这篇“ASP.NET Core中怎么引用OpenAPI服务”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ASP.NET Core中怎么引用OpenAPI服务”文章吧。
一、将 Swagger 引入 WebAPI 项目
将 Swagger 引入 ASP.NET Core 项目可以使用Swashbuckle 和 ASP.NET Core 入门这篇微软官方文档。
创建一个 ASP.NET Core Web API 服务
执行以下命令引入对应的包:
Install-Package Swashbuckle.AspNetCore -Version 5.6.3
将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(); }在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
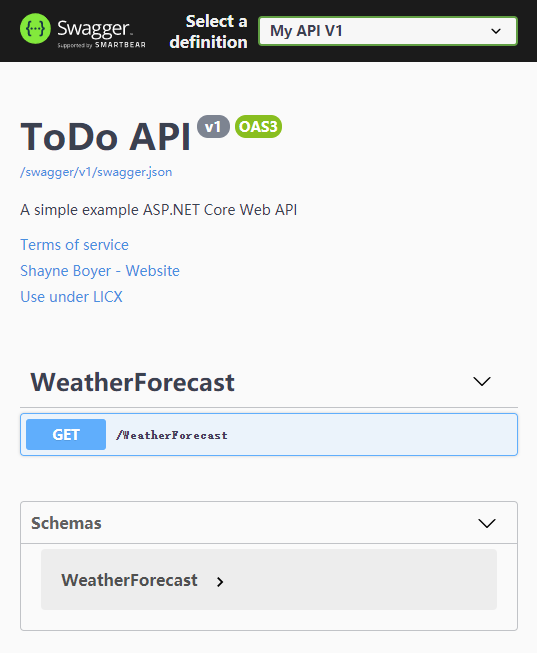
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseSwagger(); app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1")); app.UseRouting(); app.UseEndpoints(endpoints => endpoints.MapControllers()); }配置完成后启动项目访问 Swagger 页面,
点击页面上的 /swagger/v1/swagger.json 即可跳转到我们的URL,
例如我这里的是:http://localhost:5000/swagger/v1/swagger.json
二、添加 OpenAPI 服务引用
在解决方案中另新建一个项目 .NET Core 的项目,我这里新建的是控制台项目。
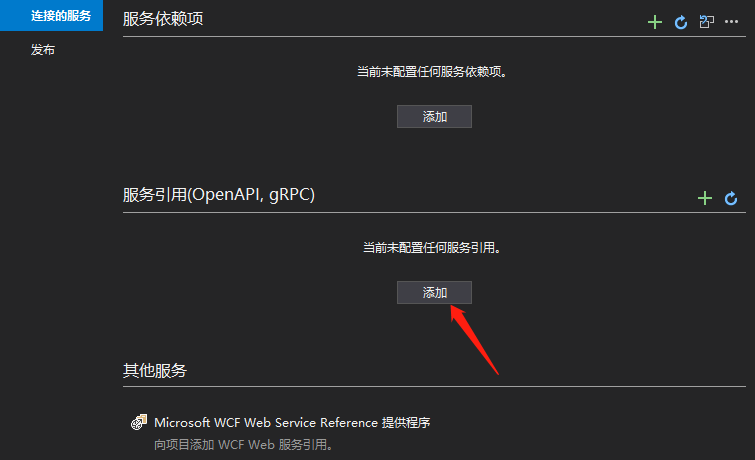
在项目中右键点击依赖项,选择 添加连接的服务 ,
在出现的新选项卡中的 服务引用(OpenAPI, gRPC) 中点击添加按钮。
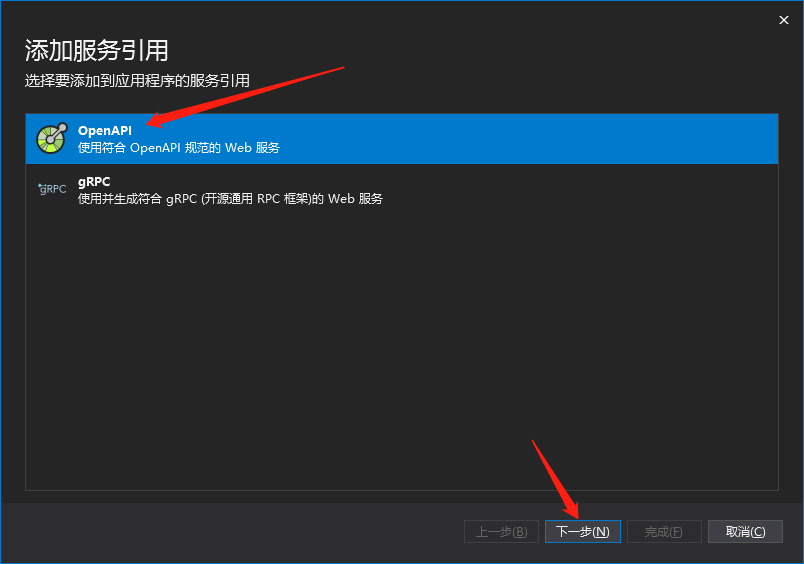
然后选择 OpenAPI 点击下一步,
重新启动步骤一中的 WebAPI 项目,
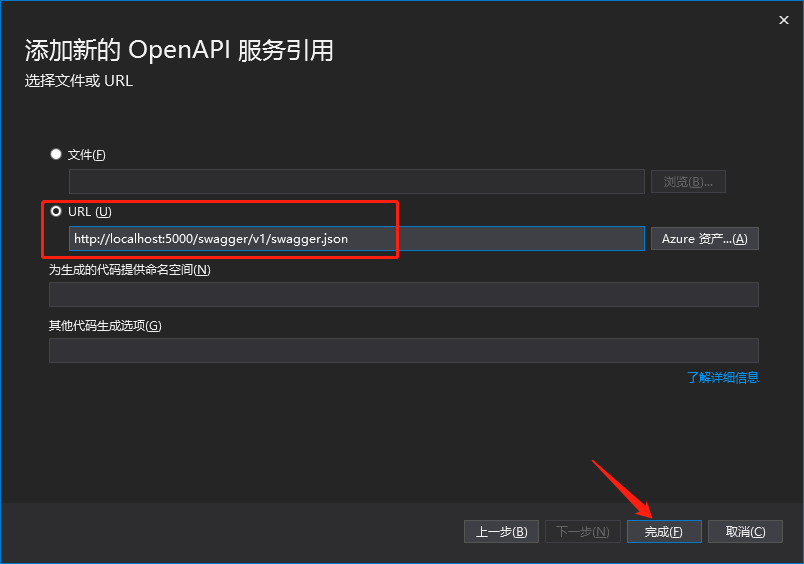
选择URL并填入先前的 Swagger 描述文件URL: http://localhost:5000/swagger/v1/swagger.json,点击完成等待完成即可。
(如果将swagger.json下载后,在这里使用文件也是可行的)
添加后项目中多了一个 ~/OpenAPIs/swagger.json 文件。
然后即可在代码中直接调用接口:
static async Task Main(string[] args) { var http = new HttpClient(); var client = new swaggerClient("http://localhost:5000/", http); var result = await client.WeatherForecastAsync(); foreach (var item in result) { Console.WriteLine($"{item.Date}, {item.TemperatureF}, {item.Summary}"); } Console.WriteLine("Hello World!"); }对于已配置的服务引用由于已经更改需要进行更新,则直接在更多列表中的刷新选项即可。
以上就是关于“ASP.NET Core中怎么引用OpenAPI服务”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。