жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjqueryеҰӮдҪ•еҲ йҷӨе…ғзҙ жң¬иә«зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
еҲ йҷӨж–№жі•пјҡ1гҖҒдҪҝз”Ёremove()еҲ йҷӨе…ғзҙ еҸҠе…¶еҶ…йғЁзҡ„жүҖжңүеҶ…е®№пјҢиҜӯжі•дёәвҖңжҢҮе®ҡе…ғзҙ .remove();вҖқпјӣ2гҖҒдҪҝз”Ёchildren()е’Ңunwrap()еҲ йҷӨе…ғзҙ пјҢдҪҶйҮҢйқўзҡ„дҝқз•ҷеӯҗиҠӮзӮ№пјҢиҜӯжі•дёәвҖңжҢҮе®ҡе…ғзҙ .children().unwrap();вҖқгҖӮ

жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjquery1.10.2зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
jqueryеҲ йҷӨе…ғзҙ жң¬иә«еҸҜеҲҶжҲҗдёӨз§Қжғ…еҶөпјҡ
еҲ йҷӨе…ғзҙ жң¬иә«еҸҠе…¶йҮҢйқўзҡ„еҶ…е®№пјҲж–Үжң¬е’ҢеӯҗиҠӮзӮ№пјү
еҸӘеҲ йҷӨе…ғзҙ жң¬иә«пјҢдҝқз•ҷеӯҗиҠӮзӮ№
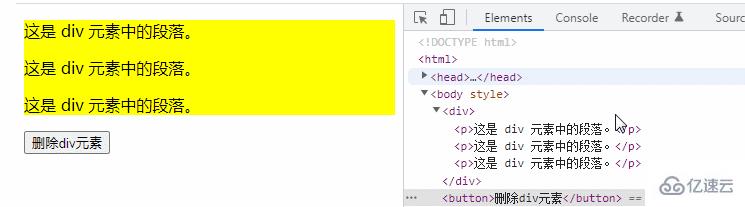
жғ…еҶө1гҖҒдҪҝз”Ё remove( ) ж–№жі•
дҪҝз”Ё remove( ) ж–№жі•жқҘе°ҶжҹҗдёӘе…ғзҙ еҸҠе…¶еҶ…йғЁзҡ„жүҖжңүеҶ…е®№еҲ йҷӨгҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
</div>
<button>еҲ йҷӨdivе…ғзҙ </button>
</body>
</html>
жғ…еҶө2пјҡеҲ©з”Ёchildren()+unwrap()ж–№жі•
children() ж–№жі•иҝ”еӣһиҝ”еӣһиў«йҖүе…ғзҙ зҡ„жүҖжңүзӣҙжҺҘеӯҗе…ғзҙ гҖӮ
unwrap() ж–№жі•еҲ йҷӨиў«йҖүе…ғзҙ зҡ„зҲ¶е…ғзҙ гҖӮ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
<p>иҝҷжҳҜ div е…ғзҙ дёӯзҡ„ж®өиҗҪгҖӮ</p>
</div>
<button>еҲ йҷӨdivе…ғзҙ </button>
</body>
</html>
д»ҘдёҠе°ұжҳҜвҖңjqueryеҰӮдҪ•еҲ йҷӨе…ғзҙ жң¬иә«вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ