这篇文章主要介绍“es6中let声明可不可以重名”,在日常操作中,相信很多人在es6中let声明可不可以重名问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”es6中let声明可不可以重名”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在es6中,let声明的变量不可以重名,因为let不允许在相同的作用域内重复声明同一个变量,否则会出现报错;因此可以利用let防止变量命名的重复,以及防止变量污染;与let相反的是var,var允许变量重复声明。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6中let声明不可以重名
let不允许在相同作用域内,重复声明同一个变量。否则报错
在同一个作用域中,与var 不同的是,不可以使用let重复声明同一个变量
function qq(){ var a = 11;
let a = 22;
}
// SyntaxError:Identifier 'a' has already been declared(标识符a已经被声明)
function qq(){
let a = 11;
let a = 22;
}//SyntaxError: Identifier 'a' has already been declared(标识符‘a‘已经被重复声明)使用var 声明变量的时候就不会出现重复声明报错的问题可以重复声明,但是使用let 可以防止变量命名的重复,防止变量污染。
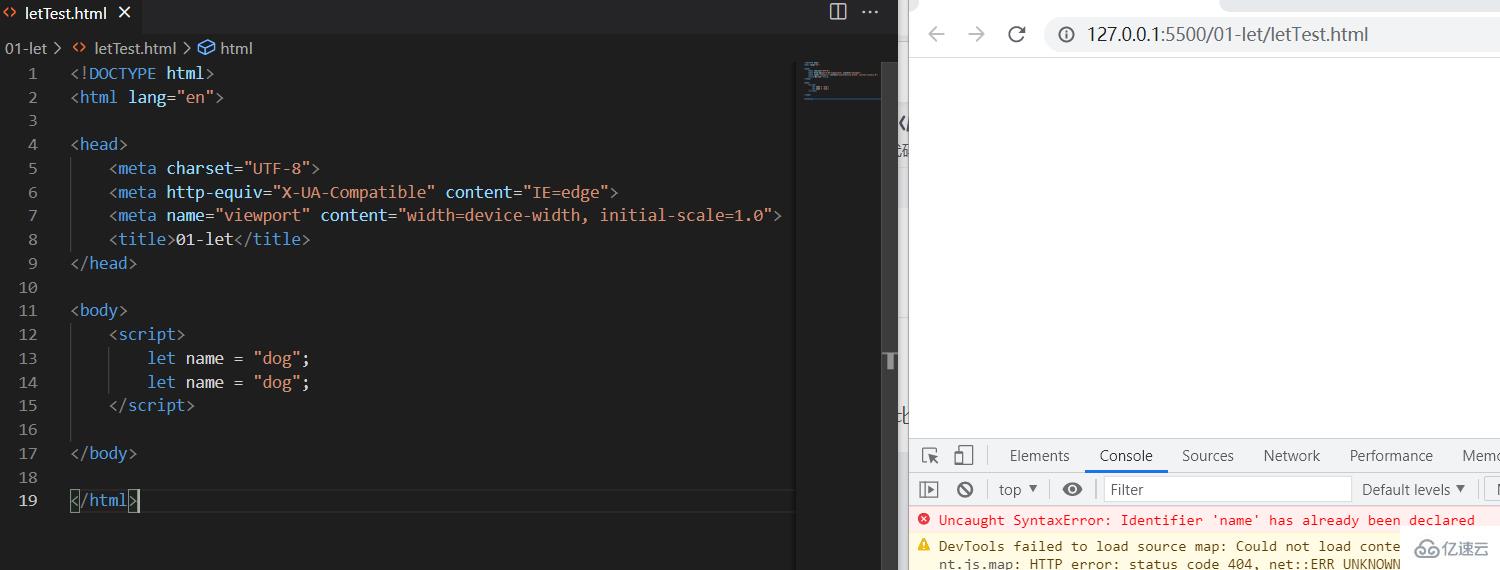
报错结果如下图:

到此,关于“es6中let声明可不可以重名”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。