本篇内容介绍了“Flutter怎么实现添加页面过渡动画”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
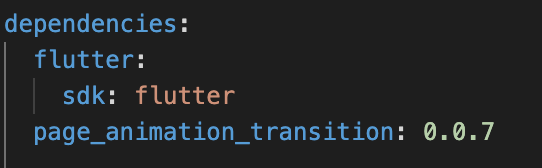
page_animation_transition

假设您正在从 PageOne 过渡到 PageTwo
以下是图书馆支持的动画类型:
BottomToTopTransition TopToBottomTransition 底到上转换到底转换
RightToLeftTransition 右转移
LeftToRightTransition 左/右转变
FadeAnimationTransition 淡化动画/转换
ScaleAnimationTransition 标量动画/转换
RotationAnimationTransition 转动/动画/转变
TopToBottomFadedTransition 上到下到过渡
BottomToTopFadedTransition 底部/上部/下部/上部/下部/上部/下部/上部/下部/上部/下部/上部/
RightToLeftFadedTransition 右转到/ftfaded/transition
LeftToRightFadedTransition 左/右/插入/转换
Navigator.of(context).push(PageAnimationTransition(page: const PageTwo(), pageAnimationType: BottomToTopTransition()));
对于预定义的路由:
onGenerateRoute: (settings) {
switch (settings.name) {
case '/pageTwo':
return PageAnimationTransition(child: PageTwo(), pageAnimationType: LeftToRightFadedTransition());
break;
default:
return null;
}
}Navigator.pushNamed(context, '/pageTwo');
Pushnamed (context,’/pageTwo’) ;
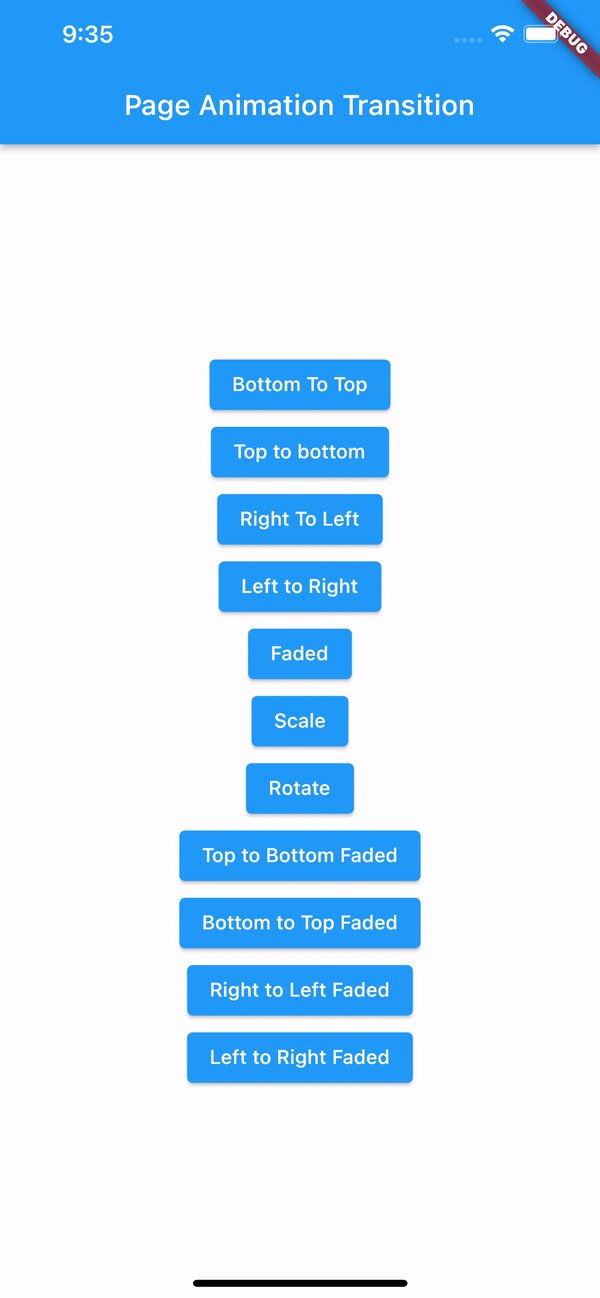
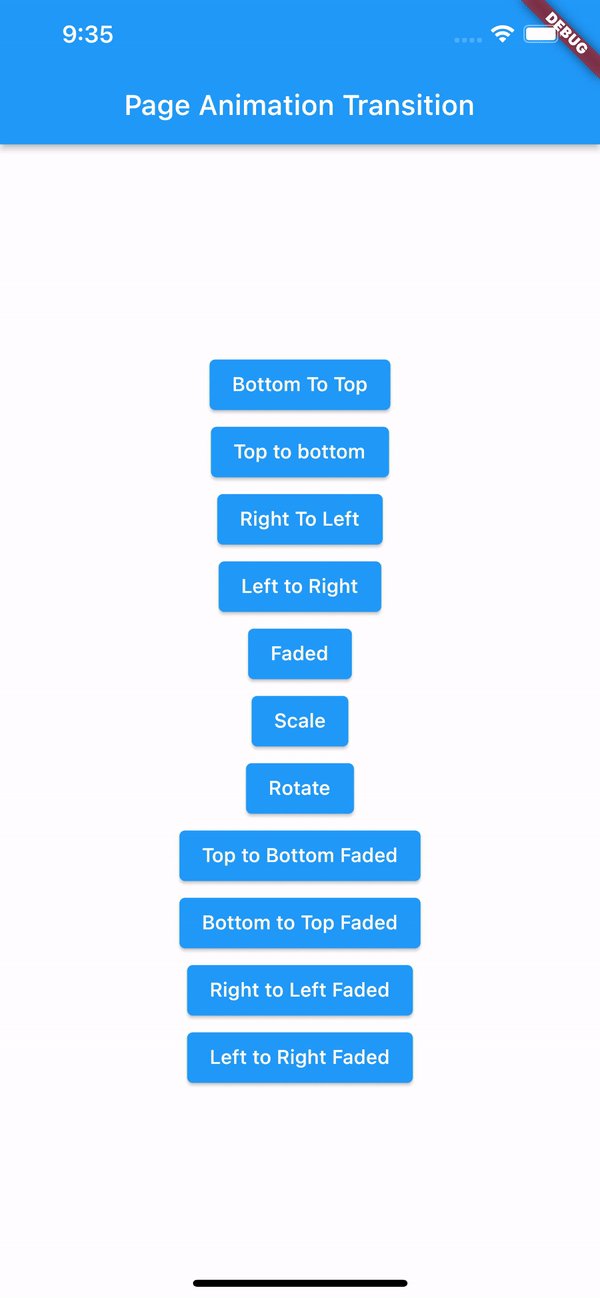
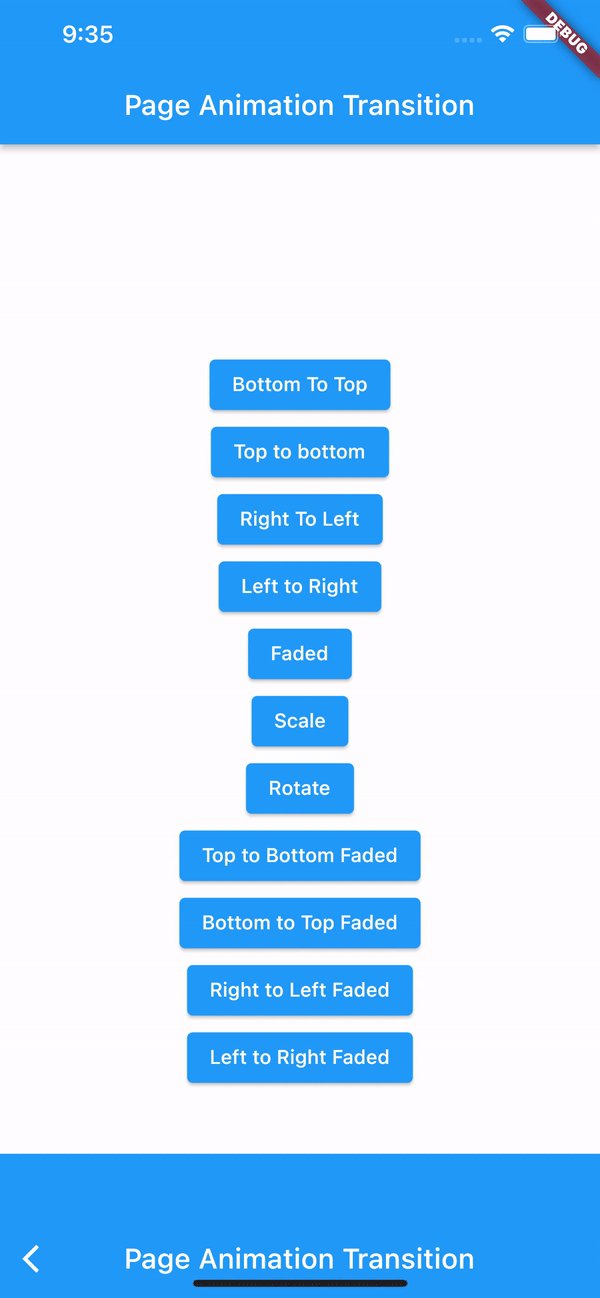
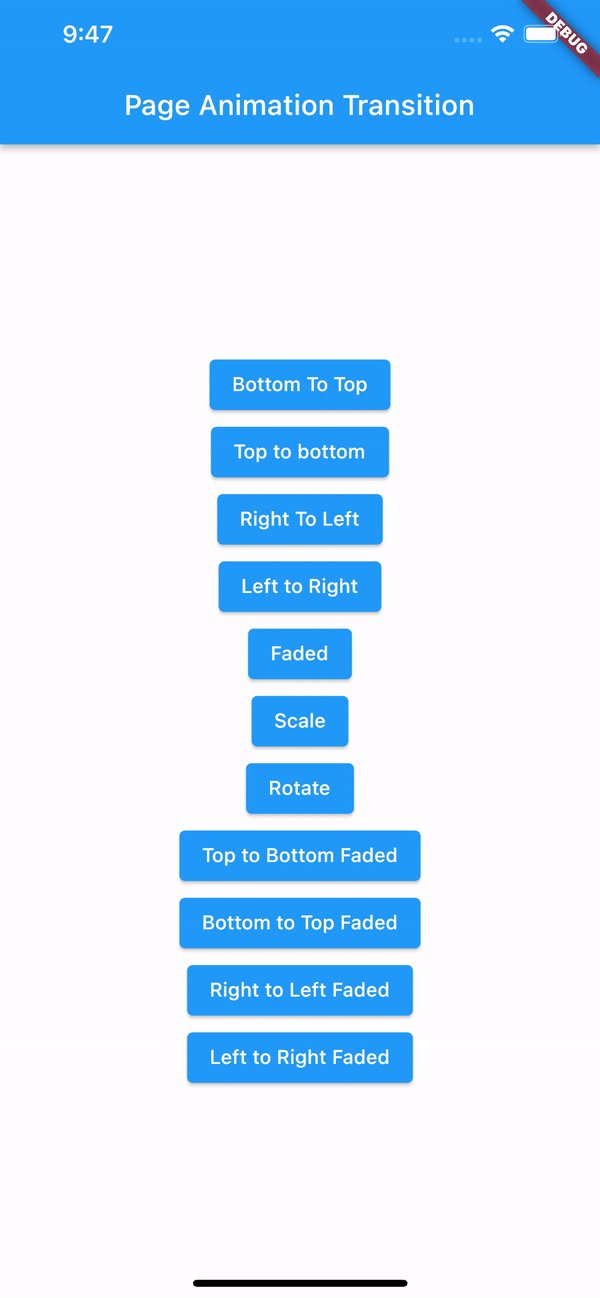
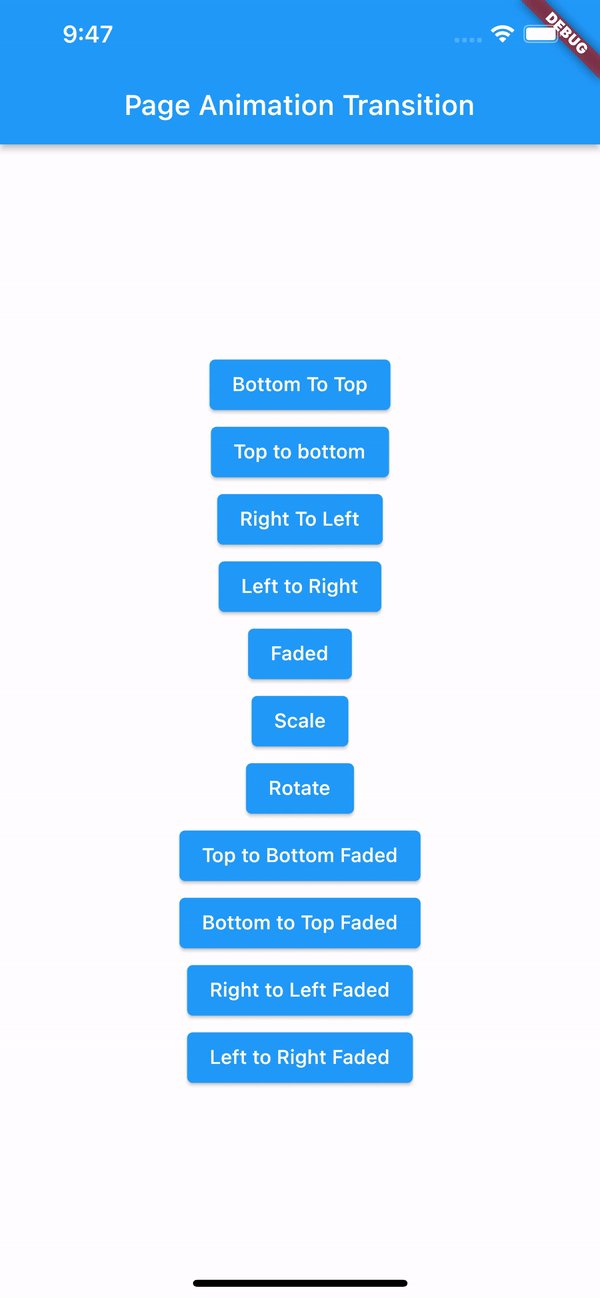
Output:
输出:

import 'package:page_animation_transition/animations/bottom_to_top_faded_transition.dart';
import 'package:page_animation_transition/animations/bottom_to_top_transition.dart';
import 'package:page_animation_transition/animations/fade_animation_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_faded_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_faded_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_transition.dart';
import 'package:page_animation_transition/animations/rotate_animation_transition.dart';
import 'package:page_animation_transition/animations/scale_animation_transition.dart';
import 'package:page_animation_transition/animations/top_to_bottom_faded.dart';
import 'package:page_animation_transition/animations/top_to_bottom_transition.dart';
import 'package:page_animation_transition/page_animation_transition.dart';
import 'page_two.dart';
import 'package:flutter/material.dart';class PageOne extends StatelessWidget {
const PageOne({Key? key}) : super(key: key);[@override](http://twitter.com/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Animation Transition'),
centerTitle: true,
),
body: SizedBox(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopTransition()));
},
child: const Text('Bottom To Top')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomTransition()));
},
child: const Text('Top to bottom')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftTransition()));
},
child: const Text('Right To Left')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightTransition()));
},
child: const Text('Left to Right')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: FadeAnimationTransition()));
},
child: const Text('Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: ScaleAnimationTransition()));
},
child: const Text('Scale')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RotationAnimationTransition()));
},
child: const Text('Rotate')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomFadedTransition()));
},
child: const Text('Top to Bottom Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopFadedTransition()));
},
child: const Text('Bottom to Top Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftFadedTransition()));
},
child: const Text('Right to Left Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightFadedTransition()));
},
child: const Text('Left to Right Faded')),
],
),
),
);
}
}输出:

“Flutter怎么实现添加页面过渡动画”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。