жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңиҜҜеј•з”Ёvuex-persistedstateеҜјиҮҙз”ЁжҲ·дҝЎжҒҜж— жі•жё…йҷӨжҖҺд№Ҳи§ЈеҶівҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңиҜҜеј•з”Ёvuex-persistedstateеҜјиҮҙз”ЁжҲ·дҝЎжҒҜж— жі•жё…йҷӨжҖҺд№Ҳи§ЈеҶівҖқж–Үз« еҗ§гҖӮ
зҪ‘з«ҷдҪҝз”ЁnuxtжЎҶжһ¶пјҢдҪҝз”Ёjs-cookie+vuexеӯҳеӮЁз”ЁжҲ·дҝЎжҒҜпјҢеңЁиҝҷдёҖзҜҮж–Үз« дёӯе…ідәҺnuxtдҪҝз”ЁvuexеӯҳеӮЁд»ҘеҸҠиҺ·еҸ–з”ЁжҲ·дҝЎжҒҜиё©еқ‘пјҢжҲ‘и®ІиҝҮnuxtжҳҜжңҚеҠЎз«Ҝе’Ңе®ўжҲ·з«ҜжёІжҹ“йӣҶжҲҗпјҢжүҖд»ҘжңҚеҠЎз«Ҝе°ҶuserдҝЎжҒҜеҲқе§ӢеҢ–дёәз©әпјҢе®ўжҲ·з«Ҝж— жі•еҶҚж¬ЎеҲқе§ӢеҢ–пјҢеҚідҫҝе®ўжҲ·з«Ҝзҡ„cookieдёӯиғҪиҺ·еҸ–еҲ°з”ЁжҲ·дҝЎжҒҜпјҢд№ҹж— жі•з»ҷuserиөӢеҖјгҖӮ
еҗҺжқҘеңЁзҪ‘дёҠжҗңзҙўдәҶеҚҠеӨ©и§ЈеҶіеҠһжі•пјҢеј•е…ҘдәҶvuex-persistedstate,дҪҶжҳҜеј•е…Ҙд№ӢеҗҺ并жңӘдҪҝз”Ё,且并жңӘеҸҠж—¶еҲ йҷӨпјҢд»Қ然дҪҝз”ЁcookieеңЁе®ўжҲ·з«ҜиҺ·еҸ–userдҝЎжҒҜпјҢжё…йҷӨcookieдёӯuserдҝЎжҒҜпјҢеҸ‘зҺ°userдҝЎжҒҜд»Қ然еӯҳеңЁпјҢз»ҸжҺ’жҹҘеҸ‘зҺ°localStorageеӯҳеӮЁдәҶдёҖд»ҪuserдҝЎжҒҜпјҢйҖҗжӯҘжҺ’жҹҘеҸ‘зҺ°жҳҜеӣ дёәи°ғз”ЁдәҶvuex-persistedstateе°ҶuserдҝЎжҒҜе’ҢtokenеӯҳеӮЁеңЁlocalStrorage,дҪҶжҳҜеңЁйҖҖеҮәзҷ»еҪ•ж—¶еҸӘжё…йҷӨдәҶvuexдёӯtokenпјҢ并жңӘжё…йҷӨuserдҝЎжҒҜпјҢжүҖд»ҘеҜјиҮҙй—®йўҳзҡ„еҮәзҺ°гҖӮ
еҲ йҷӨvuex-persistedstateжҲ–иҖ…еңЁйҖҖеҮәзҷ»еҪ•ж—¶жё…йҷӨvuexдёӯuserдҝЎжҒҜгҖӮ
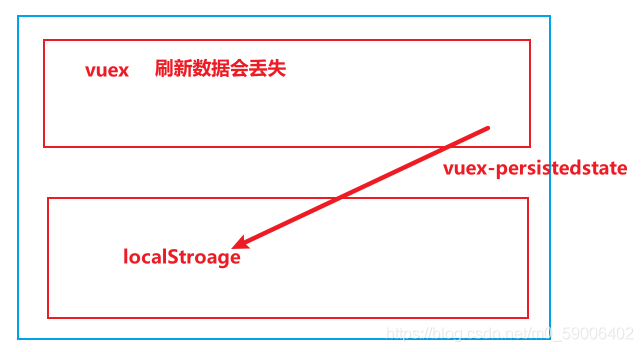
1гҖҒеҹәдәҺд»ҘдёҠй—®йўҳпјҢз ”з©¶дәҶдёҖдёӢvuex-persistedstateпјҢеҸ‘зҺ°дёүзӮ№пјҡеӯҳеӮЁдҪҚзҪ®пјҡй»ҳи®ӨlocalStorageпјҲж°ёд№…еӯҳеӮЁжң¬ең°пјҢеҸӘиғҪжүӢеҠЁеҲ йҷӨпјү,еҸҜдҝ®ж”№дёәsessionStorageпјҲе…ій—ӯжөҸи§ҲеҷЁеҚіж— пјүпјӣеӯҳеӮЁеҜ№иұЎй”®пјҡй»ҳи®Өдёәvuex,еҸҜд»»ж„Ҹдҝ®ж”№пјҢеӯҳеӮЁеҜ№иұЎпјҡstoreгҖӮ
nuxtдёӯдҪҝз”Ёvuex-persistedstate,йҖҡиҝҮеңЁnuxt.config.jsдёӯе…ЁеұҖеј•е…Ҙ
localStorage.js
import createPersistedState from 'vuex-persistedstate'
export default ({ store }) => {
window.onNuxtReady(() => {
createPersistedState({ key: 'paida-vuex', storage: window.sessionStorage })(store)
})
}nuxt.config.js
plugins: [
{
src: '~/plugins/localStorage',
ssr: false
}
]2гҖҒcookieзҰҒз”Ёй—®йўҳпјҡеӣ дёәзҪ‘з«ҷжҳҜеңЁз”ЁжҲ·дҝЎжҒҜе’ҢtokenеӯҳеӮЁеңЁcookieдёӯпјҢзҰҒз”Ёд№ӢеҗҺзҷ»еҪ•зӣёе…іж“ҚдҪңж— жі•иҝӣиЎҢгҖӮи°·жӯҢгҖҒзҒ«зӢҗзҰҒз”Ёcookie,еҜјиҮҙlocalStorage,sessionStorageж— жі•жӯЈеёёдҪҝз”ЁгҖӮ
еҸҰеӨ–,еҒҡдәҶдёҖдёӘзӘҒеҸ‘еҘҮжғізҡ„жөӢиҜ•пјҢеңЁaxiosзҡ„й…ҚзҪ®ж–Ү件дёӯзӣҙжҺҘеј•е…Ҙstore,иҺ·еҸ–token,еҚідҫҝзҷ»еҪ•иҺ·еҸ–еҲ°tokenпјҢд№ҹжӣҙж–°дәҶstore,дҪҶжҳҜеӣ дёәaxiosдҪңдёәеӨ–йғЁжҸ’件引е…ҘпјҢ并дёҚеұһдәҺvue 组件пјҢжүҖд»Ҙж— жі•иҺ·еҸ–tokenзҡ„жңҖж–°дҝЎжҒҜгҖӮ
иҝҷжҳҜдёҖдёӘеҒҡжҢҒд№…еҢ–зҡ„жҸ’件:vuex-persistedstate

жҲ‘еңЁеҒҡйЎ№зӣ®ж—¶,йҒҮеҲ°дёҖдёӘй—®йўҳ,е°ұжҳҜеҒҡдёӢйқўиҝҷдёӘеҠҹиғҪ,жёІжҹ“ж•°жҚ®зҡ„ж—¶еҖҷ,еӣ дёәиҝҷдёӘж•°жҚ®еҘҪеӨҡдёӘең°ж–№дҪҝз”Ё,жүҖд»Ҙе‘ў,жҠҠе®ғеӯҳеҲ°дәҶvuexйҮҢйқўгҖӮvuex жҳҜе°Ҷж•°жҚ®еӯҳеҲ°дәҶжөҸи§ҲеҷЁзҡ„еҶ…еӯҳдёӯ,еҲ·ж–°е°ұжІЎдәҶ


иҝҷиЎҢд»Јз ҒжҳҜеҶҷеңЁvuexйҮҢйқўзҡ„,е°ұжҳҜиҜҙ,жҲ‘зӣҙжҺҘд»Һжң¬ең°еҺ»жӢҝж•°жҚ®
list: JSON.parse(window.localStorage.getItem('abc')).category.list || [] 
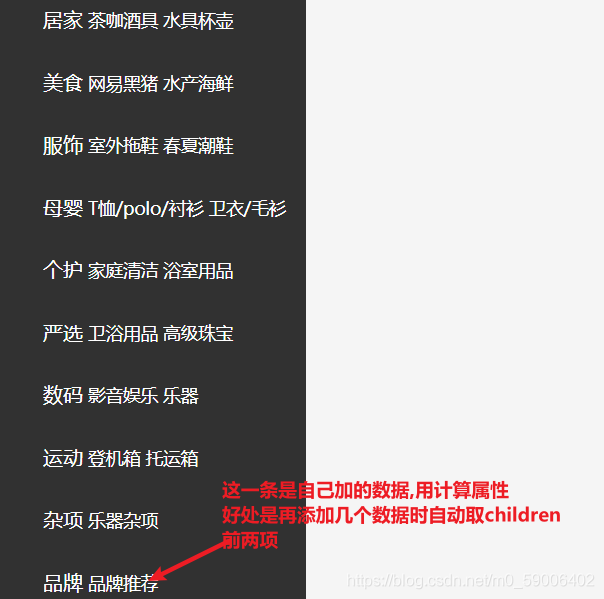
зӣҙжҺҘзңӢдёӢд»Јз ҒпјҡжҲ‘дёҖејҖе§ӢжҳҜиҝҷж ·жғізҡ„,既然жҲ‘vuexдёӯжңүж•°жҚ®дәҶ,дёҚз”Ёи®Ўз®—еұһжҖ§иЎҢдёҚиЎҢ,зӣҙжҺҘжёІжҹ“,зЎ®е®һеҸҜд»ҘжёІжҹ“,дҪҶжҳҜе“ҒзүҢиҝҷдёҖйЎ№е’ӢжёІжҹ“е‘ў,pushиЎҢдёҚйҖҡе•Ҡ,йӮЈе°ұеҸӘиғҪжҠҠз»“жһ„еҶҷжӯ»,дҪҶжҳҜйЎөйқўж•Ҳжһңе°ұдёҚеҜ№дәҶ,жүҖд»ҘиҝҷдёӘең°ж–№з”Ёи®Ўз®—еұһжҖ§,第дёҖ,еҠЁжҖҒзҡ„еҸ–еҲ°еүҚдёӨйЎ№,第дәҢ,еҸҜд»ҘеҠЁжҖҒзҡ„ж·»еҠ ж–°зҡ„ li з»“жһ„гҖӮ
и®Ўз®—еұһжҖ§дҪҝз”Ёзҡ„еңәжҷҜпјҡжңүж•°жҚ®е•ҰпјҢдҪҶдёҚжҳҜжҲ‘жғіиҰҒзҡ„ж јејҸпјҢиҰҒеҠ е·ҘеҠ е·Ҙ
setup () {
const brand = reactive({
id: 'brand',
name: 'е“ҒзүҢ',
children: [{ id: 'brand-children', name: 'е“ҒзүҢжҺЁиҚҗ' }]
})
const store = useStore()
const cateList = computed(() => {
const list = store.state.category.list.map(item => {
return {
id: item.id,
name: item.name,
children: item.children && item.children.slice(0, 2)
}
})
list.push(brand)
return list
})
return { cateList }
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңиҜҜеј•з”Ёvuex-persistedstateеҜјиҮҙз”ЁжҲ·дҝЎжҒҜж— жі•жё…йҷӨжҖҺд№Ҳи§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ