这篇文章主要介绍“react中的switch怎么用”,在日常操作中,相信很多人在react中的switch怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react中的switch怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在react中,switch用于保证路由只渲染一个路径,用于解决route的唯一渲染;使用“<Switch>”包裹的情况下,当匹配完一个路径之后,就会停止渲染,若不使用“<Switch>”包裹,每一个被匹配到的“<Route>”都会被渲染。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
每一个被匹配到的<Route>都将会被渲染 ,用<Switch>包裹,只会渲染一个路径
为了解决route的唯一渲染,它是为了保证路由只渲染一个路径。
<Switch>是唯一的,因为它仅仅只会渲染一个路径,当它匹配完一个路径后,就会停止渲染了。相比之下(不使用<Switch>包裹的情况下),每一个被location匹配到的<Route>将都会被渲染。
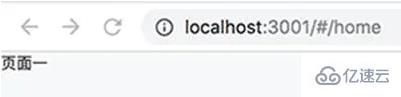
如果配置了<Switch>
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
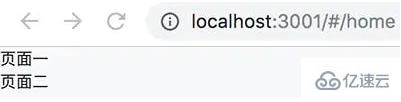
如果没有配置<Switch>
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
到此,关于“react中的switch怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。