今天小编给大家分享一下asp.net core实体类怎么生产CRUD后台管理界面的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

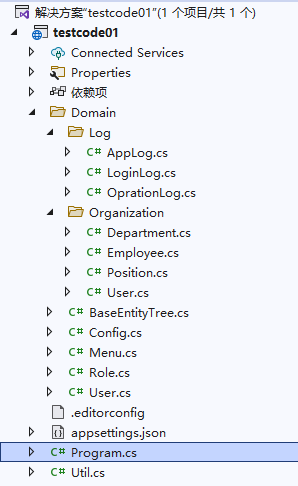
Domain 目录下的文件是【实体类】
Program.cs 是 asp.net core 启动代码
using FreeSql;
using ojbk.Entities;
var fsql = new FreeSql.FreeSqlBuilder()
.UseConnectionString(FreeSql.DataType.Sqlite, @"Data Source=test.db;Pooling=true;Max Pool Size=10")
.UseAutoSyncStructure(true)
.UseNoneCommandParameter(true)
.UseMonitorCommand(cmd => Console.WriteLine(cmd.CommandText + "\r\n"))
.Build();
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllersWithViews();
builder.Services.AddSingleton(fsql);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.UseAuthorization();
app.MapControllers();
app.UseDefaultFiles();
app.UseStaticFiles();
/******************************* 以下是核心代码 **************************/
app.UseFreeAdminLtePreview("/",
typeof(Config),
typeof(Role),
typeof(Menu),
typeof(User),
typeof(Department),
typeof(Employee),
typeof(Position),
typeof(AppLog),
typeof(LoginLog),
typeof(OprationLog),
typeof(IdleScheduler.TaskInfo),
typeof(IdleScheduler.TaskLog)
);
app.Run();既然 ORM 已经对实体进行了配置,利用已存在的条件便利的产生后台管理功能,真是一大快事!!
它是 FreeSql 衍生出来的 .NETCore MVC 中间件扩展包 FreeSql.AdminLTE.dll,基于 AdminLTE 前端框架动态产生实体的增删查改界面;
输入:实体1、实体2、实体3
输出:后台管理的功能
只需要传入实体,就可以生产 curd 的管理功能,是不是有些骚啊~~~
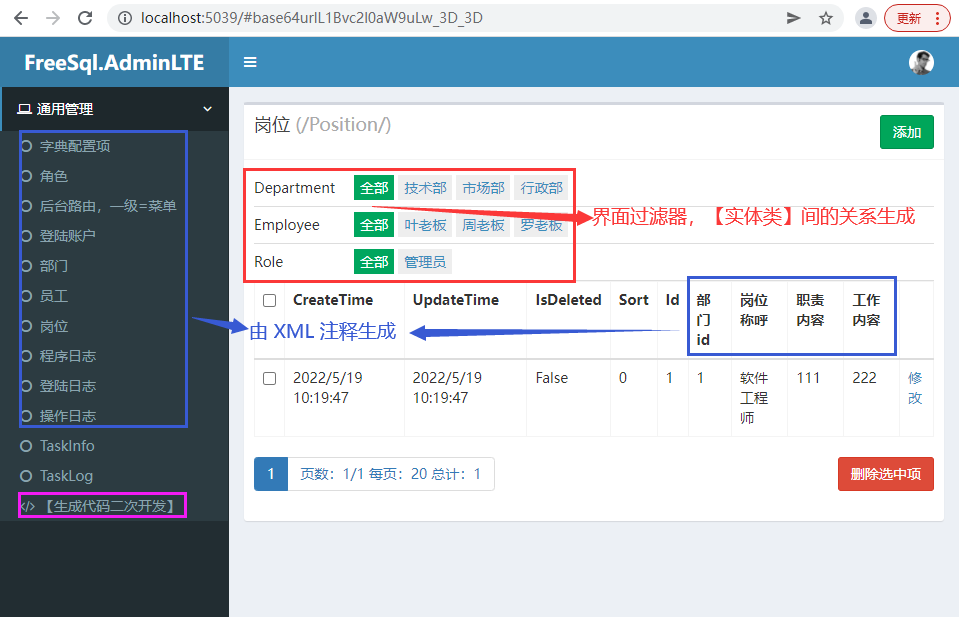
先发几张运行后的图片尝个鲜:


这是根据实体产生 curd 界面的 mvc 中间件,开发时预览或简单管理数据好方便啊。看完预览图不由得再感叹一次 FreeSql 的易用性,那句口号:做 .NETCore 最方便的 ORM! 没有说错。。。作者多次提及:“我们是简约风格,没那么复杂的用法”,也验证了这一点。。
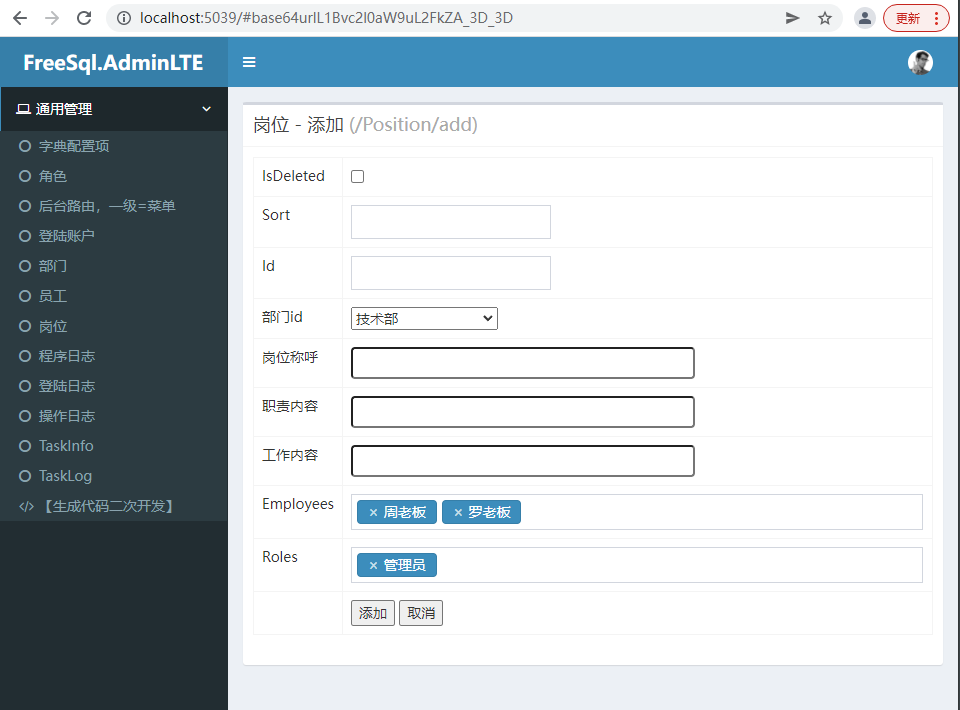
中件间产生的界面包括添加、修改数据的功能,普通实体的根据属性的类型与 Html5 UI 一一映射;
比较特殊的映射规则:
| c# 类型 | Html5 |
|---|---|
| 布尔 | 复选框 |
| 枚举 | 下拉选择 |
| 日期 | 日期控件 |
| ManyToOne 导航属性 | 下拉选择 |
| ManyToMany 导航属性 | 多选器 |
等等。。。
什么情况会产生【上传文件】控件?
有兴趣的可以了解源码,目前没有开放在外部配置。
中件间为每个实体提供了分页列表查询,每页为20条数据;
除此外,还提供了过滤条件的支持,规则是根据导航属性(ManyToOne、ManyToMany)。比如【岗位】,内含有【部门 Department】、【员工 Employee】、【角色 Role】,则【岗位】列表页会出现按【分类】筛选的UI,详见上面的 demo 示意图,或者下载 demo 运行;
中件间为每个实体提供了批量删除的功能;
并且支持了复杂导航属性关系的级联删除功能,而这个功能不依赖数据库外键;
下载 Demo
我们一直习惯用 sqlite 做测试库,测试完毕直接删除目录,不留垃圾数据,所以下面的 demo 不需要修改任何地方,运行时自动建库、建表;
运行环境:.net6.0
点击下载
第一步:
dotnet restore
第二步:
dotnet run

将监听的地址复制,打开 chrome 浏览器粘贴访问。
以上就是“asp.net core实体类怎么生产CRUD后台管理界面”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。