本文小编为大家详细介绍“基于fluttertoast怎么实现封装弹框提示工具类”,内容详细,步骤清晰,细节处理妥当,希望这篇“基于fluttertoast怎么实现封装弹框提示工具类”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

1.先在pubspec.yaml文件汇总引入fluttertoast的包:
fluttertoast: ^8.0.8 # 弹窗
2.封装弹框工具类DialogUtils:
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
/// @author longzipeng
/// @创建时间:2022/2/24
/// 封装自定义弹框
class DialogUtils {
/// 基础弹框
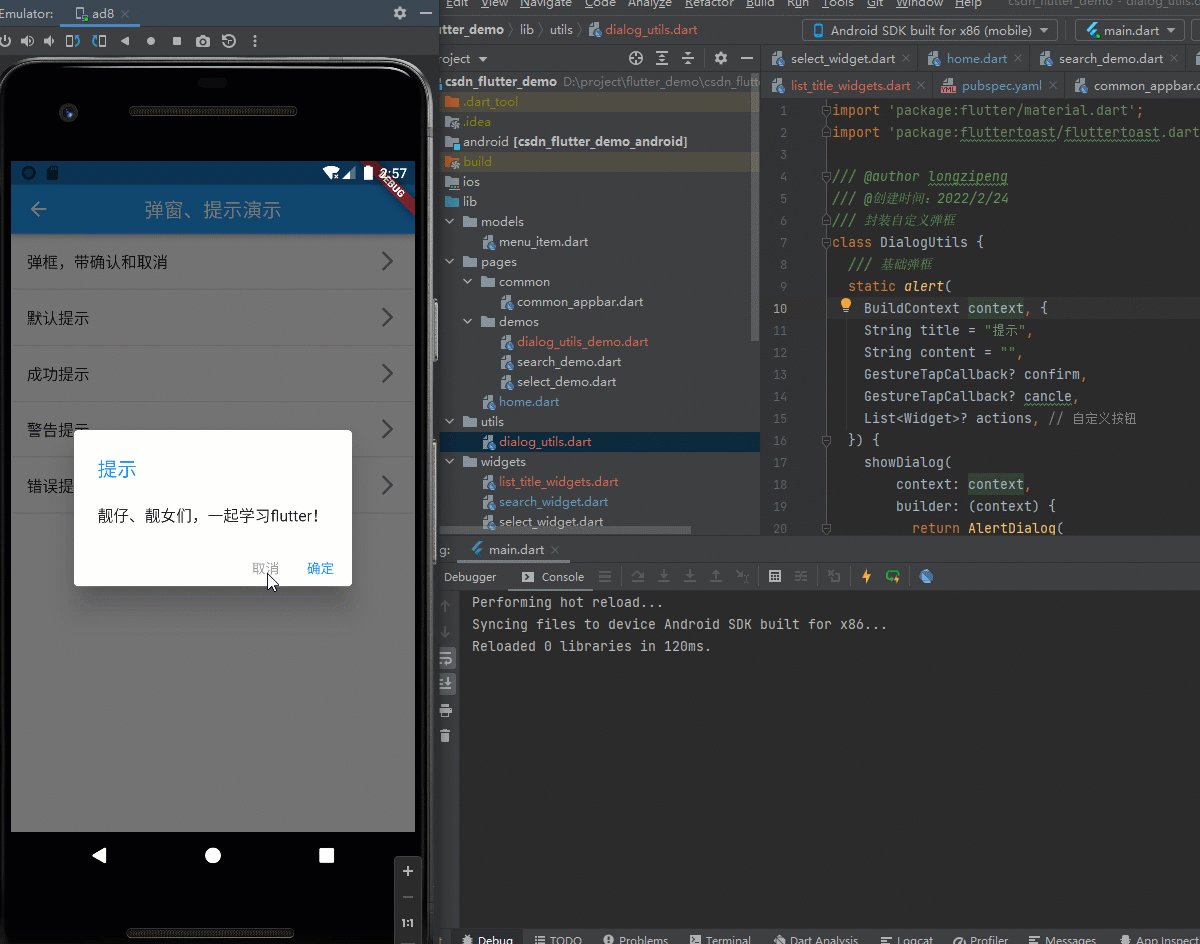
static alert(
BuildContext context, {
String title = "提示",
String content = "",
GestureTapCallback? confirm,
GestureTapCallback? cancle,
List<Widget>? actions, // 自定义按钮
}) {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text(
'提示',
style: TextStyle(color: Theme.of(context).primaryColor),
),
content: Text(content),
actions: actions ??
<Widget>[
InkWell(
onTap: () {
if (cancle != null) {
cancle();
}
Navigator.of(context).pop();
},
child: const Padding(
padding: EdgeInsets.only(right: 20),
child: Text(
"取消",
style: TextStyle(color: Colors.grey),
),
),
),
InkWell(
onTap: () {
if (confirm != null) {
confirm();
}
Navigator.of(context).pop();
},
child: Padding(
padding: const EdgeInsets.only(right: 10),
child: Text(
"确定",
style: TextStyle(color: Theme.of(context).primaryColor),
),
),
)
],
);
});
}
/// 弹出关于界面
static alertAboutDialog(BuildContext context) {
showAboutDialog(
context: context,
applicationIcon: FlutterLogo(),
applicationName: 'flutterdemo',
applicationVersion: '1.0.0',
applicationLegalese: 'copyright 编程小龙',
children: <Widget>[
Container(
height: 70,
child: const Text(
"总而言之,言而总之,时而不知,终究自知",
maxLines: 2,
style: TextStyle(),
),
),
],
);
}
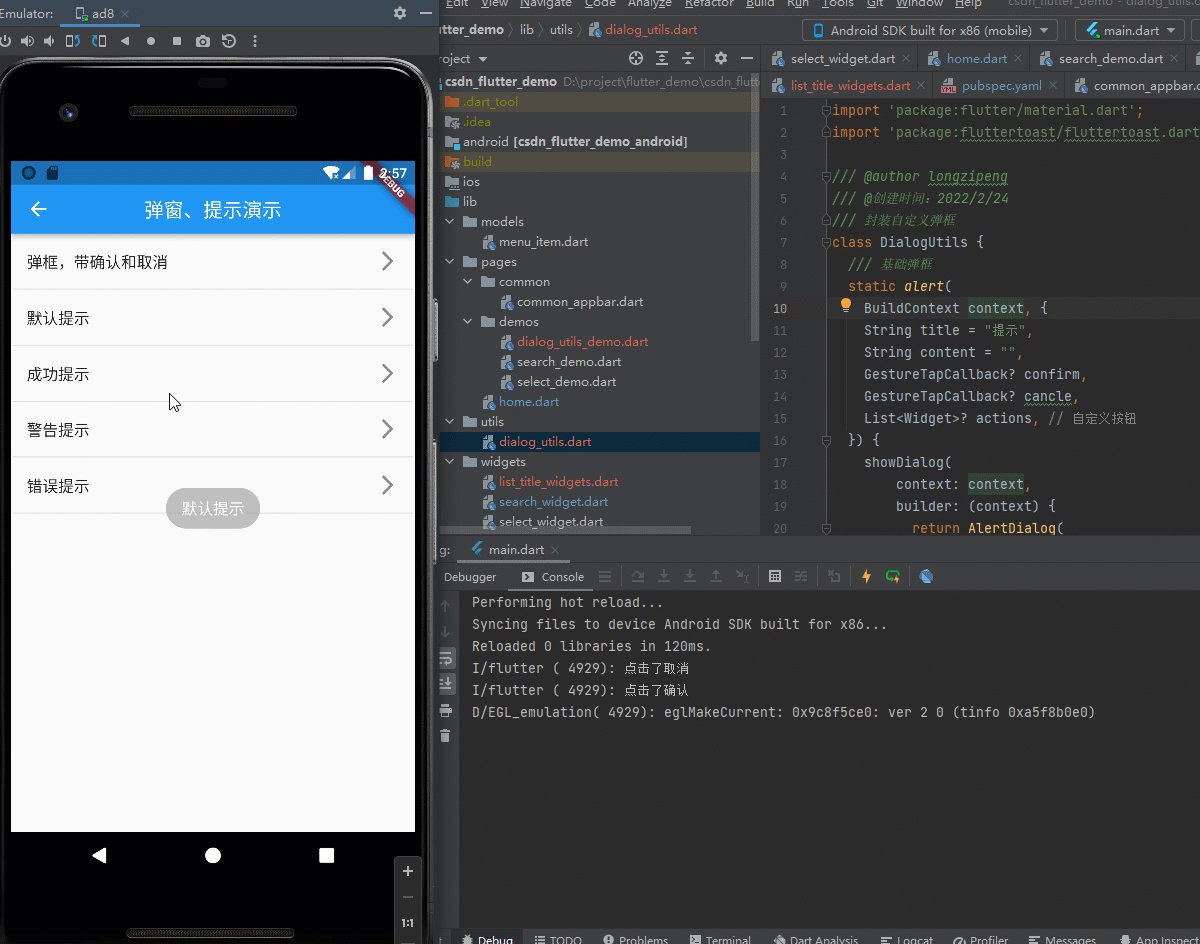
/// 显示普通消息
static showMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.grey,
fontSize: 16.0}) {
// 先关闭弹框再显示对应弹框
Fluttertoast.cancel();
Fluttertoast.showToast(
msg: msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
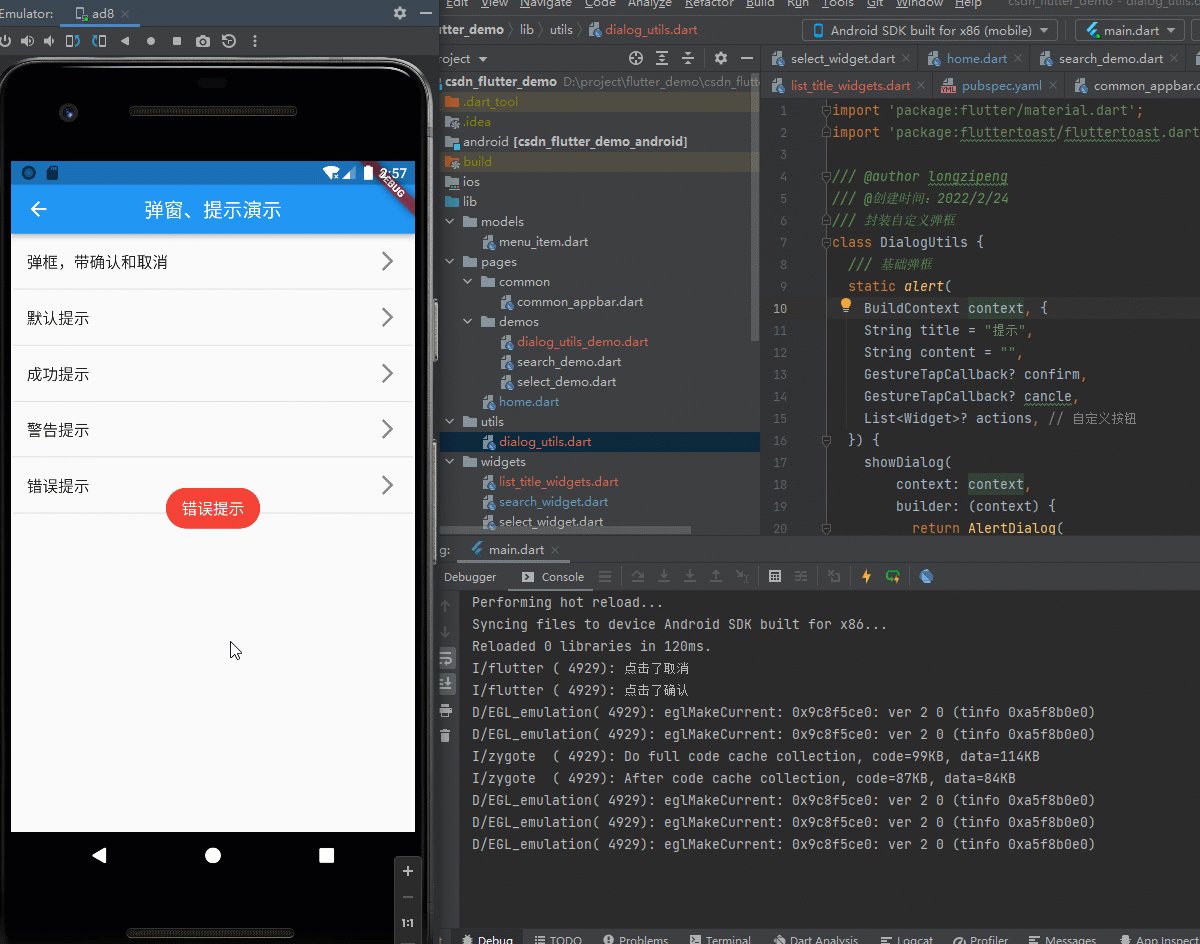
/// 显示错误消息
static showErrorMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.red,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
/// 显示警告信息
static showWaringMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.orangeAccent,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
/// 显示成功消息
static showSuccessMessage(String msg,
{toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
backgroundColor: Colors.greenAccent,
fontSize: 16.0}) {
showMessage(msg,
toastLength: toastLength,
gravity: gravity,
timeInSecForIosWeb: timeInSecForIosWeb,
backgroundColor: backgroundColor,
fontSize: fontSize);
}
}注意:这里ListTitleWidget是自己封装的组件,直接改为ListTitle就不会报错了
import 'package:csdn_flutter_demo/pages/common/common_appbar.dart';
import 'package:csdn_flutter_demo/utils/dialog_utils.dart';
import 'package:csdn_flutter_demo/widgets/list_title_widgets.dart';
import 'package:flutter/material.dart';
/// @author longzipeng
/// @创建时间:2022/3/31
/// 弹框演示页面
class DialogUtilsDemoPage extends StatefulWidget {
const DialogUtilsDemoPage({Key? key}) : super(key: key);
@override
State<DialogUtilsDemoPage> createState() => _DialogUtilsDemoPageState();
}
class _DialogUtilsDemoPageState extends State<DialogUtilsDemoPage> {
/// 查询数据
search(value) {
print("搜索的值为:$value");
}
@override
Widget build(BuildContext context) {
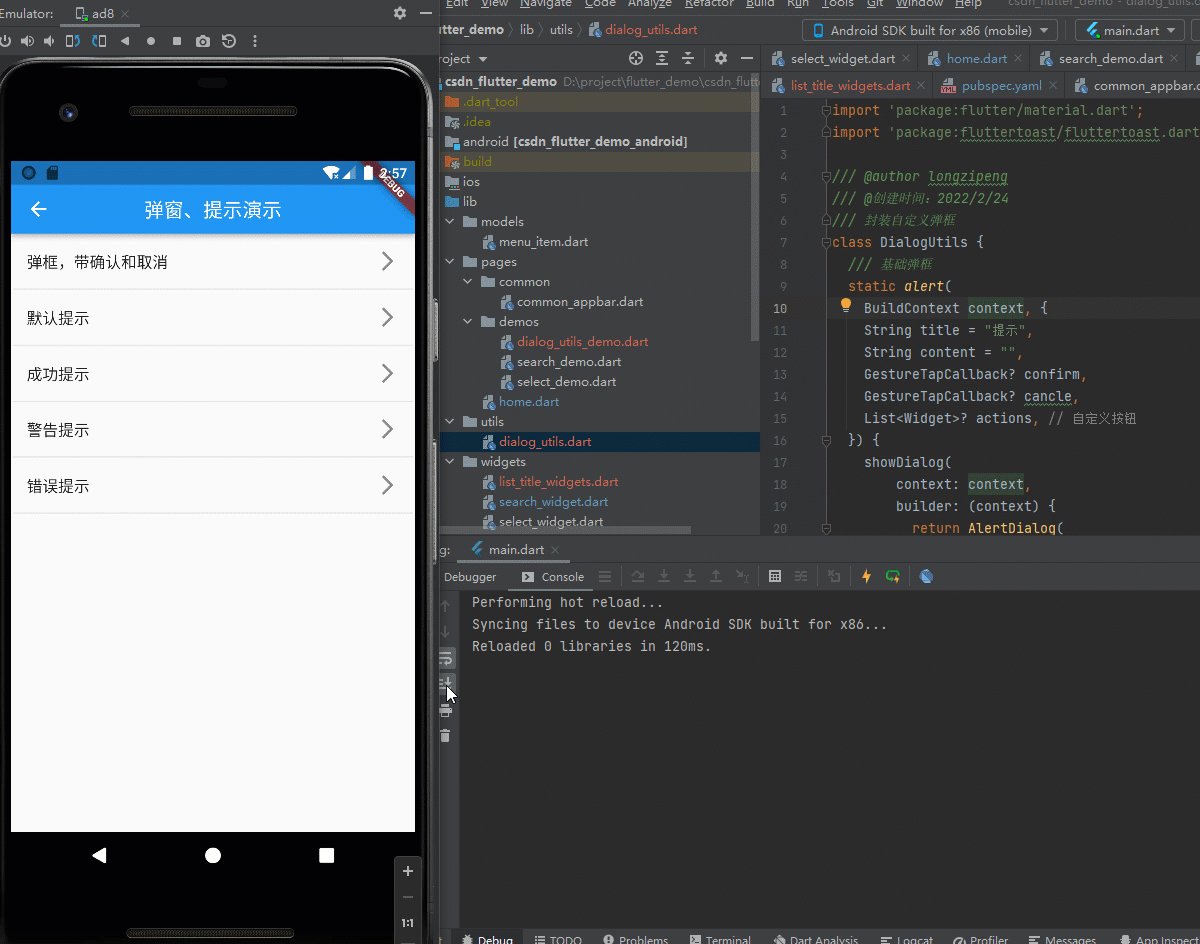
return Scaffold(
appBar: const CommonAppbar(
title: "弹窗、提示演示",
),
body: ListView(
children: [
ListTitleWidget(
title: const Text("弹框,带确认和取消"),
onTap: () {
DialogUtils.alert(context, content: "靓仔、靓女们,一起学习flutter!",
confirm: () {
print("点击了确认");
}, cancle: () {
print("点击了取消");
});
},
),
ListTitleWidget(
title: const Text("默认提示"),
onTap: () {
DialogUtils.showMessage("默认提示");
},
),
ListTitleWidget(
title: const Text("成功提示"),
onTap: () {
DialogUtils.showSuccessMessage("成功提示");
},
),
ListTitleWidget(
title: const Text("警告提示"),
onTap: () {
DialogUtils.showWaringMessage("警告提示");
},
),
ListTitleWidget(
title: const Text("错误提示"),
onTap: () {
DialogUtils.showErrorMessage("错误提示");
},
),
],
),
);
}
}读到这里,这篇“基于fluttertoast怎么实现封装弹框提示工具类”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。