本篇内容介绍了“jquery中有没有map方法”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
jquery中有map方法;该方法用于使用指定的函数处理数组中的每个元素或者对象的每个属性,并且将处理结果封装为新的数组返回,语法为“$.map(需要处理的数组或者对象,指定的处理函数)”或者“jquery对象.map(指定的处理函数)”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。
1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
2. map()还会为函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
3. 该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
语法
$.map( object, callback )object Array/Object类型 指定的需要处理的数组或对象。
callback Function类型 指定的处理函数
两种形式:
$.map(arr|obj,callback):将一个数组中的元素转换到另一个数组中,callback:function(ele,i):ele为当前处理的元素,i为当前处理的元素的下标,返回的是JavaScript原生数组
jquery对象.map(callback):将一组元素转换成其他数组,返回的是jquery数组对象。callback:function(i,ele):注意和格式一的位置不同。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
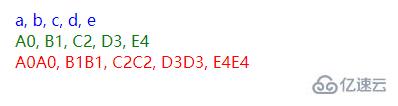
</html>输出结果:

“jquery中有没有map方法”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。