这篇文章主要介绍了vue如何实现pdf文件发送到邮箱功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue如何实现pdf文件发送到邮箱功能文章都会有所收获,下面我们一起来看看吧。
需求: vue实现pdf文件发送到邮箱功能

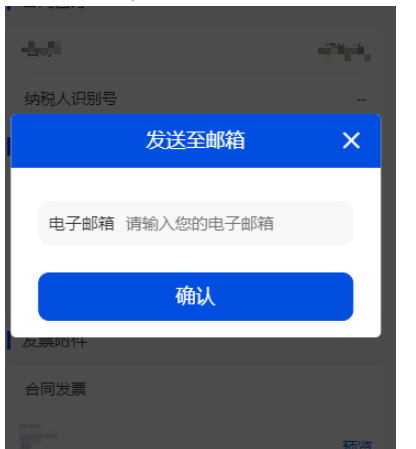
<!-- 弹窗 -->
<van-popup v-model="showEmail" closeable class="contactTel" :close-on-click-overlay="false" @close="closeEmail">
<div class="popup-header fontSize36">
发送至邮箱
</div>
<div class="popup-box fontSize36 color3">
<div class="fieldInput mb50">
<!-- <van-field v-model="electricalMail" name="email" ref="email" @click-input="handleClickInput" label="电子邮箱" placeholder="请输入您的电子邮箱"/> -->
<span class="pr20 pl20 fontSize30">电子邮箱</span>
<input label="电子邮箱" class="infoCenterText fontSize30" v-model="electricalMail" placeholder="请输入您的电子邮箱"/>
</div>
<van-button type="primary" color="#024EE0" class="popup-btn" @click="handleMsg">确认</van-button>
</div>
</van-popup>点击发送到邮箱方法:
handleMsg(){
if(!this.electricalMail){
this.$toast("邮箱不能为空");
return;
}else{
let emailRegExp=/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
if(emailRegExp.test(this.electricalMail)) {
let params = {
url:this.historyObj.taxUrl,
electricalMail:this.electricalMail
}
sendEmail(params).then(res=>{
if(res.code == 200){
this.$toast("已发至邮箱,请查看");
this.showEmail = false;
}else{
this.$toast(res.msg);
}
})
}else{
this.$toast("邮箱格式不正确");
return;
}
}
}关于“vue如何实现pdf文件发送到邮箱功能”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue如何实现pdf文件发送到邮箱功能”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。