жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjqueryдёӯеҰӮдҪ•и®©thе…ғзҙ йҡҗи—Ҹзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
ж–№жі•пјҡ1гҖҒз”ЁвҖң$("th").hide()вҖқпјҢйҖҡиҝҮж·»еҠ displayж ·ејҸжқҘйҡҗи—Ҹпјӣ2гҖҒз”ЁвҖң$("th").fadeOut()вҖқжҲ–вҖң$("th").fadeTo(жҜ«з§’,0)вҖқпјҢйҖҡиҝҮдҝ®ж”№йҖҸжҳҺеәҰжқҘйҡҗи—Ҹпјӣ3гҖҒз”ЁвҖң$("th").slideUp()вҖқгҖӮ

жң¬ж•ҷзЁӢж“ҚдҪңзҺҜеўғпјҡwindows7зі»з»ҹгҖҒjquery1.10.2зүҲжң¬гҖҒDell G3з”өи„‘гҖӮ
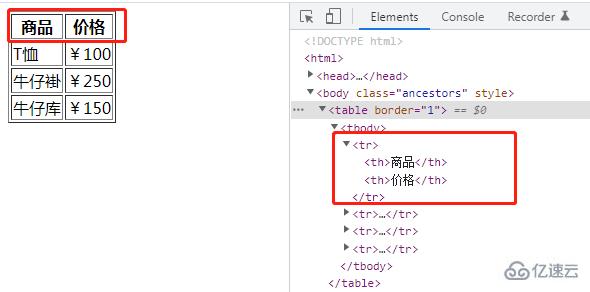
<th> ж Үзӯҫе®ҡд№ү HTML иЎЁж јдёӯзҡ„иЎЁеӨҙеҚ•е…ғж јгҖӮ
дҫӢпјҡ
<table border="1"> <tr> <th>е•Ҷе“Ғ</th> <th>д»·ж ј</th> </tr> <tr> <td>TжҒӨ</td> <td>пҝҘ100</td> </tr> <tr> <td>зүӣд»”иӨӮ</td> <td>пҝҘ250</td> </tr> <tr> <td>зүӣд»”еә“</td> <td>пҝҘ150</td> </tr> </table><br>

йӮЈд№ҲдҪҝз”Ёjqueryи®©thе…ғзҙ йҡҗи—Ҹ
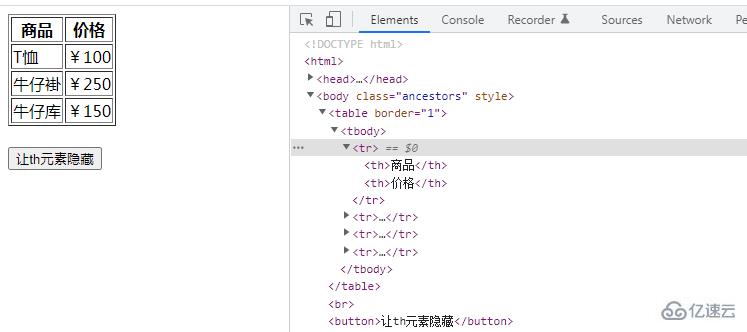
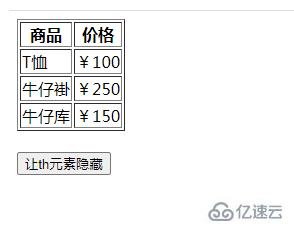
1гҖҒдҪҝз”Ёhide()
hide() ж–№жі•йҡҗи—Ҹиў«йҖүе…ғзҙ пјҲйҖҡиҝҮз»ҷе…ғзҙ ж·»еҠ display:noneж ·ејҸжқҘйҡҗи—ҸпјүгҖӮ
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
2гҖҒдҪҝз”ЁfadeOut()
fadeOut() ж–№жі•йҖҗжёҗж”№еҸҳиў«йҖүе…ғзҙ зҡ„дёҚйҖҸжҳҺеәҰпјҢд»ҺеҸҜи§ҒеҲ°йҡҗи—ҸпјҲиӨӘиүІж•ҲжһңпјүгҖӮ
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3гҖҒдҪҝз”ЁfadeTo()
fadeTo() ж–№жі•йҖҗжёҗж”№еҸҳиў«йҖүе…ғзҙ зҡ„дёҚйҖҸжҳҺеәҰдёәжҢҮе®ҡзҡ„еҖјпјҲиӨӘиүІж•ҲжһңпјүгҖӮ
еҸӘйңҖиҰҒе°ҶжңҖз»Ҳзҡ„дёҚйҖҸжҳҺеәҰи®ҫзҪ®дёә0еҚіеҸҜгҖӮ
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
4гҖҒдҪҝз”ЁslideUp()
slideUp() ж–№жі•д»Ҙж»‘еҠЁж–№ејҸйҡҗи—Ҹиў«йҖүе…ғзҙ гҖӮ
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
д»ҘдёҠе°ұжҳҜвҖңjqueryдёӯеҰӮдҪ•и®©thе…ғзҙ йҡҗи—ҸвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ