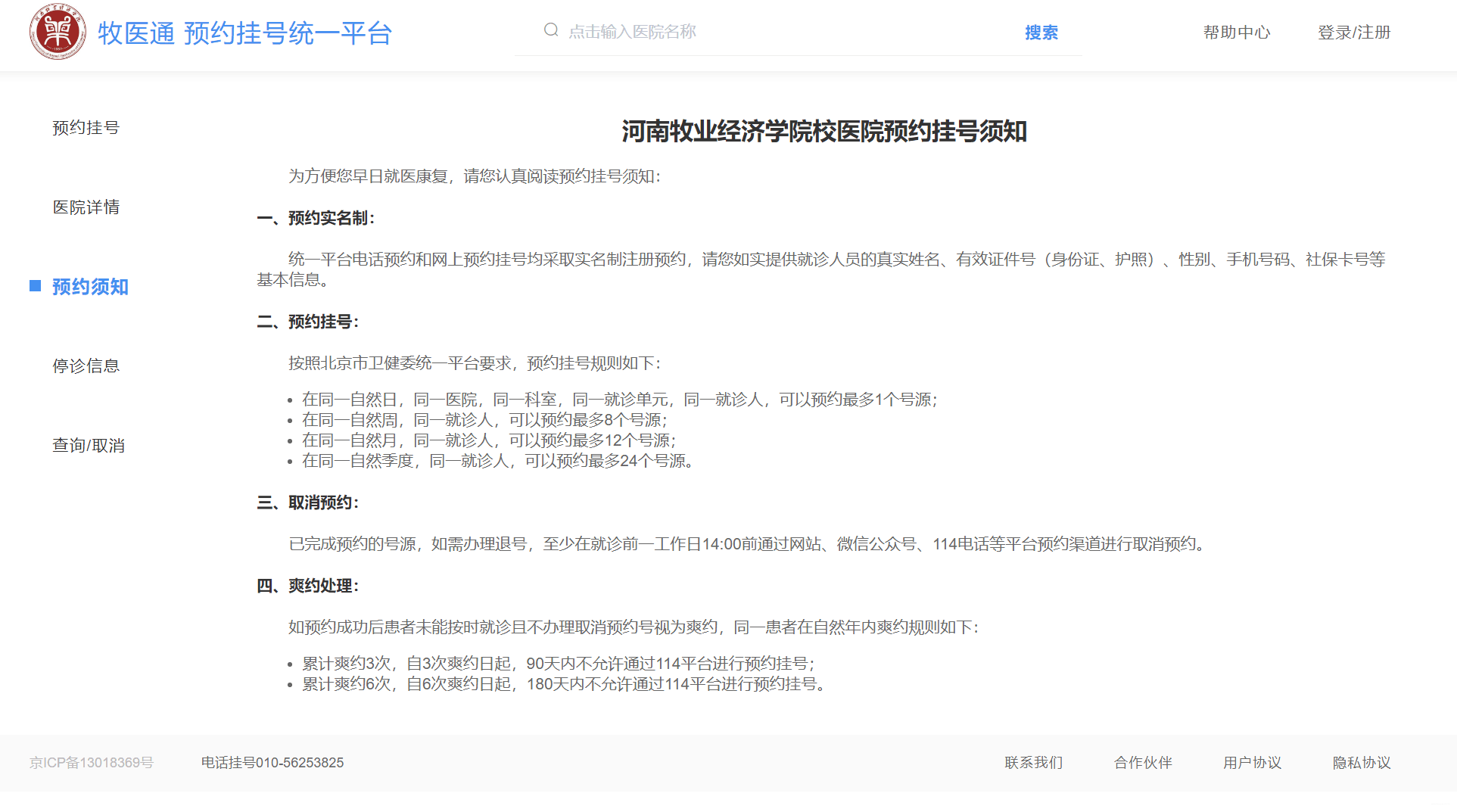
预约须知页面:github预约须知前端vue页面

关于“VUE怎么实现分布式医疗挂号系统预约挂号首页”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“VUE怎么实现分布式医疗挂号系统预约挂号首页”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。