本文小编为大家详细介绍“如何用jquery实现点击改变文本”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用jquery实现点击改变文本”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
实现方法:1、用“$("button").click(function(){})”语句,给按钮元素绑定点击事件,并设置事件处理函数;2、在处理函数中,设置“元素对象.text("新文本")”或“对象.html("新文本")”语句来修改文本。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
用jquery实现点击改变文本
1、设置点击事件
利用click()给按钮元素绑定点击事件,并设置事件处理函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
//点击事件发生后,执行的代码
});
});
</script>
</head>
<body>
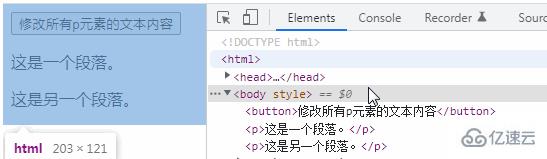
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>2、在事件处理函数中,使用text()或html()修改指定元素的文本内容
text() 方法设置或返回被选元素的文本内容。
html() 方法设置或返回被选元素的内容(innerHTML)。
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello!");
});
});
说明:
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容
html()可设置包含标签的内容,而 text() 只能设置文本内容(不包含标签)。
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
读到这里,这篇“如何用jquery实现点击改变文本”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。