本篇内容介绍了“Vant-list上拉加载及下拉刷新问题怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
第一步引入
import { Notify, Dialog, Image, List, PullRefresh } from 'vant'
import Vue from 'vue'
Vue.use(Image).use(List).use(PullRefresh)第二步
<van-pull-refresh v-model="refreshing" @refresh="onRefresh">
<van-list v-model="loading" :finished="finished" finished-text="没有更多了" @load="onLoad">
<!-- 这里根据自己需要展示数据 -->
</van-list>
</van-pull-refresh>第三步
data () {
return {
productList: [], //异步查询数据
loading: false, //自定义底部加载中提示
finished: false,//自定义加载完成后的提示文案
refreshing: false,//清空列表数据
pageNo: 0 //当前页码
}
}第四步
methods: {
onLoad () {
this.pageNo++
setTimeout(() => {
if (this.refreshing) {
this.productList = []
this.refreshing = false
}
this.loading = false
const shopId = this.$store.state.user.shopId
//这里是ajax请求 根据自己业务需求
pageList({ shopId: shopId, pageNo: this.pageNo, pageSize: 2 }).then(res => {
if (this.validResp(res)) {
this.total = res.data.pageNo
this.loading = true
this.productList.push(...res.data.dataList)
}
if (this.productList.length >= parseInt(res.data.pageNo)) {
this.finished = true
}
})
}, 1000)
},
onRefresh () {
this.finished = false
this.loading = true
this.pageNo = 0
this.onLoad()
}
}//下拉刷新
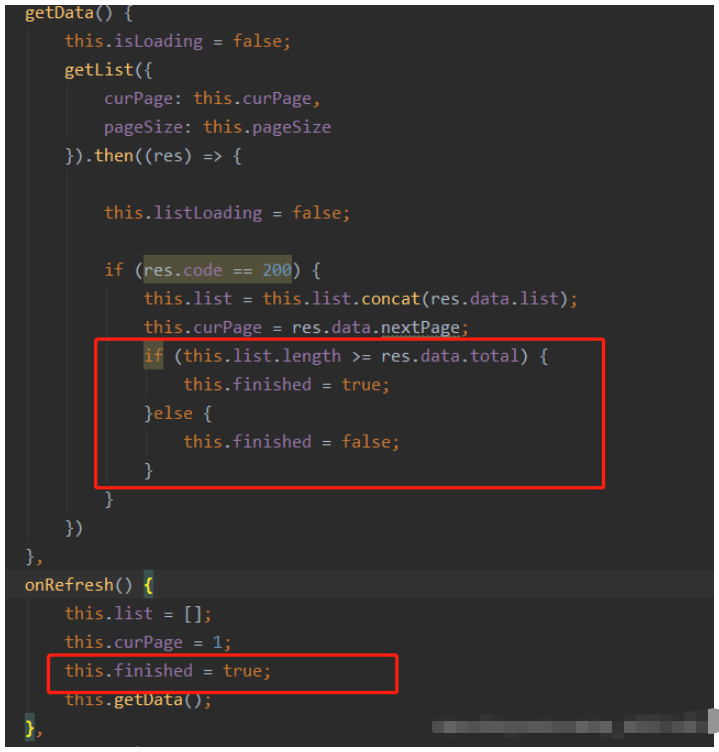
onRefresh() {
this.list = [];
this.curPage = 1;
this.finished = true;
this.getData();
},
getData() {
this.isLoading = false;
getList({
curPage: this.curPage,
pageSize: this.pageSize
}).then((res) => {
this.listLoading = false;
if (res.code == 200) {
this.list = this.list.concat(res.data.list);
this.curPage = res.data.nextPage;
if (this.list.length >= res.data.total) {
this.finished = true;
}else {
this.finished = false;
}
}
})
},原因是在于下拉刷新的时候触发了上拉加载,所以执行了两次
先将list组价的finished=true,数据加载完了在判断该值应该是true还是false,这样可以避免在下拉刷新的时候触发上拉加载。

“Vant-list上拉加载及下拉刷新问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。