жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңhtml5дёӯеҲ—иЎЁе’ҢиЎЁж јзҡ„еҢәеҲ«жңүе“ӘдәӣвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁhtml5дёӯеҲ—иЎЁе’ҢиЎЁж јзҡ„еҢәеҲ«жңүе“Әдәӣй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқhtml5дёӯеҲ—иЎЁе’ҢиЎЁж јзҡ„еҢәеҲ«жңүе“ӘдәӣвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
html5дёӯеҲ—иЎЁе’ҢиЎЁж јзҡ„еҢәеҲ«пјҡ1гҖҒиЎЁж јдё»иҰҒжҳҜз”ЁдәҺжҳҫзӨәж•°жҚ®зҡ„пјҢиҖҢеҲ—иЎЁдё»иҰҒжҳҜз”ЁдәҺз»ҷж•°жҚ®иҝӣиЎҢеёғеұҖпјӣ2гҖҒиЎЁж јжҳҜдҪҝз”Ёtableж Үзӯҫй…ҚеҗҲtrгҖҒtdгҖҒthзӯүж ҮзӯҫиҝӣиЎҢе®ҡд№үзҡ„пјҢеҲ—иЎЁжҳҜеҲ©з”Ёliж Үзӯҫй…ҚеҗҲolгҖҒulзӯүж ҮзӯҫиҝӣиЎҢе®ҡд№үзҡ„гҖӮ
жң¬ж–Үж“ҚдҪңзҺҜеўғпјҡWindows10зі»з»ҹгҖҒhtml5зүҲгҖҒDell G3з”өи„‘гҖӮ
иЎЁж јдё»иҰҒз”ЁдәҺжҳҫзӨәгҖҒ еұ•зӨәж•°жҚ®пјҢеӣ дёәе®ғеҸҜд»Ҙи®©ж•°жҚ®жҳҫзӨәзҡ„йқһеёёзҡ„规ж•ҙпјҢеҸҜиҜ»жҖ§йқһеёёеҘҪгҖӮзү№еҲ«жҳҜеҗҺеҸ°еұ•зӨәж•°жҚ®зҡ„ж—¶еҖҷпјҢиғҪеӨҹзҶҹз»ғиҝҗз”ЁиЎЁж је°ұжҳҫеҫ—еҫҲйҮҚиҰҒгҖӮ дёҖдёӘжё…зҲҪз®ҖзәҰзҡ„иЎЁж јиғҪеӨҹжҠҠз№ҒжқӮзҡ„ж•°жҚ®иЎЁзҺ°еҫ—еҫҲжңүжқЎзҗҶгҖӮ
pinkиҖҒеёҲпјҡиЎЁж јдёҚжҳҜз”ЁжқҘеёғеұҖйЎөйқўзҡ„пјҢиҖҢжҳҜз”ЁжқҘеұ•зӨәж•°жҚ®зҡ„гҖӮ
<table> <tr> <td>еҚ•е…ғж јеҶ…зҡ„ж–Үеӯ—</td> ... </tr> ...</table>
<table></table>жҳҜз”ЁдәҺе®ҡд№үиЎЁж јзҡ„ж ҮзӯҫгҖӮ
<tr></tr>ж Үзӯҫз”ЁдәҺе®ҡд№үиЎЁж јдёӯзҡ„дёҖиЎҢпјҢеҝ…йЎ»еөҢеҘ—еңЁ<table></table>ж ҮзӯҫдёӯгҖӮ
<td></td>з”ЁдәҺе®ҡд№үиЎЁж јдёӯзҡ„еҚ•е…ғж јпјҢеҝ…йЎ»еөҢеҘ—еңЁ<tr></tr>ж ҮзӯҫдёӯгҖӮ
еӯ—жҜҚtdжҢҮиЎЁж јж•°жҚ®(table data)пјҢеҚіж•°жҚ®еҚ•е…ғж јзҡ„еҶ…е®№гҖӮ
дёҖиҲ¬иЎЁеӨҙеҚ•е…ғж јдҪҚдәҺиЎЁж јзҡ„第дёҖиЎҢжҲ–иҖ…第дёҖеҲ—пјҢиЎЁеӨҙеҚ•е…ғж јйҮҢйқўзҡ„ж–Үжң¬еҶ…е®№еҠ зІ—еұ…дёӯжҳҫзӨәгҖӮ
<th>ж Үзӯҫж ҮзӨәHTMLиЎЁж јзҡ„иЎЁеӨҙйғЁеҲҶпјҲtable headпјүзҡ„зј©еҶҷгҖӮ
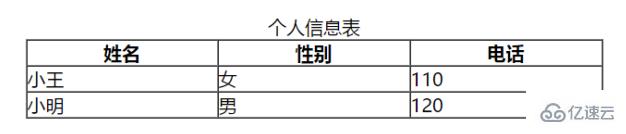
<table> <tr> <th>姓еҗҚ</th> <th>жҖ§еҲ«</th> <th>з”өиҜқ</th> </tr> <tr> <td>еҶ…е®№1</td> <td>еҶ…е®№2</td> ... </tr></table>

pinkиҖҒеёҲжҖ»з»“пјҡиЎЁеӨҙеҚ•е…ғж јд№ҹжҳҜеҚ•е…ғж јпјҢеёёз”ЁдәҺиЎЁж јз¬¬дёҖиЎҢпјҢзӘҒеҮәйҮҚиҰҒжҖ§пјҢиЎЁеӨҙеҚ•е…ғж јйҮҢйқўзҡ„ж–Үеӯ—дјҡеҠ зІ—еұ…дёӯжҳҫзӨәгҖӮ
| еұһжҖ§еҗҚ | еұһжҖ§еҖј | жҸҸиҝ° |
|---|---|---|
| align | leftгҖҒcenterгҖҒright | 规е®ҡиЎЁж јзӣёеҜ№е‘Ёеӣҙе…ғзҙ зҡ„еҜ№е…¶ж–№ејҸ |
| border | 1 жҲ–иҖ…вҖңвҖқ | 规е®ҡиЎЁж јеҚ•е…ғжҳҜеҗҰжӢҘжңүиҫ№жЎҶпјҢй»ҳи®Өдёә""пјҢиЎЁзӨәжІЎжңүиҫ№жЎҶ |
| cellpadding | еғҸзҙ еҖј | 规е®ҡеҚ•е…ғиҫ№жІҝдёҺе…¶еҶ…е®№д№Ӣй—ҙзҡ„з©әзҷҪпјҢй»ҳи®ӨеғҸзҙ дёә1 |
| cellspacing | еғҸзҙ еҖј | 规е®ҡеҚ•е…ғж јд№Ӣй—ҙзҡ„з©әзҷҪпјҢй»ҳи®ӨеғҸзҙ дёә2 |
| width | еғҸзҙ еҖјжҲ–зҷҫеҲҶжҜ” | 规е®ҡиЎЁж јзҡ„е®ҪеәҰ |
жЎҲдҫӢ
жЎҲдҫӢеҲҶжһҗпјҡ
第дёҖиЎҢйҮҢйқўжҳҜthиЎЁеӨҙеҚ•е…ғж јпјӣ
第дәҢиЎҢејҖе§ӢйҮҢйқўжҳҜtdжҷ®йҖҡеҚ•е…ғж јпјӣ
еҚ•е…ғж јйҮҢйқўеҸҜд»Ҙж”ҫд»»дҪ•е…ғзҙ пјҢж–Үеӯ—й“ҫжҺҘеӣҫзүҮзӯүйғҪеҸҜд»Ҙпјӣ
з”ЁеҲ°е®ҪеәҰе’Ңй«ҳеәҰиҫ№жЎҶcellpaddingе’Ңcellspacingпјӣ
иЎЁж јжөҸи§ҲеҷЁдёӯеҜ№е…¶alignпјӣ
дҪҝз”ЁеңәжҷҜ:еӣ дёәиЎЁж јеҸҜиғҪеҫҲй•ҝ,дёәдәҶжӣҙеҘҪзҡ„иЎЁзӨәиЎЁж јзҡ„иҜӯд№үпјҢеҸҜд»Ҙе°ҶиЎЁж јеҲҶеүІжҲҗ иЎЁж јеӨҙйғЁе’ҢиЎЁж јдё»дҪ“дёӨеӨ§йғЁеҲҶ.еңЁиЎЁж јж ҮзӯҫдёӯпјҢеҲҶеҲ«з”Ёпјҡ**<thead>**ж Үзӯҫ иЎЁж јзҡ„еӨҙйғЁеҢәеҹҹгҖҒ **<tbody>**ж Үзӯҫ иЎЁж јзҡ„дё»дҪ“еҢәеҹҹ. иҝҷж ·еҸҜд»ҘжӣҙеҘҪзҡ„еҲҶжё…иЎЁж јз»“жһ„гҖӮ
еҶ…е®№
<thead></thead>пјҡз”ЁдәҺе®ҡд№үиЎЁж јзҡ„еӨҙйғЁпјҢ<thead>еҶ…йғЁеҝ…йЎ»жӢҘжңү<tr>ж ҮзӯҫпјҢдёҖиҲ¬жҳҜдҪҚдәҺ第дёҖиЎҢгҖӮ
<tbody></tbody>пјҡз”ЁдәҺе®ҡд№үиЎЁж јзҡ„дё»дҪ“пјҢдё»иҰҒз”ЁдәҺж”ҫж•°жҚ®жң¬дҪ“гҖӮ
д»ҘдёҠж ҮзӯҫйғҪжҳҜж”ҫеңЁ<table></table>ж ҮзӯҫдёӯгҖӮ
зү№ж®Ҡжғ…еҶөдёӢпјҢеҸҜд»ҘжҠҠеӨҡдёӘеҚ•е…ғж јеҗҲ并дёәдёҖдёӘеҚ•е…ғж јпјҢиҝҷйҮҢеҗҢеӯҰ们дјҡжңҖз®ҖеҚ•зҡ„еҗҲ并еҚ•е…ғж јеҚіеҸҜгҖӮ
еҗҲ并еҚ•е…ғж ј
зӣ®ж ҮеҚ•е…ғж ј
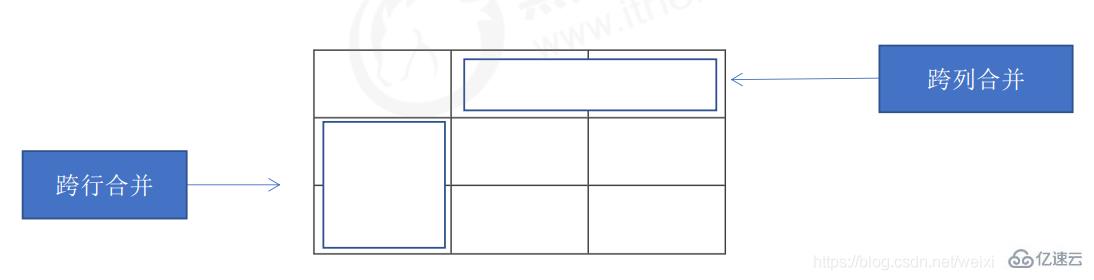
еҗҲ并еҚ•е…ғж јзҡ„жӯҘйӘӨ

и·ЁиЎҢеҗҲ并пјҡrowspan=вҖңеҗҲ并еҚ•е…ғж јзҡ„дёӘж•°вҖқ
и·ЁеҲ—еҗҲ并пјҡcolspan=вҖңеҗҲ并еҚ•е…ғж јзҡ„дёӘж•°вҖқ

и·ЁиЎҢпјҡжңҖдёҠдҫ§еҚ•е…ғж јдёәзӣ®ж ҮеҚ•е…ғж јпјҢеҶҷеҗҲ并代з Ғ
и·ЁеҲ—пјҡжңҖе·Ұдҫ§еҚ•е…ғж јдёәзӣ®ж ҮеҚ•е…ғж јпјҢеҶҷеҗҲ并代з Ғ
е…ҲзЎ®е®ҡжҳҜи·ЁиЎҢиҝҳжҳҜи·ЁеҲ—еҗҲ并пјӣ
жүҫеҲ°зӣ®ж ҮеҚ•е…ғж јпјҢеҶҷдёҠеҗҲ并方ејҸ=еҗҲ并зҡ„еҚ•е…ғж јж•°йҮҸгҖӮжҜ”еҰӮпјҡ<td colspan="2"></td>;
еҲ йҷӨеӨҡдҪҷзҡ„еҚ•е…ғж јгҖӮ
иЎЁж јеӯҰд№ ж•ҙдҪ“еҸҜд»ҘеҲҶдёәдёүеӨ§йғЁеҲҶпјҡ
иЎЁж јзҡ„зӣёе…іж Үзӯҫ
иЎЁж јзҡ„зӣёе…іеұһжҖ§
еҗҲ并еҚ•е…ғж ј
иЎЁж јзҡ„зӣёе…іж Үзӯҫпјҡtableж ҮзӯҫгҖҒtrиЎҢж ҮзӯҫгҖҒtdеҚ•е…ғж јж ҮзӯҫгҖҒthиЎЁеӨҙеҚ•е…ғж јж ҮзӯҫгҖҒtheadиЎЁж јеӨҙйғЁеҢәеҹҹж ҮзӯҫгҖҒtbodyиЎЁж јдё»дҪ“еҢәеҹҹж Үзӯҫ
иЎЁж јзҡ„зӣёе…іеұһжҖ§пјҡalignгҖҒborderгҖҒcellpaddingгҖҒcellspacingгҖҒwidth
еҗҲ并еҚ•е…ғж ј
иЎЁж јжҳҜз”ЁжқҘжҳҫзӨәж•°жҚ®зҡ„пјҢйӮЈд№ҲеҲ—иЎЁе°ұжҳҜз”ЁжқҘеёғеұҖзҡ„гҖӮ
еҲ—иЎЁжңҖеӨ§зҡ„зү№зӮ№е°ұжҳҜж•ҙйҪҗгҖҒж•ҙжҙҒгҖҒжңүеәҸпјҢе®ғдҪңдёәеёғеұҖдјҡжӣҙеҠ иҮӘз”ұе’Ңж–№дҫҝгҖӮ
ж №жҚ®дҪҝз”Ёжғ…жҷҜдёҚеҗҢпјҢеҲ—иЎЁеҸҜд»ҘеҲҶдёәдёүеӨ§зұ»пјҡж— еәҸеҲ—иЎЁгҖҒ жңүеәҸеҲ—иЎЁе’ҢиҮӘе®ҡд№үеҲ—иЎЁгҖӮ
<ul>ж ҮзӯҫиЎЁзӨә HTML йЎөйқўдёӯйЎ№зӣ®зҡ„ж— еәҸеҲ—иЎЁпјҢдёҖиҲ¬дјҡд»ҘйЎ№зӣ®з¬ҰеҸ·е‘ҲзҺ°еҲ—иЎЁйЎ№пјҢиҖҢеҲ—иЎЁйЎ№дҪҝз”Ё <li>ж Үзӯҫе®ҡд№үгҖӮ
ж— еәҸеҲ—иЎЁзҡ„еҹәжң¬иҜӯжі•ж јејҸеҰӮдёӢпјҡ
<ul> <li>еҲ—иЎЁйЎ№1</li> <li>еҲ—иЎЁйЎ№2</li> <li>еҲ—иЎЁйЎ№3</li> ...</ul>
ж— еәҸеҲ—иЎЁзҡ„еҗ„дёӘеҲ—иЎЁйЎ№д№Ӣй—ҙжІЎжңүйЎәеәҸзә§еҲ«д№ӢеҲҶпјҢжҳҜ并еҲ—зҡ„гҖӮ
<ul></ul>дёӯеҸӘиғҪеөҢеҘ—<li></li>пјҢзӣҙжҺҘеңЁ<ul></ul>ж Үзӯҫдёӯиҫ“е…Ҙе…¶д»–ж ҮзӯҫжҲ–иҖ…ж–Үеӯ—зҡ„еҒҡжі•жҳҜдёҚиў«е…Ғи®ёзҡ„гҖӮ
<li>дёҺ</li>д№Ӣй—ҙзӣёеҪ“дәҺдёҖдёӘе®№еҷЁпјҢеҸҜд»Ҙе®№зәіжүҖжңүе…ғзҙ гҖӮ
ж— еәҸеҲ—иЎЁдјҡеёҰжңүиҮӘе·ұзҡ„ж ·ејҸеұһжҖ§пјҢдҪҶжҳҜеңЁе®һйҷ…дҪҝз”Ёзҡ„ж—¶еҖҷпјҢжҲ‘们дјҡдҪҝз”ЁCSSжқҘи®ҫзҪ®гҖӮ
жңүеәҸеҲ—иЎЁеҚідёәжңүжҺ’еҲ—йЎәеәҸзҡ„еҲ—иЎЁпјҢе…¶еҗ„дёӘеҲ—иЎЁйЎ№дјҡжҢүз…§дёҖе®ҡзҡ„йЎәеәҸжҺ’еҲ—е®ҡд№үгҖӮ
еңЁHTMLж ҮзӯҫдёӯпјҢ<ol>ж Үзӯҫз”ЁдәҺе®ҡд№үжңүеәҸеҲ—иЎЁпјҢеҲ—иЎЁжҺ’еәҸд»Ҙж•°еӯ—жқҘжҳҫзӨәпјҢ并且дҪҝз”Ё<li>ж ҮзӯҫжқҘе®ҡд№үеҲ—иЎЁйЎ№гҖӮ
жңүеәҸеҲ—иЎЁзҡ„еҹәжң¬иҜӯжі•ж јејҸеҰӮдёӢпјҡ
<ol> <li>еҲ—иЎЁйЎ№1</li> <li>еҲ—иЎЁйЎ№2</li> ...</ol>
<ol></ol>дёӯеҸӘиғҪеөҢеҘ—<li></li>пјҢзӣҙжҺҘеңЁ<ol></ol>ж Үзӯҫдёӯиҫ“е…Ҙе…¶д»–ж ҮзӯҫжҲ–иҖ…ж–Үеӯ—зҡ„еҒҡжі•д№ҹжҳҜдёҚиў«е…Ғи®ёзҡ„гҖӮ
<li>дёҺ</li>д№Ӣй—ҙзӣёеҪ“дәҺдёҖдёӘе®№еҷЁпјҢеҸҜд»Ҙе®№зәіжүҖжңүе…ғзҙ гҖӮ
жңүеәҸеҲ—иЎЁдјҡеёҰжңүиҮӘе·ұзҡ„ж ·ејҸеұһжҖ§пјҢдҪҶеңЁе®һйҷ…дҪҝз”Ёзҡ„ж—¶еҖҷпјҢжҲ‘们дёҖиҲ¬дјҡдҪҝз”ЁCSSжқҘи®ҫзҪ®гҖӮ
иҮӘе®ҡд№үеҲ—иЎЁзҡ„дҪҝз”ЁеңәжҷҜпјҡ
иҮӘе®ҡд№үеҲ—иЎЁеёёз”ЁдәҺеҜ№жңҜиҜӯжҲ–еҗҚиҜҚиҝӣиЎҢи§ЈйҮҠе’ҢжҸҸиҝ°пјҢе®ҡд№үеҲ—иЎЁзҡ„еҲ—иЎЁйЎ№еүҚжІЎжңүд»»дҪ•йЎ№зӣ®з¬ҰеҸ·гҖӮ
еңЁHTMLж ҮзӯҫдёӯпјҢ<dl>ж Үзӯҫз”ЁдәҺе®ҡд№үжҸҸиҝ°еҲ—иЎЁпјҲжҲ–е®ҡд№үеҲ—иЎЁпјүпјҢиҜҘж ҮзӯҫдјҡдёҺ<dt>пјҲе®ҡд№үйЎ№зӣ®/еҗҚеӯ—пјүе’Ң<dd>пјҲжҸҸиҝ°жҜҸдёҖдёӘйЎ№зӣ®/еҗҚеӯ—пјүдёҖиө·дҪҝз”ЁгҖӮ
е…¶еҹәжң¬иҜӯжі•еҰӮдёӢпјҡ
<dl> <dt>еҗҚиҜҚ</dt> <dd>еҗҚиҜҚ2</dd> <dd>еҗҚиҜҚ3</dd> ...</dl>
<dl></dl>йҮҢйқўеҸӘиғҪеҢ…еҗ«<dd>е’Ң<dt>.
<dd>е’Ң<dt>жІЎжңүдёӘж•°йҷҗеҲ¶пјҢз»ҸеёёжҳҜдёҖдёӘ<dt>еҜ№еә”еӨҡдёӘ<dd>.
еңЁ HTML ж ҮзӯҫдёӯпјҢ
ж Үзӯҫз”ЁдәҺе®ҡд№үжҸҸиҝ°еҲ—иЎЁпјҲжҲ–е®ҡд№үеҲ—иЎЁпјүпјҢиҜҘж ҮзӯҫдјҡдёҺ пјҲе®ҡд№үйЎ№зӣ®/еҗҚеӯ—пјүе’Ң
пјҲжҸҸиҝ°жҜҸдёҖдёӘйЎ№зӣ®/еҗҚеӯ—пјүдёҖиө·дҪҝз”ЁгҖӮ
| ж ҮзӯҫеҗҚ | е®ҡд№ү | иҜҙжҳҺ |
|---|---|---|
<ul></ul> | ж— еәҸеҲ—иЎЁ | йҮҢйқўеҸӘиғҪеҢ…еҗ«liпјҢжІЎжңүйЎәеәҸпјҢдҪҝз”ЁиҫғеӨҡпјҢliйҮҢйқўеҸҜд»ҘеҢ…еҗ«д»»дҪ•ж Үзӯҫ |
<ol></ol> | жңүеәҸеҲ—иЎЁ | йҮҢйқўеҸӘиғҪеҢ…еҗ«liпјҢжңүйЎәеәҸпјҢдҪҝз”ЁзӣёеҜ№иҫғе°‘пјҢliйҮҢйқўеҸҜд»ҘеҢ…еҗ«д»»дҪ•ж Үзӯҫ |
<dl></dl> | иҮӘе®ҡд№үеҲ—иЎЁ | йҮҢйқўеҸӘиғҪеҢ…еҗ«dtе’ҢddпјҢdtе’ҢddйҮҢйқўеҸҜд»Ҙж”ҫд»»дҪ•ж Үзӯҫ |
жіЁж„Ҹпјҡ
еӯҰдјҡд»Җд№Ҳж—¶еҖҷдҪҝз”Ёж— еәҸеҲ—иЎЁпјҢд»Җд№Ҳж—¶еҖҷдҪҝз”ЁиҮӘе®ҡд№үеҲ—иЎЁгҖӮ
ж— еәҸеҲ—иЎЁе’ҢиҮӘе®ҡд№үеҲ—иЎЁд»Јз ҒжҖҺд№ҲеҶҷпјҹ
еҲ—иЎЁеёғеұҖеңЁеӯҰд№ е®ҢCSSеҗҺеҶҚе®ҢжҲҗгҖӮ
зҺ°е®һдёӯзҡ„иЎЁеҚ•пјҢзұ»дјјдәҺжҲ‘们еҺ»й“¶иЎҢеҠһзҗҶдҝЎз”ЁеҚЎеЎ«еҶҷзҡ„еҚ•еӯҗгҖӮ

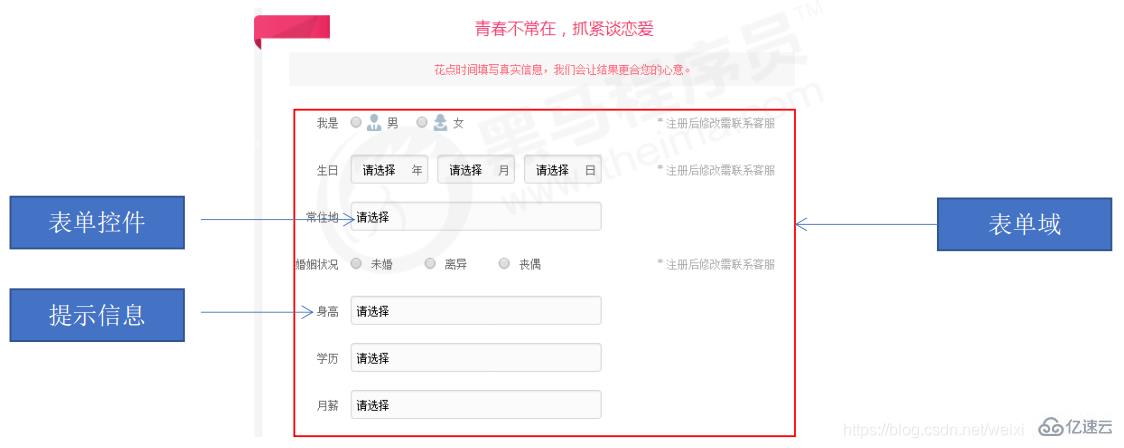
зҪ‘йЎөдёӯзҡ„иЎЁеҚ•еұ•зӨә
дҪҝз”ЁиЎЁеҚ•зҡ„зӣ®зҡ„е°ұжҳҜдёәдәҶз”ЁжҲ·зҡ„дҝЎжҒҜгҖӮ
еңЁжҲ‘们зҪ‘йЎөдёӯпјҢжҲ‘们д№ҹйңҖиҰҒи·ҹз”ЁжҲ·иҝӣиЎҢдәӨдә’пјҢжүӢжңәз”ЁжҲ·иө„ж–ҷпјҢжӯӨж—¶е°ұйңҖиҰҒеЎ«еҶҷиЎЁеҚ•гҖӮ
еңЁHTMLдёӯпјҢдёҖдёӘе®Ңж•ҙзҡ„иЎЁеҚ•йҖҡеёёз”ұиЎЁеҚ•еҹҹгҖҒиЎЁеҚ•жҺ§д»¶е’ҢжҸҗзӨәдҝЎжҒҜ3дёӘйғЁеҲҶз»„жҲҗгҖӮ
иЎЁеҚ•еҹҹжҳҜдёҖдёӘеҢ…еҗ«иЎЁеҚ•е…ғзҙ зҡ„еҢәеҹҹгҖӮ
еңЁHTMLж ҮзӯҫдёӯпјҢ<form>ж Үзӯҫз”ЁдәҺе®ҡд№үиЎЁеҚ•еҹҹпјҢд»Ҙе®һзҺ°з”ЁжҲ·дҝЎжҒҜзҡ„收йӣҶе’Ңдј йҖ’гҖӮ
<form>дјҡжҠҠе®ғиҢғеӣҙеҶ…зҡ„иЎЁеҚ•е…ғзҙ дҝЎжҒҜжҸҗдәӨз»ҷжңҚеҠЎеҷЁгҖӮ
<form action="urlең°еқҖ" method="жҸҗдәӨж–№ејҸ" name="иЎЁеҚ•еҹҹеҗҚз§°"> еҗ„з§ҚиЎЁеҚ•жҺ§д»¶</form>
еёёз”ЁеұһжҖ§пјҡ
| еұһжҖ§ | еұһжҖ§еҖј | дҪңз”Ё |
|---|---|---|
| action | urlең°еқҖ | з”ЁдәҺжҢҮе®ҡжҺҘеҸ—并еӨ„зҗҶиЎЁеҚ•ж•°жҚ®зҡ„жңҚеҠЎеҷЁзЁӢеәҸзҡ„urlең°еқҖ |
| method | get/post | з”ЁдәҺи®ҫзҪ®иЎЁеҚ•ж•°жҚ®зҡ„жҸҗдәӨж–№ејҸпјҢе…¶еҸ–еҖјдёәgetжҲ–иҖ…post |
| name | еҗҚз§° | з”ЁдәҺжҢҮе®ҡиЎЁеҚ•зҡ„еҗҚз§°пјҢд»ҘеҢәеҲҶеҗҢдёҖдёӘйЎөйқўдёӯзҡ„иЎЁеҚ•еҹҹ |
еҹәзЎҖзҸӯжқҘиҜҙ,жҲ‘们жҡӮж—¶дёҚз”ЁиЎЁеҚ•еҹҹжҸҗдәӨж•°жҚ®,еҸӘйңҖиҰҒеҶҷдёҠ form ж ҮзӯҫеҚіеҸҜ. е°ұдёҡзҸӯзӯүеӯҰд№ жңҚеҠЎеҷЁзј–зЁӢйҳ¶ж®өдјҡйҮҚж–°и®Іи§Ј.
иҝҷйҮҢеҸӘйңҖиҰҒи®°дҪҸдёӨзӮ№:
еңЁжҲ‘们еҶҷиЎЁеҚ•е…ғзҙ д№ӢеүҚ,еә”иҜҘжңүдёӘиЎЁеҚ•еҹҹжҠҠ他们иҝӣиЎҢеҢ…еҗ«.
иЎЁеҚ•еҹҹжҳҜ formж Үзӯҫ
еңЁиЎЁеҚ•еҹҹдёӯеҸҜд»Ҙе®ҡд№үеҗ„з§ҚиЎЁеҚ•е…ғзҙ пјҢиҝҷдәӣиЎЁеҚ•е…ғзҙ е°ұжҳҜе…Ғи®ёз”ЁжҲ·еңЁиЎЁеҚ•дёӯиҫ“е…ҘжҲ–иҖ…йҖүжӢ©зҡ„еҶ…е®№жҺ§д»¶гҖӮ
дё»иҰҒжңүд»ҘдёӢеҶ…е®№пјҡ
inputиҫ“е…ҘиЎЁеҚ•е…ғзҙ
selectдёӢжӢүиЎЁеҚ•е…ғзҙ
textareaж–Үжң¬еҹҹе…ғзҙ
<input>иЎЁеҚ•е…ғзҙ еңЁиӢұж–ҮеҚ•иҜҚдёӯпјҢinputжҳҜиҫ“е…Ҙзҡ„ж„ҸжҖқпјҢиҖҢеңЁиЎЁеҚ•е…ғзҙ дёӯ<input>ж Үзӯҫз”ЁдәҺ收йӣҶз”ЁжҲ·дҝЎжҒҜгҖӮ
еңЁ<input>ж ҮзӯҫдёӯпјҢеҢ…еҗ«дёҖдёӘtypeеұһжҖ§пјҢж №жҚ®дёҚеҗҢзҡ„typeеұһжҖ§еҖјпјҢиҫ“е…Ҙеӯ—ж®өжӢҘжңүеҫҲеӨҡеҪўејҸпјҲж–Үжң¬еӯ—ж®өгҖҒеӨҚйҖүжЎҶгҖҒжҺ©з ҒеҗҺзҡ„ж–Үжң¬з©әй—ҙгҖҒеҚ•йҖүжҢүй’®гҖҒжҢүй’®зӯүпјүгҖӮ
<input type="еұһжҖ§еҖј" />
<input>ж ҮзӯҫдёәеҚ•ж Үзӯҫ
typeеұһжҖ§и®ҫзҪ®дёҚеҗҢзҡ„еұһжҖ§еҖјз”ЁжқҘжҢҮе®ҡдёҚеҗҢзҡ„жҺ§д»¶зұ»еһӢ
typeеұһжҖ§зҡ„еұһжҖ§еҖјеҸҠе…¶жҸҸиҝ°еҰӮдёӢпјҡ
| еұһжҖ§еҖј | жҸҸиҝ° |
|---|---|
| button | е®ҡд№үеҸҜзӮ№еҮ»жҢүй’®пјҲеӨҡж•°жғ…еҶөдёӢпјҢз”ЁдәҺйҖҡиҝҮJavaScriptеҗҜеҠЁи„ҡжң¬пјү |
| checkbox | е®ҡд№үеӨҚйҖүжЎҶ |
| file | е®ҡд№үиҫ“е…Ҙеӯ—ж®өе’ҢвҖңжөҸи§ҲвҖқжҢүй’®пјҢдҫӣж–Ү件дёҠдј |
| hidden | е®ҡд№үйҡҗи—Ҹзҡ„иҫ“е…Ҙеӯ—ж®ө |
| image | е®ҡд№үеӣҫеғҸеҪўејҸзҡ„жҸҗдәӨжҢүй’® |
| password | е®ҡд№үеҜҶз Ғеӯ—ж®өпјҢиҜҘеӯ—ж®өдёӯзҡ„еӯ—з¬Ұиў«жҺ©з Ғ |
| radio | е®ҡд№үеҚ•йҖүжҢүй’® |
| reset | е®ҡд№үйҮҚзҪ®жҢүй’®пјҢйҮҚзҪ®жҢүй’®дјҡжё…йҷӨиЎЁеҚ•дёӯзҡ„жүҖжңүж•°жҚ® |
| submit | е®ҡд№үжҸҗдәӨжҢүй’®пјҢжҸҗдәӨжҢүй’®дјҡжҠҠиЎЁеҚ•ж•°жҚ®еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁ |
| text | е®ҡд№үеҚ•иЎҢзҡ„иҫ“е…Ҙеӯ—ж®өпјҢз”ЁжҲ·еҸҜеңЁе…¶дёӯиҫ“е…Ҙж–Үжң¬пјҢй»ҳи®Өе®ҪеәҰдёә20еӯ—з¬Ұ |
йҷӨдәҶtypeеұһжҖ§еӨ–пјҢ<input>ж Үзӯҫиҝҳжңүе…¶д»–еҫҲеӨҡеұһжҖ§пјҢе…¶еёёз”ЁеұһжҖ§еҰӮдёӢпјҡ
| еұһжҖ§ | еұһжҖ§еҖј | жҸҸиҝ° |
|---|---|---|
| name | з”ұз”ЁжҲ·иҮӘе®ҡд№ү | е®ҡд№үinputе…ғзҙ зҡ„еҗҚз§° |
| value | з”ұз”ЁжҲ·иҮӘе®ҡд№ү | 规е®ҡinputе…ғзҙ зҡ„еҖј |
| checked | checked | 规е®ҡжӯӨinputе…ғзҙ йҰ–ж¬ЎеҠ иҪҪж—¶еә”еҪ“иў«йҖүдёӯ |
| maxlength | жӯЈж•ҙж•° | 规е®ҡиҫ“е…Ҙеӯ—ж®өдёӯзҡ„еӯ—з¬Ұзҡ„жңҖеӨ§й•ҝеәҰ |
nameе’ҢvalueжҳҜжҜҸдёӘиЎЁеҚ•е…ғзҙ йғҪжңүзҡ„еұһжҖ§еҖјпјҢдё»иҰҒжҳҜз»ҷеҗҺеҸ°дәәе‘ҳдҪҝз”ЁгҖӮ
nameиЎЁеҚ•е…ғзҙ зҡ„еҗҚеӯ—пјҢиҰҒжұӮеҚ•йҖүжҢүй’®е’ҢеӨҚйҖүжЎҶиҰҒжңүзӣёеҗҢзҡ„nameеҖјгҖӮ
checkedеұһжҖ§дё»иҰҒжҳҜй’ҲеҜ№дәҺеҚ•йҖүжЎҶе’ҢеӨҚйҖүжЎҶпјҢдё»иҰҒдҪңз”Ё-жү“ејҖйЎөйқўпјҢе°ұиҰҒеҸҜд»Ҙй»ҳи®ӨйҖүдёӯжҹҗдёӘиЎЁеҚ•е…ғзҙ гҖӮ
maxlengthжҳҜз”ЁжҲ·еҸҜд»ҘеңЁиЎЁеҚ•е…ғзҙ иҫ“е…Ҙзҡ„жңҖеӨ§еӯ—з¬Ұж•°пјҢдёҖиҲ¬иҫғе°‘дҪҝз”ЁгҖӮ
1.жңүдәӣиЎЁеҚ•е…ғзҙ жғіеҲҡжү“ејҖзҡ„ж—¶еҖҷе°ұиҝ·дәәжҳҫзӨәеҮ дёӘж–Үеӯ—жҖҺд№ҲеҒҡ
еҸҜд»Ҙз»ҷиҝҷдәӣиЎЁеҚ•е…ғзҙ и®ҫзҪ®valueеұһжҖ§=вҖңеҖјвҖқ
з”ЁжҲ·еҗҚпјҡ<input type="text" value="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" />
2.йЎөйқўдёӯзҡ„иЎЁеҚ•е…ғзҙ еҫҲеӨҡпјҢеҰӮдҪ•еҢәеҲ«дёҚеҗҢзҡ„иЎЁеҚ•е…ғзҙ пјҹ
nameеұһжҖ§пјҡеҪ“еүҚinputиЎЁеҚ•зҡ„еҗҚеӯ—пјҢеҗҺеҸ°еҸҜд»ҘйҖҡиҝҮиҝҷдёӘnameеұһжҖ§жүҫеҲ°иҝҷдёӘиЎЁеҚ•пјҢйЎөйқўдёӯзҡ„иЎЁеҚ•еҫҲеӨҡпјҢnameзҡ„дё»иҰҒдҪңз”Ёе°ұжҳҜеҢәеҲ«дәҺдёҚеҗҢзҡ„иЎЁеҚ•гҖӮ
з”ЁжҲ·еҗҚпјҡ<input type="text" value="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" name="username">
name еұһжҖ§еҗҺйқўзҡ„еҖјпјҢжҳҜиҮӘе®ҡд№үзҡ„пјӣ
radioпјҲжҲ–иҖ…CheckBoxпјүеҰӮжһңжҳҜдёҖз»„пјҢжҲ‘们еҝ…йЎ»з»ҷ他们е‘ҪеҗҚзӣёеҗҢзҡ„еҗҚеӯ—пјӣ
<input type="radio" name="sex"/>з”·<input type="radio" name="sex"/>еҘі
3.еҰӮжһңйЎөйқўдёҖжү“ејҖе°ұи®©жҹҗдёӘеҚ•йҖүжҢүй’®жҲ–иҖ…еӨҚйҖүжЎҶзҡ„жҢүй’®жҳҜйҖүдёӯзҠ¶жҖҒпјҹ
checkedеұһжҖ§пјҡиЎЁзӨәй»ҳи®ӨйҖүдёӯзҠ¶жҖҒпјҢз”ЁдәҺеҚ•йҖүжЎҶе’ҢеӨҚйҖүжЎҶгҖӮ
жҖ§еҲ«пјҡ<input type="radio" name="sex" value="з”·" checked="checked" /> з”·<input type="radio" name="sex" value="еҘі" checked="checked" /> еҘі
4.еҰӮдҪ•и®©inputиЎЁеҚ•е…ғзҙ еұ•зӨәдёҚеҗҢзҡ„еҪўжҖҒпјҹжҜ”еҰӮеҚ•йҖүжЎҶжҲ–иҖ…ж–Үжң¬жЎҶ
typeеұһжҖ§пјҡtypeеұһжҖ§еҸҜд»Ҙи®©inputиЎЁеҚ•е…ғзҙ и®ҫзҪ®дёҚеҗҢзҡ„еҪўжҖҒпјӣ
<input type="radio" name="sex" value="з”·" checked="checked" />з”·<input type="text" value="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ">
<label>ж Үзӯҫ<label>ж Үзӯҫдёәinputе…ғзҙ е®ҡд№үж ҮжіЁпјҲж Үзӯҫпјүпјӣ
<label>ж Үзӯҫз”ЁдәҺз»‘е®ҡдёҖдёӘиЎЁеҚ•е…ғзҙ пјҢеҪ“зӮ№еҮ»<label>ж ҮзӯҫеҶ…зҡ„ж–Үжң¬ж—¶пјҢжөҸи§ҲеҷЁе°ұдјҡиҮӘеҠЁе°Ҷз„ҰзӮ№иҪ¬еҲ°жҲ–иҖ…йҖүжӢ©еҜ№еә”зҡ„иЎЁеҚ•е…ғзҙ дёҠйқўпјҢз”ЁжқҘеўһеҠ з”ЁжҲ·дҪ“йӘҢгҖӮ
иҜӯжі•пјҡ
<label for="sex">з”·</label><input type="radio" name="sex" id="sex" />
ж ёеҝғпјҡ<label>ж Үзӯҫзҡ„forеұһжҖ§еә”еҪ“дёҺзӣёе…іе…ғзҙ зҡ„idеұһжҖ§зӣёеҗҢгҖӮ
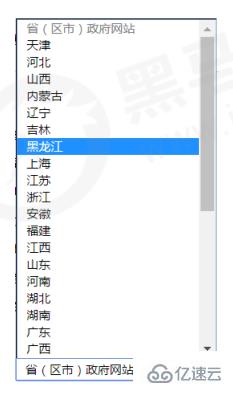
<select>иЎЁеҚ•е…ғзҙ дҪҝз”ЁеңәжҷҜпјҡеңЁйЎөйқўдёӯпјҢеҰӮжһңжңүеӨҡдёӘйҖүйЎ№и®©з”ЁжҲ·йҖүжӢ©пјҢ并且жғіиҰҒиҠӮзәҰйЎөйқўз©әй—ҙж—¶пјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё<select>ж Үзӯҫз©әй—ҙе®ҡд№үдёӢжӢүеҲ—иЎЁгҖӮ

иҜӯжі•пјҡ
<select> <option>йҖүйЎ№1</option> <option>йҖүйЎ№2</option> <option>йҖүйЎ№3</option> ...</select>
<slect>дёӯиҮіе°‘еҢ…еҗ«дёҖеҜ№<option>;
еңЁ<option>дёӯе®ҡд№үselected= вҖңselectedвҖқж—¶пјҢеҪ“еүҚй»ҳи®ӨйҖүдёӯйЎ№гҖӮ
<textarea>иЎЁеҚ•е…ғзҙ дҪҝз”ЁеңәжҷҜпјҡеҪ“з”ЁжҲ·иҫ“е…ҘеҶ…е®№иҫғеӨҡзҡ„жғ…еҶөдёӢпјҢжҲ‘们е°ұдёҚиғҪдҪҝз”Ёж–Үжң¬жЎҶиЎЁеҚ•дәҶпјҢжӯӨж—¶жҲ‘们еҸҜд»ҘдҪҝз”Ё<textarea>ж ҮзӯҫгҖӮ
еңЁиЎЁеҚ•е…ғзҙ дёӯпјҢ<textarea>ж ҮзӯҫжҳҜз”ЁдәҺе®ҡд№үеӨҡиЎҢж–Үжң¬иҫ“е…Ҙзҡ„жҺ§д»¶гҖӮ
дҪҝз”ЁеӨҡиЎҢж–Үжң¬иҫ“е…ҘжҺ§д»¶пјҢеҸҜд»Ҙиҫ“е…ҘжӣҙеӨҡзҡ„ж–Үеӯ—пјҢиҜҘжҺ§д»¶еёёи§ҒдәҺз•ҷиЁҖжқҝпјҢиҜ„и®әгҖӮ
иҜӯжі•пјҡ
<textarea rows="3" cols="20"> ж–Үжң¬еҶ…е®№</textarea>
йҖҡиҝҮ<textarea>ж ҮзӯҫеҸҜд»ҘиҪ»жқҫең°еҲӣе»әеӨҡиЎҢж–Үжң¬иҫ“е…ҘжЎҶгҖӮ
cols=вҖңжҜҸиЎҢдёӯзҡ„еӯ—ж•°вҖқпјҢrows=вҖңжҳҫзӨәзҡ„иЎҢж•°вҖқпјӣе®һйҷ…ејҖеҸ‘дёӯдёҖиҲ¬дҪҝз”ЁCSSжқҘж”№еҸҳеӨ§е°Ҹ
еңЁиЎЁеҚ•е…ғзҙ дёӯжҲ‘们еӯҰд№ дәҶдёүеӨ§з»„пјҡinputиҫ“е…ҘиЎЁеҚ•е…ғзҙ selectдёӢжӢүиЎЁеҚ•е…ғзҙ textareaж–Үжң¬еҹҹиЎЁеҚ•е…ғзҙ пјӣ
иҝҷдёүз»„иЎЁеҚ•е…ғзҙ йғҪеә”иҜҘеҢ…еҗ«еңЁformиЎЁеҚ•еҹҹйҮҢйқўпјҢ并且жңүnameеұһжҖ§гҖӮ
<form> <input type="text" name="username"> <select name="jiguan"> <option>еҢ—дә¬</option> <option>е®ҒеӨҸ</option> ... </select> <textarea name="message"></textarea></form>
жңүдёүдёӘеҗҚеӯ—йқһеёёзӣёдјјзҡ„ж Үзӯҫпјҡ
иЎЁеҚ•еҹҹformдҪҝз”ЁеңәжҷҜпјҡжҸҗдәӨеҢәеҹҹеҶ…иЎЁеҚ•е…ғзҙ з»ҷеҗҺеҸ°жңҚеҠЎеҷЁпјӣ
ж–Ү件еҹҹfileжҳҜinput typeеұһжҖ§еҖјпјҢдҪҝз”ЁеңәжҷҜпјҡдёҠдј ж–Ү件пјӣ
ж–Үжң¬еҹҹtextareaдҪҝз”ЁеңәжҷҜпјҡеҸҜд»Ҙиҫ“е…ҘеӨҡиЎҢж–Үеӯ—пјҢжҜ”еҰӮз•ҷиЁҖжқҝгҖҒзҪ‘з«ҷд»Ӣз»Қзӯү
жҲ‘们еҪ“еүҚйҳ¶ж®өдёҚйңҖиҰҒжҸҗдәӨиЎЁеҚ•е…ғзҙ пјҢжүҖд»ҘжҲ‘们еҸӘиҙҹиҙЈиЎЁеҚ•е…ғзҙ зҡ„еӨ–и§ӮеҪўжҖҒеҚіеҸҜгҖӮ

еҲ°жӯӨпјҢе…ідәҺвҖңhtml5дёӯеҲ—иЎЁе’ҢиЎЁж јзҡ„еҢәеҲ«жңүе“ӘдәӣвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ